javascript常用代码(不完整版)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript常用代码(不完整版)相关的知识,希望对你有一定的参考价值。
javascript嵌入式
<script typt:javascript>代码</script>
注释
//或者/*内容*/
变量名赋值
Var 变量名 = 值
输出方式
Document.write(变量名)
window.alert(变量名)
算数运算符
a++;a--
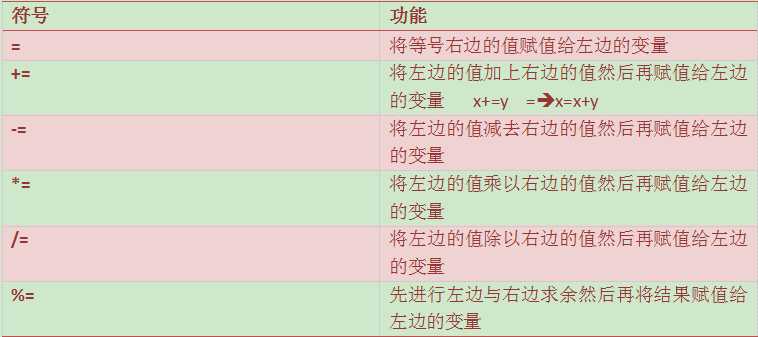
赋值运算符

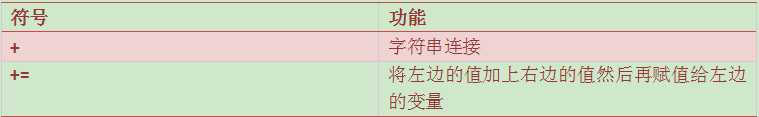
字符串运算符

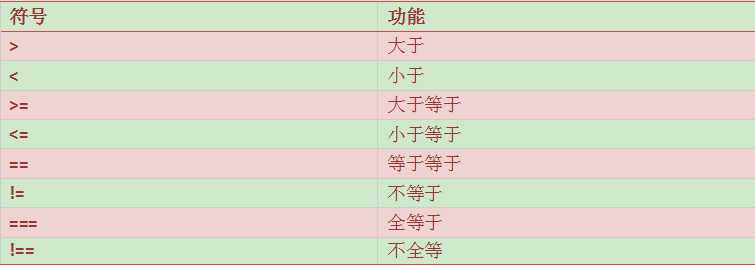
比较运算符

三目运算符
格式:表达式?值1:值2
例如:(a>b? a:b)
逻辑运算符
逻辑与:&& 它要求&&两边的结果都要为真才是真
逻辑或:|| 它要求||两边只有一个为真就是真
逻辑非:! 取反 将真变成假 假变成真
If语句
单分支
格式:if( 条件表达式 ){ //语句块 }
多分支
格式:if( 条件表达式 ){ //语句块 }else{ //语句块 }else{ //语句块 }
For循环
for(var变量初始化;条件表达式;变量更新){ //循环体 }
循环中断-break
到break关键字以后 那么就会中断整个循环 循环不会继续往下执行!
用户输入对话框
格式:window.prompt(text,defaultText)
text:提示的信息 可选
defaultText:可选 默认显示的数据
定义数组
格式1:var 变量名 = [数组元素1,数组元素2]
格式2:var 变量名 = new Array(数组元素1,数组元素2);
遍历数组
格式:var 变量名 = [数组元素1,数组元素2]
for(var i=1;arr[i]<数组长度;i++){
arr[i]
}
多维数组
格式:数组变量名[一维数组的下标][二维数组元素的下标];
定义函数
格式:function 函数名(参数1,参数2,参数n){ //函数体 }
调用函数
格式:函数名()
Return关键字
return是“返回”的意思!
return它是写在函数体里面的!
return关键字有两层含义
匿名函数的自调用
格式:(function(){})()
以上是关于javascript常用代码(不完整版)的主要内容,如果未能解决你的问题,请参考以下文章