angular.js 入门
Posted 不会起名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular.js 入门相关的知识,希望对你有一定的参考价值。
1.安装nodejs 首先要安装nodejs,如果你的电脑已经装过了,最好确认是比较新的版本,否则可能会出问题。 没有安装的直接去nodejs官网下载nodejs安装。安装过程很简单,官网有教程。 安装完成后,打开cmd 输入node -v 看看安装版本

2.安装cnmp 由于Angular CLi的一些资源被墙掉了,所以这里我们使用淘宝的镜像去下载安装,否则会很慢并且很容易出问题。 淘宝镜像:https://npm.taobao.org/
npm install -g cnpm

卸载老版本: npm uninstall -g angular-cli npm uninstall –save-dev angular-cli 卸载新版本: npm uninstall -g @angular/cli 清除下缓存 npm cache clean
cnpm install -g @angular/cli@latest
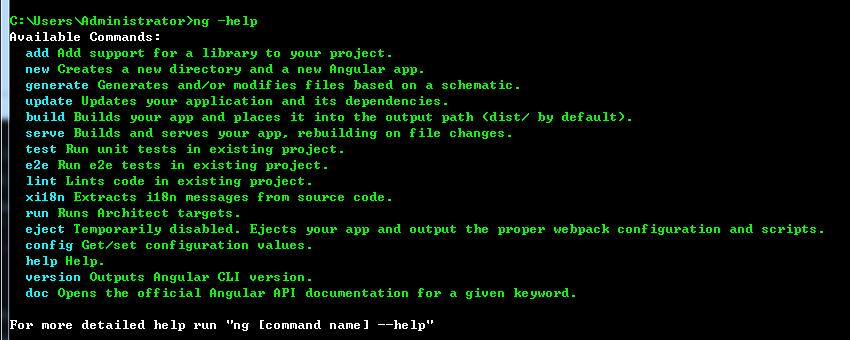
这一步执行完此时angular就已经安装完成了,接下来就安装项目了

创建项目:
ng new ang #创建一个名字为ang的Augular项目
创建完项目直接运行
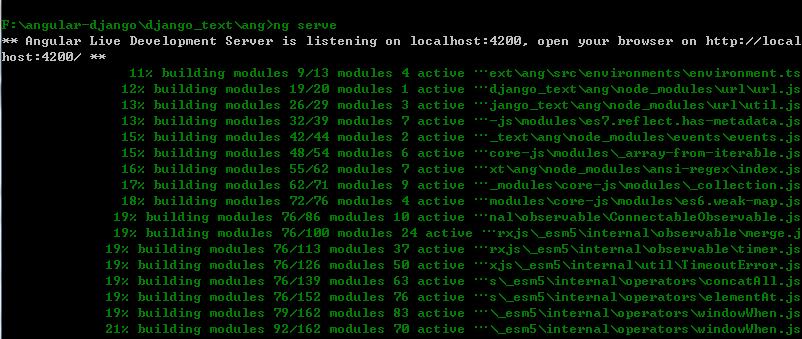
ng serve #项目启动

然后可以访问:http://localhost:4200/

此时angule已经起来了,未完待续。。。
以上是关于angular.js 入门的主要内容,如果未能解决你的问题,请参考以下文章