(Select)解决:Element-ui 中 Select 选择器下拉框样式及输入框样式的修改问题(背景色透明与悬停背景色变化与下拉框边距变化等操作)
Posted 狮子座的男孩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(Select)解决:Element-ui 中 Select 选择器下拉框样式及输入框样式的修改问题(背景色透明与悬停背景色变化与下拉框边距变化等操作)相关的知识,希望对你有一定的参考价值。
Ⅰ、Element-ui 提供的组件与想要目标情况的对比:
1、Element-ui 提供组件情况:
其一、Element-ui 自提供的代码情况为(示例的代码):

// Element-ui 自提供的代码:
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default
data()
return
options: [
value: '选项1',
label: '黄金糕'
,
value: '选项2',
label: '双皮奶'
,
value: '选项3',
label: '蚵仔煎'
,
value: '选项4',
label: '龙须面'
,
value: '选项5',
label: '北京烤鸭'
],
value: ''
</script>
代码地址:https://element.eleme.cn/#/zh-CN/component/select
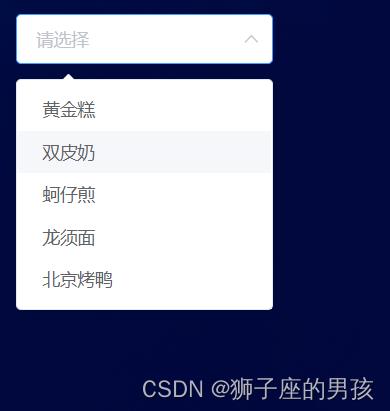
其二、页面的显示情况为:
A、el-select 输入栏的情况展示:

B、el-select 下拉框的背景情况展示:

C、el-select 下拉框的悬停情况展示(即:默认悬停时的字体背景颜色为灰色):

2、目标修改后的情况:
A、el-select 输入栏的情况展示(即:输入栏的长度设置及背景颜色设置):

B、el-select 下拉框的背景情况展示(即:下拉框的背景颜色,样式等的修改):

C、el-select 下拉框的悬停情况展示(即:修改默认的悬停颜色):

Ⅱ、实现 Select 选择器下拉框样式及输入框样式变化的过程:
1、输入框样式的修改:
其一、代码:
<style lang="scss" scoped>
// 设置输入框的长度为:102px;
/deep/.el-input--suffix .el-input__inner
padding-right: 102px;
// 设置输入框的背景色、字体颜色、边框属性设置;
/deep/.el-input__inner
background-color: #003e00;
color: #fff;
border: 1px solid #e43179;
</style>
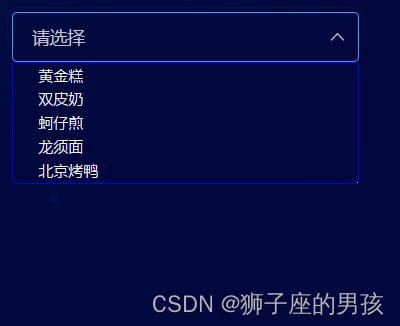
其二、效果展示:
A、输入框的效果展示(即:可以设置成想要背景与边框的效果):

B、下拉框的效果展示:

2、下拉框样式的修改:
其一、代码:
// 注意:此时一定要在 <el-select> 里添加 :popper-append-to-body="false" 属性;
// 若未加入 :popper-append-to-body="false" 属性,那么此时渲染后的 DOM 元素不在 #app 元素内部;
// 原因: el-select 里面的 select-popper 元素渲染后会脱离 #app ,因此使用深度选择器也无法定位该元素;
<style lang="scss" scoped>
// 设置下拉框的背景颜色及边框属性;
/deep/.el-select-dropdown
// 若不将下拉框的背景颜色设置为:transparent,那么做不出来半透明的效果;
// 因为其最终的显示为:下拉框有一个背景颜色且下拉框的字体有一个背景颜色,重叠后的效果展示;
background-color: transparent;
border: 1px solid blue;
// 设置下拉框的字体属性及背景颜色;
.el-select-dropdown__item
font-size: 7px;
line-height: 19px;
color: #fff;
font-weight: 200;
background-color: #003e00;
// 设置下拉框列表的 padding 值为:0;(即:样式调整)
/deep/.el-select-dropdown__list
padding: 0;
// 设置输入框与下拉框的距离为:0; (即:样式调整)
/deep/.el-popper[x-placement^="bottom"]
margin-top: 0px;
// 将下拉框上的小箭头取消;(看着像一个箭头,其实是两个重叠在一起的箭头)
/deep/.el-popper .popper__arrow,
/deep/.el-popper .popper__arrow::after
display: none;
// 设置鼠标悬停在下拉框列表的悬停色;
.el-select-dropdown__item:hover
background-color: rgba(0, 225, 219, 0.690196078431373);
</style>

其二、效果展示:
A、输入框的效果展示:

B、下拉框的效果展示:

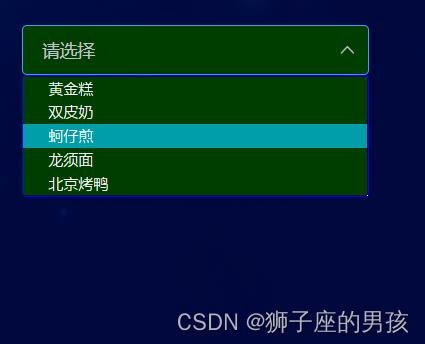
3、整个代码的页面展示效果为:
其一、输入框的效果展示:

其二、下拉框的效果展示:

Ⅲ、修改 Select 选择器下拉框及输入框达到目标效果的过程:
1、整体的代码:
<template>
<div>
<el-row type="flex" justify="end">
<el-col :span="6">
<el-select
v-model="value"
:popper-append-to-body="false"
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-col>
</el-row>
</div>
</template>
<script>
export default
data()
return
options: [
value: "选项1",
label: "黄金糕",
,
value: "选项2",
label: "双皮奶",
,
value: "选项3",
label: "蚵仔煎",
,
value: "选项4",
label: "龙须面",
,
value: "选项5",
label: "北京烤鸭",
,
],
value: "",
;
,
;
</script>
<style lang="scss" scoped>
/deep/.el-input--suffix .el-input__inner
padding-right: 102px;
/deep/.el-input__inner
background-color: #00083e;
color: #fff;
border: 1px solid #31cae4;
.el-select-dropdown__item
font-size: 7px;
line-height: 19px;
color: #fff;
font-weight: 200;
background-color: #00083e;
/deep/.el-select-dropdown
background-color: transparent;
border: 1px solid blue;
/deep/.el-select-dropdown__list
padding: 0;
/deep/.el-popper[x-placement^="bottom"]
margin-top: 0px;
/deep/.el-popper .popper__arrow,
/deep/.el-popper .popper__arrow::after
display: none;
.el-select-dropdown__item:hover
background-color: rgba(0, 225, 219, 0.690196078431373);
</style>
2、效果展示:

Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
Element-ui的el-select组件使用记录:将el-select放到el-table中页面不更新问题的解决方案
本文主要记录多选操作
一、像下面这样直接使用,页面选择下拉列表数据,页面时不会更新的
<!-- 表格区开始 -->
<el-table size="mini" :data="tableData" style="width: 98%">
<el-table-column label="select" width="100">
<!-- <template slot-scope="scope"> -->
<el-select
v-model="value1"
multiple
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<!-- </template> -->
</el-table-column>
</el-table>
<!-- 表格区结束 -->

二、将el-select放到el-table中页面不更新问题的解决方案
<!-- 表格区开始 -->
<el-table size="mini" :data="tableData" style="width: 98%">
<el-table-column label="select" width="100">
<template slot-scope="scope">
<el-select
v-model="value1"
multiple
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
<!-- 表格区结束 -->

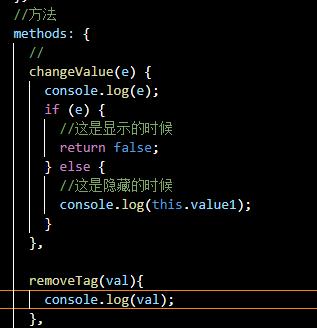
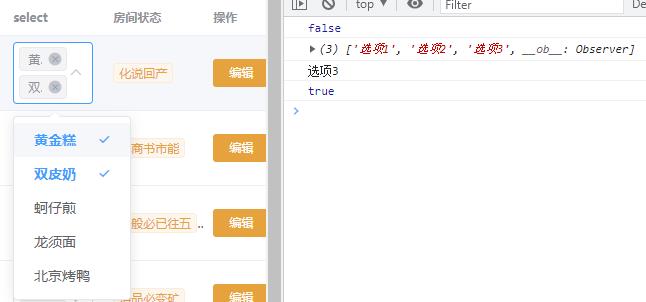
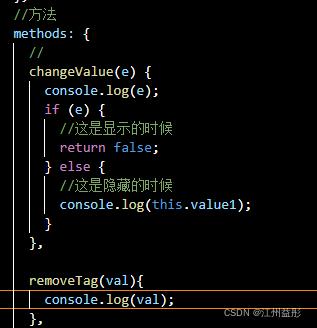
三、使用@visible-change和@remove-tag实现业务功能
<!-- 表格区开始 -->
<el-table size="mini" :data="tableData" style="width: 98%">
<el-table-column label="select" width="100">
<template slot-scope="scope">
<el-select
v-model="value1"
multiple
placeholder="请选择"
@visible-change="changeValue"
@remove-tag="removeTag"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
<!-- 表格区结束 -->


四、传递多个参数
<!-- 表格区开始 -->
<el-table size="mini" :data="tableData" style="width: 98%">
<el-table-column label="select" width="100">
<template slot-scope="scope">
<el-select
v-model="value1"
multiple
placeholder="请选择"
@visible-change="changeValue($event,scope.row)"
@remove-tag="removeTag"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
<!-- 表格区结束 -->
说明@visible-change绑定的方法如果不带(),则会默认传递一个事件$event作为参数
即
@visible-change="changeValue"
@visible-change="changeValue($event")
这两种写法是等效的,括号和$event参数可带可不带

但是,如果是需要传递两个或两个以上的参数,就必须显式地将所有参数写出来,如:
@visible-change="changeValue($event,scope.row)"
以上是关于(Select)解决:Element-ui 中 Select 选择器下拉框样式及输入框样式的修改问题(背景色透明与悬停背景色变化与下拉框边距变化等操作)的主要内容,如果未能解决你的问题,请参考以下文章