JS基础知识
Posted gouhongqing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础知识相关的知识,希望对你有一定的参考价值。
。一.了解前段开发常用的浏览器
1.谷歌浏览器:Webkit内核(V8引擎)
webkit内核还包括 苹果手机自带的safari,大部分国产浏览器(360.搜狗,QQ,猎豹),安卓和 ios大部分手机浏览器。
2.火狐浏览器:Gecko内核
3.欧朋浏览器:Presto内核
4.IE浏览器 :Trident内核


2.每个浏览器为了彰显自己的不一样,不按照标准来,但是把标准中规定的效果用另外一种方式实现了。比如W3C规范如果想在JS中获取所有元素的样式
window.getComputedStyle
currentStyle(IE)
三。JS基础注意的地方
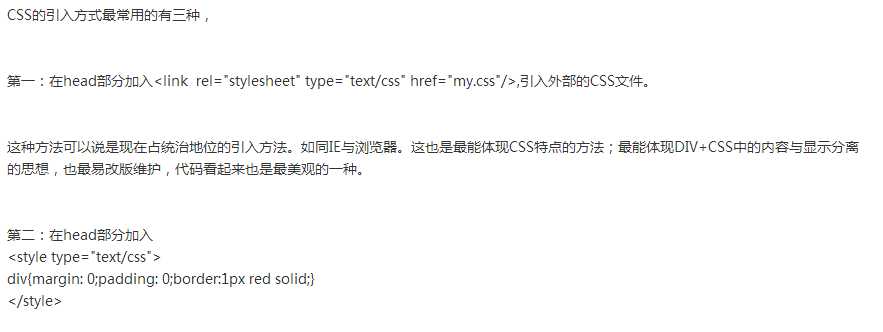
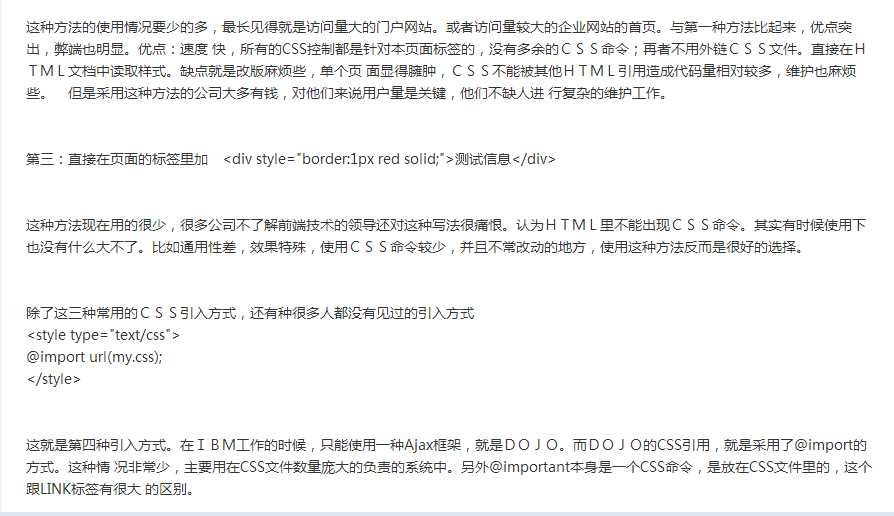
JS中导入代码块3种
 --
--
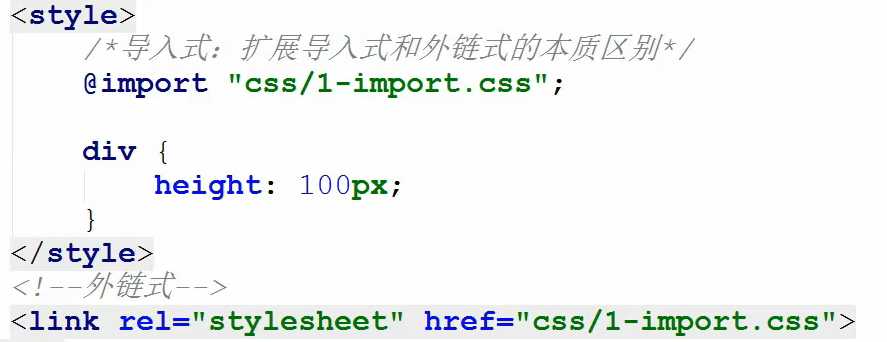
--同样在CSS中,存在四种导入方式








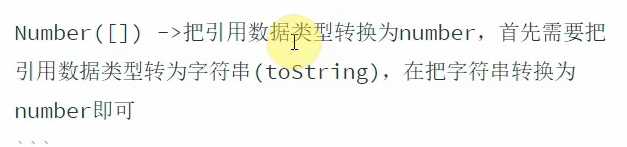
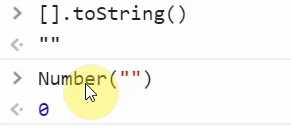
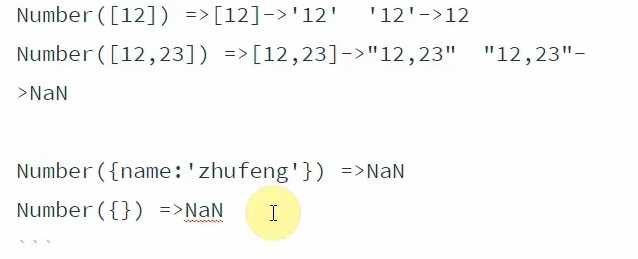
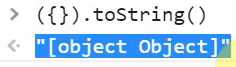
同理,格式也会被转换为字符。








ES6和ES5区别
1.定义变量的时候,ES5应用的是var,ES6应用的是let,ES6中使用let可以形成一个块级作用域,能够解决ES5中作用域以及嵌套的问题,然后在性能和代码上都会有所优化。
2.ES6中增加的函数,能改变项目中的this指向。。。。

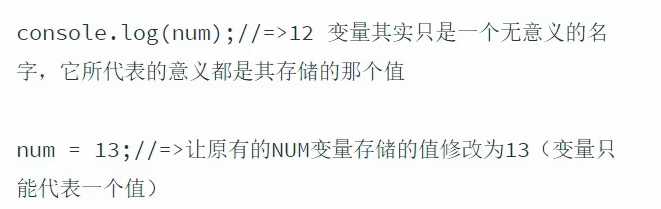
变量与常量

cont ES6新增

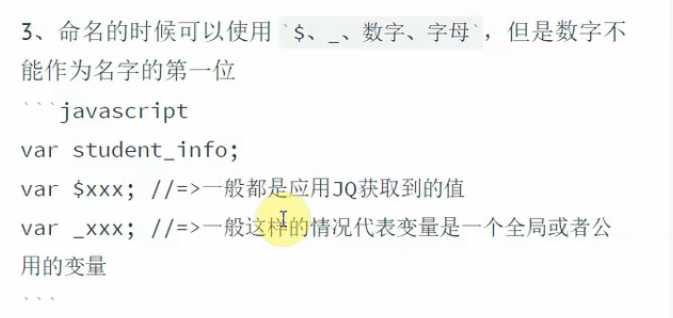
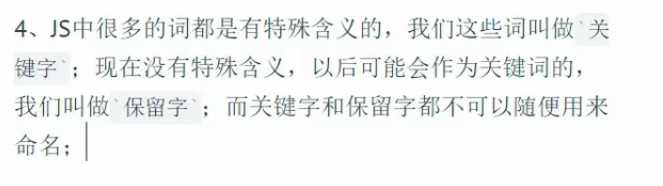
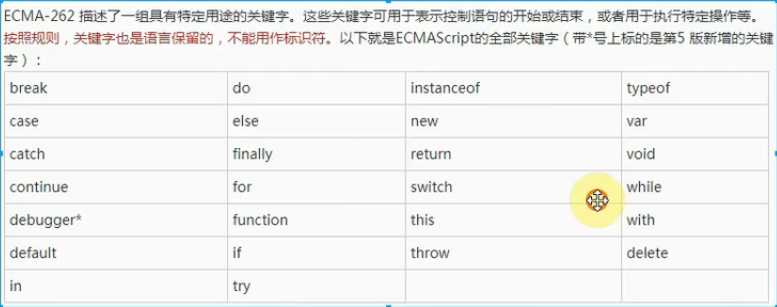
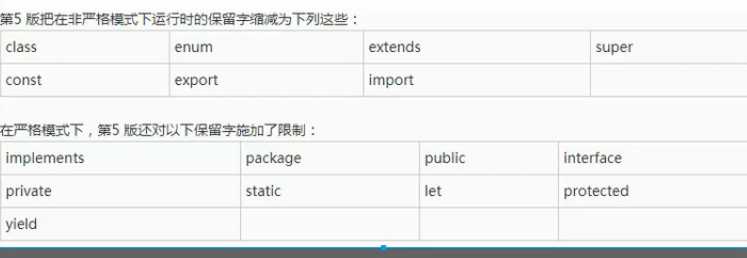
JS命名规则规范











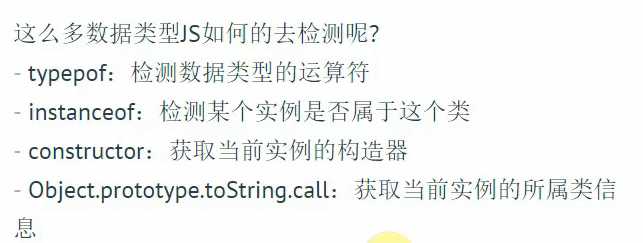
第四种后期最常用。






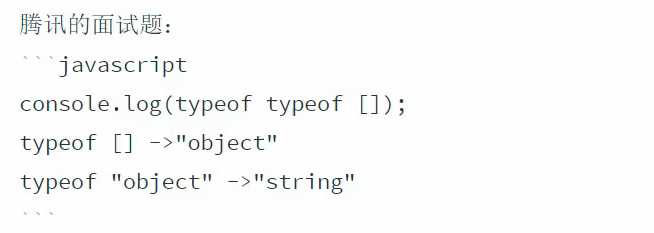
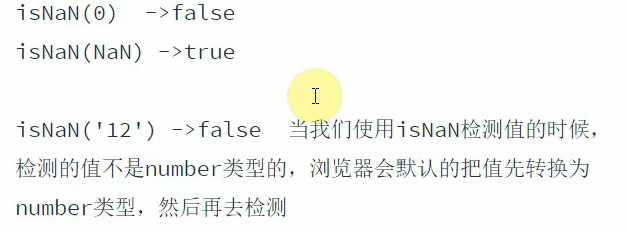
因为第一次typeof不管检侧啥返回的都是一个字符串所以再检侧第二次第三次都是字符串。同理 alert也必弹出字符串。

















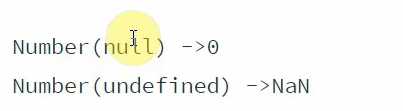
Number(null) ->0
Number(undefined) ->NaN
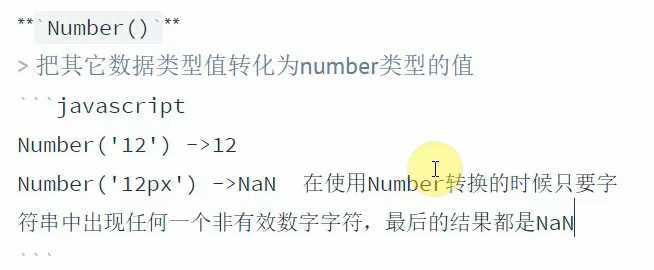
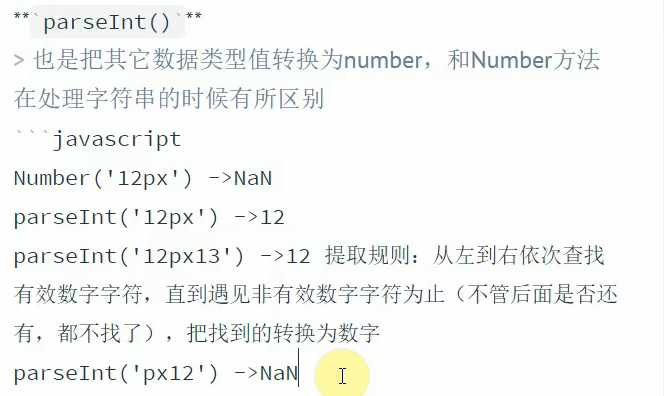
虽然Number("12px")-NaN没有错,但某些情况下如果只为了获取有效数字时就需要引进新的办法:



以上是关于JS基础知识的主要内容,如果未能解决你的问题,请参考以下文章