js原型链继承
Posted INSTANCE_SELF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js原型链继承相关的知识,希望对你有一定的参考价值。
1:Sub.prototype=new supper()

方式1: 原型链继承
1. 套路
1. 定义父类型构造函数
2. 给父类型的原型添加方法
3. 定义子类型的构造函数
4. 创建父类型的对象赋值给子类型的原型
5. 将子类型原型的构造属性设置为子类型
6. 给子类型原型添加方法
7. 创建子类型的对象: 可以调用父类型的方法
2. 关键
1. 子类型的原型为父类型的一个实例对象
-->
<script type="text/javascript">
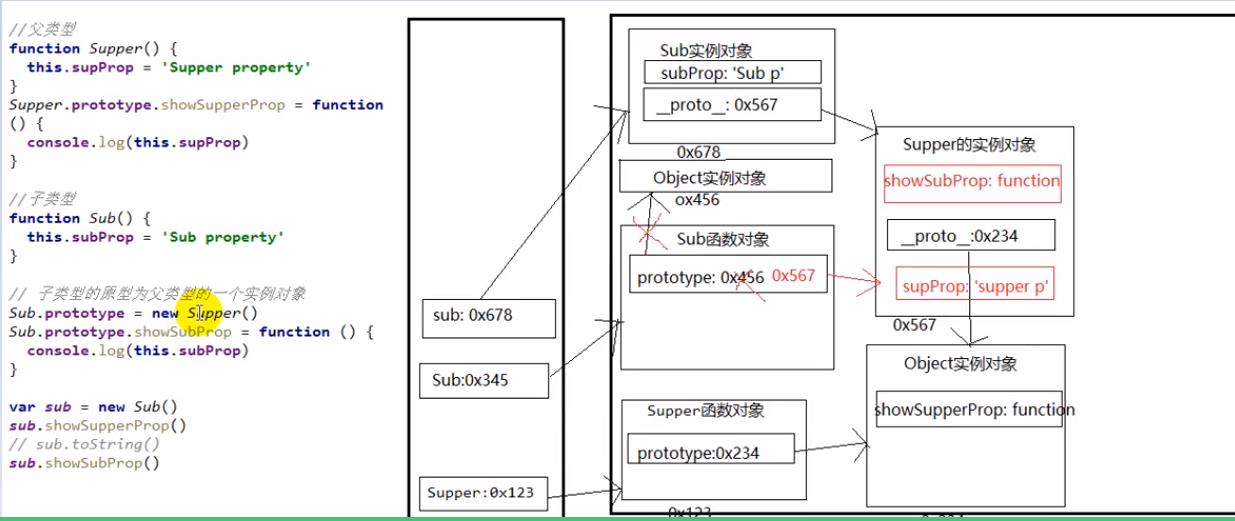
//父类型
function Supper() {
this.supProp = \'Supper property\'
}
Supper.prototype.showSupperProp = function () {
console.log(this.supProp)
}
//子类型
function Sub() {
this.subProp = \'Sub property\'
}
// 子类型的原型为父类型的一个实例对象
Sub.prototype = new Supper()
// 让子类型的原型的constructor指向子类型
Sub.prototype.constructor = Sub
Sub.prototype.showSubProp = function () {
console.log(this.subProp)
}
var sub = new Sub()
sub.showSupperProp()
// sub.toString()
sub.showSubProp()
console.log(sub) // Sub
// 子类型的原型为父类型的一个实例对象
Sub.prototype = new Supper()
// 让子类型的原型的constructor指向子类型
Sub.prototype.constructor = Sub
////////////////////////////组合继承
//组合继承
function Person(name,age) {
this.name=name
this.age=age
}
Person.prototype.Sayname = function () {
console.log(name)
}
function Student(name,age,scroce) {
Person.call(this,name,age)
this.scroce=scroce
}
//子类的prototype=父类的实例
Student.prototype=new Person()
Student.prototype.Sayscroce=function () {
console.log(this.scroce)
}
var p = new Student("ton",12,90)
p.Sayscroce()
以上是关于js原型链继承的主要内容,如果未能解决你的问题,请参考以下文章