javascript中的DOM
Posted lychengx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中的DOM相关的知识,希望对你有一定的参考价值。
什么是DOM?
- DOM:Document Object Model(文档对象模型);
- 每个载入浏览器中的html文档都会成为Document对象
- 通过Document对象可以访问html页面上所有的元素
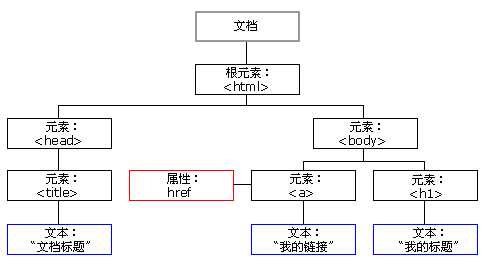
DOM树

DOM节点
children:获取子节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul id="ul"> <li>1</li> <li>2</li> <li>3</li> </ul> <script> var oUl = document.getElementById(‘ul‘); console.log(oUl.children.length)//3 </script> </body> </html>
parentNode:获取父节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div> <ul id="ul"> <li>1</li> <li>2</li> <li>3</li> </ul> </div> <script> var oUl = document.getElementById(‘ul‘); console.log(oUl.parentNode.nodeName)//DIV </script> </body> </html>
以上是关于javascript中的DOM的主要内容,如果未能解决你的问题,请参考以下文章