jQuery validate 设置失去焦点就校验和失去焦点就表单校验是否通过
Posted jepson6669
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery validate 设置失去焦点就校验和失去焦点就表单校验是否通过相关的知识,希望对你有一定的参考价值。
js部分

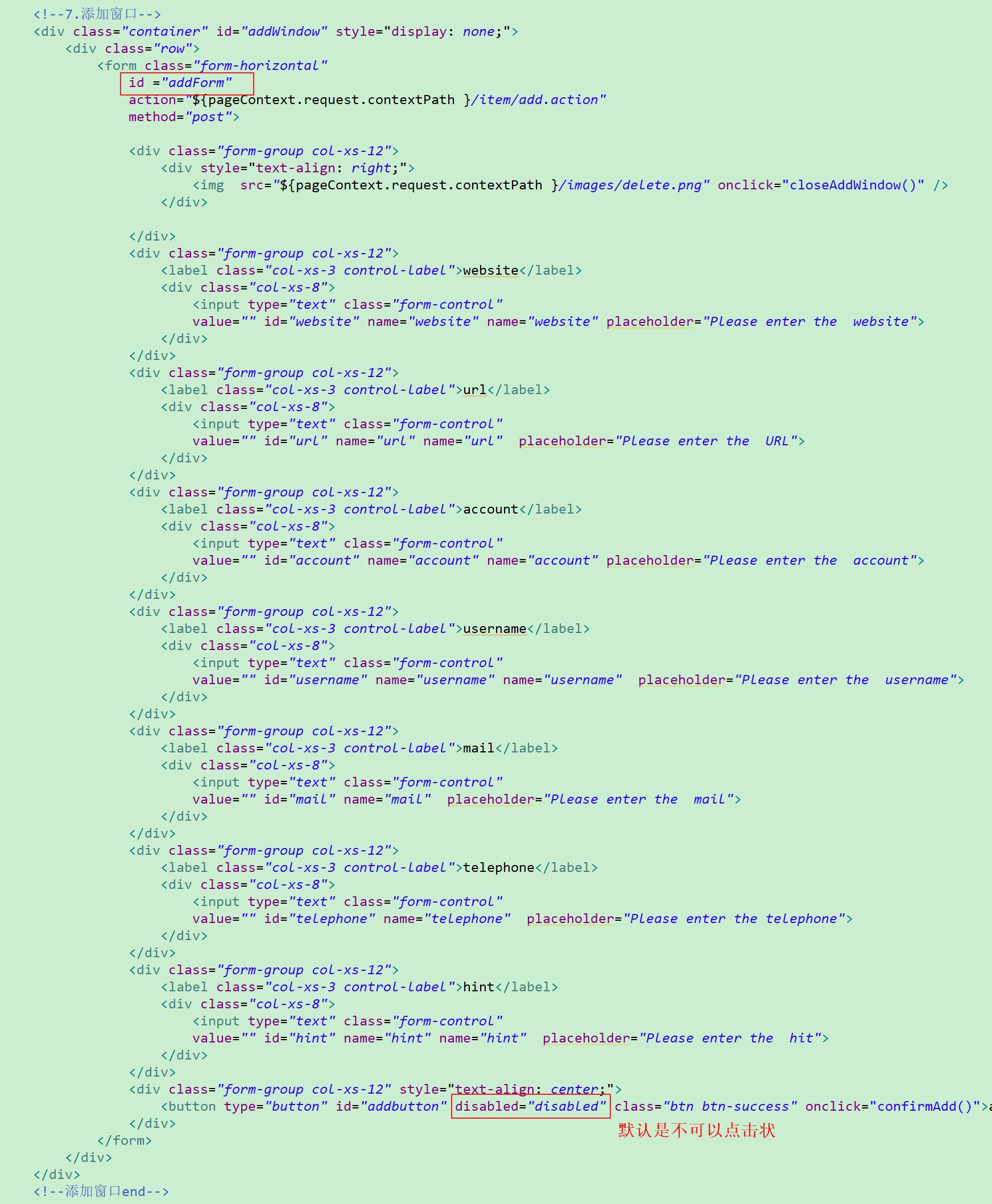
html部分

自定义样式:
/*自定义validate覆盖掉了 validate 里面默认的显示样式*/ label.error{ background:url(${pageContext.request.contextPath }/images/unchecked.gif) no-repeat 10px 3px; /* no-repeat 背景图片不填充*/ padding-left: 30px; font-family:georgia; font-size: 15px; font-style: normal; color: red; } label.success{ background:url(${pageContext.request.contextPath }/images/checked.gif) no-repeat 10px 3px; padding-left: 30px; }
以上是关于jQuery validate 设置失去焦点就校验和失去焦点就表单校验是否通过的主要内容,如果未能解决你的问题,请参考以下文章