CommonJSAMD和CMD区别
Posted web前端开发技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CommonJSAMD和CMD区别相关的知识,希望对你有一定的参考价值。
本文参考自:https://www.cnblogs.com/chenguangliang/p/5856701.html
1、CommonJS
NodeJS是CommonJS规范的实现,webpack 也是以CommonJS的形式来书写。node.js将javascript语言用于服务器端编程。
2、AMD
基于commonJS规范的nodeJS出来以后,服务端的模块概念已经形成,很自然地,大家就想要客户端模块。而且最好两者能够兼容,一个模块不用修改,在服务器和浏览器都可以运行。但是,由于一个重大的局限,使得CommonJS规范不适用于浏览器环境。
var math = require(\'math\');
math.add(2, 3);
第二行math.add(2, 3),在第一行require(\'math\')之后运行,因此必须等math.js加载完成。也就是说,如果加载时间很长,整个应用就会停在那里等。您会注意到 require 是同步的。
这对服务器端不是一个问题,因为所有的模块都存放在本地硬盘,可以同步加载完成,等待时间就是硬盘的读取时间。但是,对于浏览器,这却是一个大问题,因为模块都放在服务器端,等待时间取决于网速的快慢,可能要等很长时间,浏览器处于"假死"状态。
因此,浏览器端的模块,不能采用"同步加载"(synchronous),只能采用"异步加载"(asynchronous)。这就是AMD规范诞生的背景。
AMD是"Asynchronous Module Definition"的缩写,意思就是"异步模块定义"。它采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
3、CMD
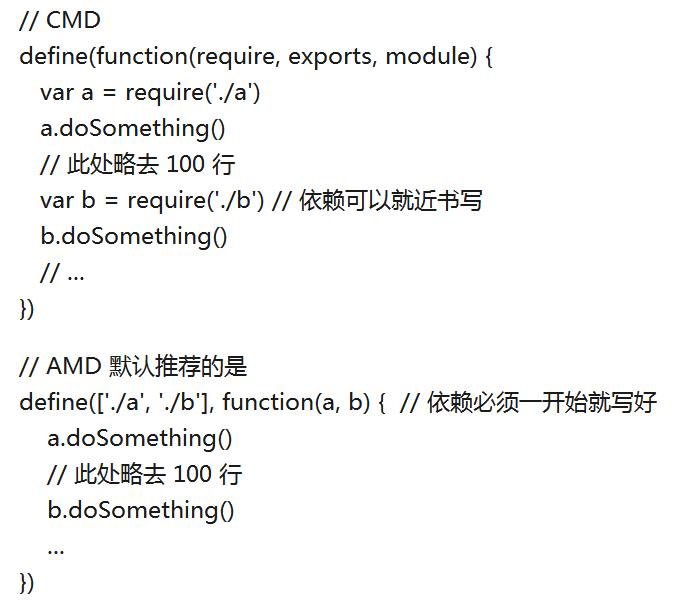
CMD 推崇依赖就近,AMD 推崇依赖前置。

4、ES6 模块化
ES6 模块化采用静态编译,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonJS 和 AMD 模块,都只能在运行时确定这些东西。
对于 CommonJS 和 ES6 中的模块化的两者区别是:
-
前者支持动态导入,也就是
require(${path}/xx.js),后者目前不支持。 -
前者是同步导入,因为用于服务端,文件都在本地,同步导入即使卡住主线程影响也不大。而后者是异步导入,因为用于浏览器,需要下载文件,如果也采用同步导入会对渲染有很大影响。
-
前者在导出时都是值拷贝,就算导出的值变了,导入的值也不会改变,所以如果想更新值,必须重新导入一次。但是后者采用实时绑定的方式,导入导出的值都指向同一个内存地址,所以导入值会跟随导出值变化
以上是关于CommonJSAMD和CMD区别的主要内容,如果未能解决你的问题,请参考以下文章