js不懂部分
Posted rookie-upgrade
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js不懂部分相关的知识,希望对你有一定的参考价值。
1.js中apply和Math.max()函数的问题
function getMax(arr){
return Math.max.apply(null, arr);
}
var arr=[1,3,6,3,7,9,2];
console.log(Math.max.apply(null,arr));

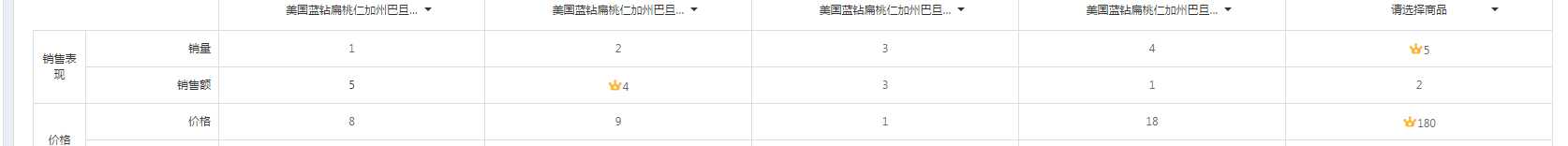
获取表格中td最大值
function getMax(arr){
return Math.max.apply(null, arr);
}
function getTdMax(td){
var arr=[];
for(var i=0;i<td.length;i++){
var ct=parseInt(td[i].innerhtml);
arr.push(ct);
}
console.log(arr);
var max=getMax(arr);
console.log(max);
for(var i=0;i<td.length;i++){
if(td[i].innerHTML==max){
td[i].innerHTML=‘<i class="iconfont icon-huangguan"></i>‘+max;
td[i].setAttribute(‘title‘,‘最大值‘);
}
}
}
function trMax(){
getTdMax($("#contrastTable tr:eq(2) td:not(td:nth-child(1),td:nth-child(2))"));
getTdMax($("#contrastTable tr:eq(3) td:not(td:nth-child(1),td:nth-child(2))"));
getTdMax($("#contrastTable tr:eq(4) td:not(td:nth-child(1),td:nth-child(2))"));
getTdMax($("#contrastTable tr:eq(6) td:not(td:nth-child(1),td:nth-child(2))"));
getTdMax($("#contrastTable tr:eq(7) td:not(td:nth-child(1),td:nth-child(2))"));
}
trMax();
以上是关于js不懂部分的主要内容,如果未能解决你的问题,请参考以下文章