Ajax跨域问题
Posted 环球学习机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax跨域问题相关的知识,希望对你有一定的参考价值。
什么是跨域?网站访问不同域的网站,协议——域名——端口
跨域不一定会产生跨域问题,产生跨域问题的原因需要三个条件:
1、浏览器限制
2、跨域(域不同)
3、xhr类型的请求
解决方案:
1,用户解除浏览器限制:跨域问题限制是浏览器做校验的。浏览器本身是可以设置是否安全访问的来关闭跨域安全校验(disable-web-security)
2、jsonp:jsonp的请求type是script类型,浏览器不对script脚本的请求做跨域校验。返回的类型是javascript/application(js脚本)。jsonp需要前后台代码做一个callback参数的约定,以此作为回调函数返回的js脚本。发送jsonp的请求实质也是创建script脚本来发送script类型的请求。
弊端:1、服务器需要做约定的改动,如果调用的不是自己的网站,也就无法做相应的jsonp改动;2、只支持GET方法请求;3、发送的不是xhr请求,这会造成xhr的特性无法用到(async等)
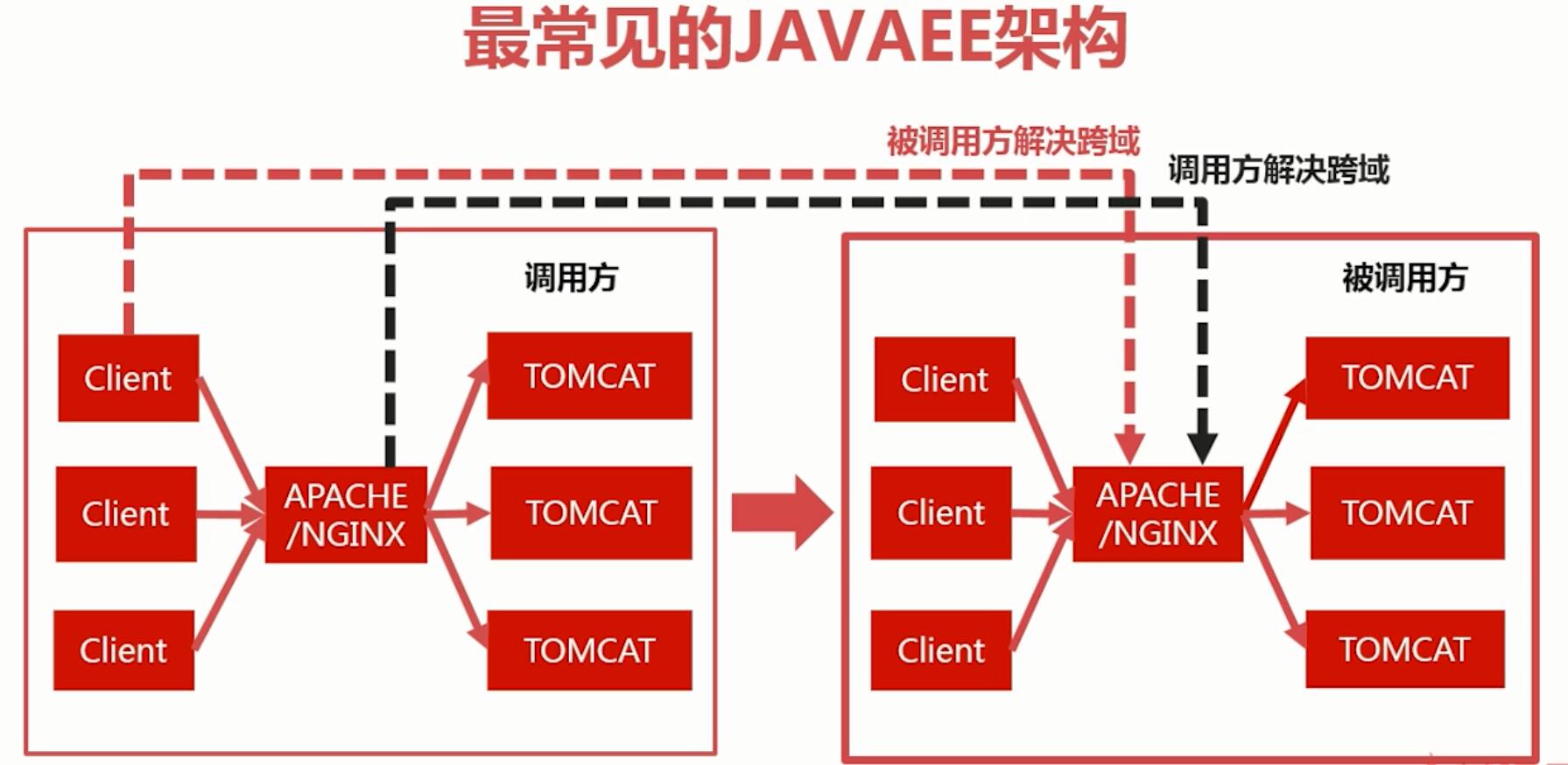
3、支持跨域的被调用方解决方案:

被调用方支持跨域,在被调用方的的响应中加入头字段,告诉浏览器不做跨域校验(增加响应头字段)。这里需要注意的是,因为简单请求和非简单请求浏览器的处理方式不一样;简单请求浏览器是先执行后校验,非简单请求浏览器是先预检(options预检命令)再执行再校验(预见和执行发送了两次请求,消耗请求资源,可以缓存预检命令解决),所以服务器的对这两类请求的支持跨域稍微有点不同。
简单请求一般来说例如get..,非简单请求发送的预检命令options是为了询问服务器是否支持Content-Type头,所以被调用方服务器得做处理。
带有cookie的跨域,origin字段的值不能以*通配符的形式
4、隐藏跨域(反向代理)的调用方解决方案:

反向代理:在调用方将被调用方的资源作为同一域名的不同url作为代理访问。这时当访问被调用方的url时,将有服务器发送请求去获取被调用方的资源。浏览器发送的是同一个域的请求,因此不会存在跨域限制。
以上是关于Ajax跨域问题的主要内容,如果未能解决你的问题,请参考以下文章