JavaScript快速入门-ECMAScript本地对象(Array)
Posted On The Way!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript快速入门-ECMAScript本地对象(Array)相关的知识,希望对你有一定的参考价值。
Array对象
Array对象和python里面的list对象一样,是用来存储多个对象值的对象,且方法和属性基本上类似。
一、属性
lenght

二、方法
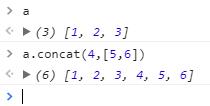
1、concat() 用于连接两个或多个数组。类似python中的extend方法。
arrayObject.concat(arrayX,arrayX,......,arrayX)

2、join()用于把数组中的所有元素放入一个字符串。类似python中的join。\'*\'.join(a)
javascript中的join用法:

3、pop() 用于删除并返回数组的最后一个元素。和python中的pop()一样。

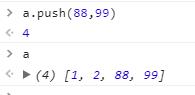
4、push()向数组的末尾添加一个或更多元素,并返回新的长度。

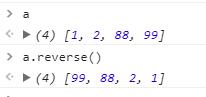
5、reverse()颠倒数组中元素的顺序。

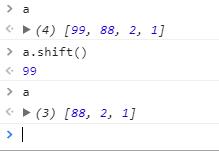
6、shift()删除并返回数组的第一个元素

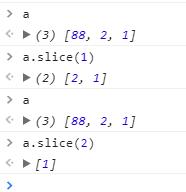
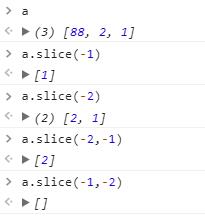
7、slice() 从某个已有的数组返回选定的元素
参数:slice(start,end) end不指定,默认为start到末尾。
注意:start和end都可以为负数。


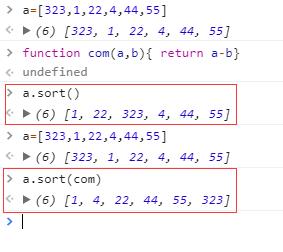
8、sort()对数组的元素进行排序
arrayObject.sort(sortby) #参数sortby可选,规定排序顺序,必须是函数。
类似python中的sorted函数。比如dic={\'name\':\'xuequn’,\'age\':23,\'sex\':1} sorted(dic.items(),key=lambda x:x[1]) #以字典的键排序
JavaScript中也一样。默认sort()函数以元素的字母排序,也就是ASCII码。但是我们也可以自己定义函数。例如:

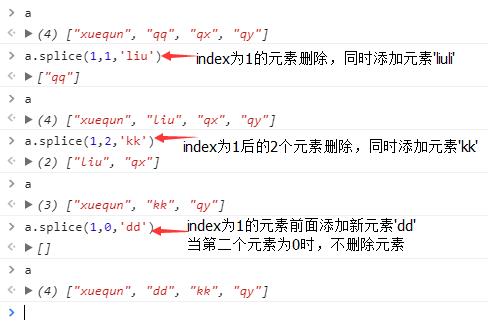
9、splice()从数组中添加/删除项目,然后返回被删除的项目。请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
splice(index,num,item1,item2....itemN) #从index开始,后面的num个元素,替换成item1.item2.。。。itemN。
例如:

10、toSource()表示对象的源代码.只有 Gecko 核心的浏览器(比如 Firefox)支持该方法,也就是说 IE、Safari、Chrome、Opera 等浏览器均不支持该方法。
11、toString() 方法可把数组转换为字符串,并返回结果。
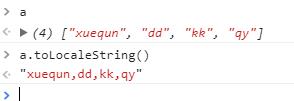
12、toLocalString)()把数组转换为本地字符串。首先调用每个数组元素的 toLocaleString() 方法,然后使用地区特定的分隔符把生成的字符串连接起来,形成一个字符串。

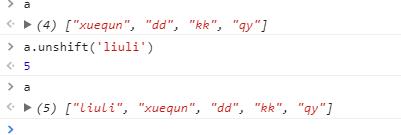
13、unshift() 向数组的开头添加一个或更多元素,并返回新的长度。

14、valueOf()方法返回 Array 对象的原始值。
三、总结
数组的方法主要有以下几种:
1、增
- concat():增加1个或者多个元素,直接修改数组,返回新数组。
- push():在数组末尾添加1个或者多个元素,返回新数组长度。
- unshift():在开头添加1个或多个元素,返回新数组长度。
2、删
- pop():删除最后一个元素。返回最后一个元素值。
- shift():删除第一个元素。返回第一个元素值。
3、改
- splice():数组中添加/删除项目,然后返回被删除的元素。splice(index,num,item.....) 操作元素:序号index元素;num:删除个数,为0时新增元素;item为新增的元素。
4、查
- slice(start,end):切片获取元素内的子集。end为空时,默认到末尾。
5、合
- join():把数组元素按照指定的字符进行拼接。
6、序
- sort():排序,接受函数为参数。
- reverse():反转
以上是关于JavaScript快速入门-ECMAScript本地对象(Array)的主要内容,如果未能解决你的问题,请参考以下文章