ASP.NET与json对象互转
Posted 技术小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET与json对象互转相关的知识,希望对你有一定的参考价值。
这两天写这个xml跟json的读写,心累啊,也不是很理解,请大家多指教
首先来个热身菜做一个简单的解析json
在script里写一个简单的弹窗效果

<script>
//script里简单的解析json
var json = \'{"name": "学生","info": [{ "count": "1", "stuname": "张三 ", "stuNO": "123" }, { "count": "2", "stuname": "里斯 ", "stuNO": "456" }] }\'
var obj = JSON.parse(json);
alert(obj.name);
alert(obj.info[0].count);//按顺序弹出消息弹框
alert(obj.info[1].stuname);
</script>
效果如图

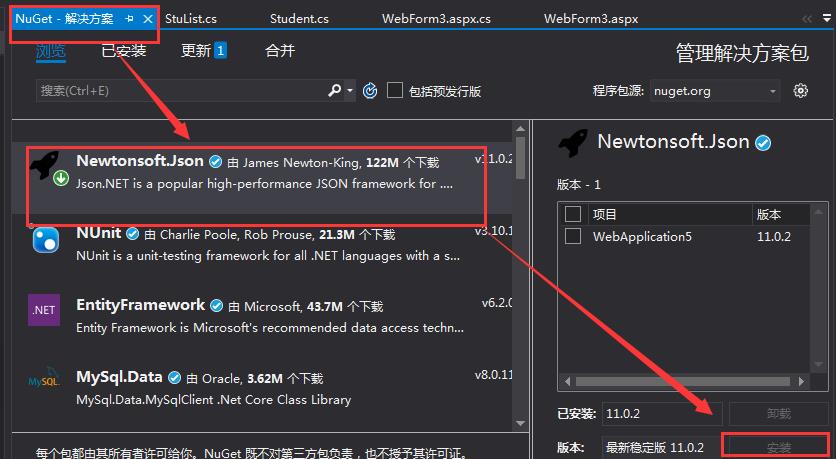
注意:在进行asp.net与json转换时,要首先安装一个json转化工具
项目—管理NuGet程序包—打开之后如图所示操作

工具包装好后要记得引用using Newtonsoft.Json;
案例
新建两个学生类Student.cs,StuList.cs和一个web窗体WebForm.aspx

1.Student.cs代码
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace asp.net解析json { public class Student { public string StuNO { get; set; } public string StuName { get; set; } public Student() { } public Student(string StuNO, string StuName) { this.StuNO = StuNO; this.StuName = StuName; } } }
2.StuList.cs代码
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace asp.net解析json { public class StuList { public int count; public List<Student> data; public StuList() { } } }
3.WebForm.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="asp.net解析json.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> <div> <asp:Label ID="Label2" runat="server" Text=""></asp:Label> </div> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="对象转json" /> <asp:Button ID="Button2" runat="server" Text="json转对象" OnClick="Button2_Click" /> </form> </body> </html>
4.WebForm.aspx.cs代码

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Newtonsoft.Json;//要记得引用 namespace asp.net解析json { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { Student zhangsan = new Student("1001","张三"); Student lisi = new Student("1002","李四"); List<Student> stulist = new List<Student>();//存储在集合里 stulist.Add(zhangsan); stulist.Add(lisi); StuList stuList = new StuList(); stuList.count = stulist.Count; stuList.data = stulist; string json = JsonConvert.SerializeObject(stuList); ViewState["json"] = json;//获取你保存在网页里的信息 Label1.Text = json; } protected void Button2_Click(object sender, EventArgs e) { string json = ViewState["json"].ToString(); StuList stu = JsonConvert.DeserializeObject<StuList>(json); for (int i = 0; i < stu.count; i++)//遍历集合里的数据 { string info = "学号:" + stu.data[i].StuNO + "姓名:" + stu.data[i].StuName + "<hr />"; Label2.Text += info; } } } }
测试结果

game over
以上是关于ASP.NET与json对象互转的主要内容,如果未能解决你的问题,请参考以下文章
