JavaScript里面的循环方法小结
Posted 喜欢的事用心去做
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript里面的循环方法小结相关的知识,希望对你有一定的参考价值。
一,原生javascript中的循环:
for 循环代码块一定的次数,它有三个参数,来决定代码块的循环次数,第一个是初始值,第二个是终止值,第三个参数是变化规则:
//for循环
for(var i = 0, len = jsonArr.length; i < len; i++) {
console.log(JSON.stringify(jsonArr[i]));
}
for in循环一般用于遍历对象的属性,它有两个参数,in之前为属性名参数,in之后为要遍历的对象,它会遍历对象中的每一个属性,key即为属性名,对象【属性名】则输出属性值:
for(var key in jsonObj) {
console.log(key + \':\' + jsonObj[key]);
}
注意:这里的key是字符串,而不是真正的索引,for in是为普通对象设计的循环,可以遍历得到字符串类型的键,如果用它来遍历数组则不方便。
forEach循环
jsonArr.forEach(function(value,index,array){
console.log(\'********************\');
console.log(value);
console.log(index);
console.log(array);
});
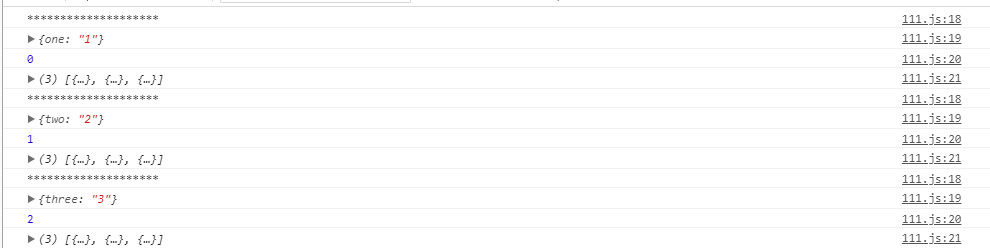
这是输出结果,可以看到,value是数组元素值,index为当前值得索引,array则为当前所遍历的数组对象。

for of循环
var jsonArr = [{
\'one\': \'1\'
},
{
\'two\': \'2\'
},
{
\'three\': \'3\'
}
];
//for of循环
for(var value of jsonArr) {
console.log(value);
}

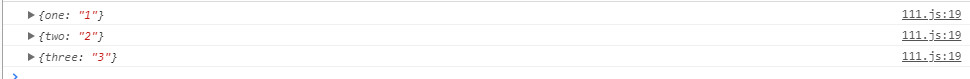
将输出数组的每一项的值。
for-of循环除了可以遍历数组,也可以遍历其它的集合。比如,大多数类数组对象,例如DOM NodeList对象。
var nodeLis = document.getElementById(\'ul\').childNodes;
//for of循环
for(var value of nodeLis) {
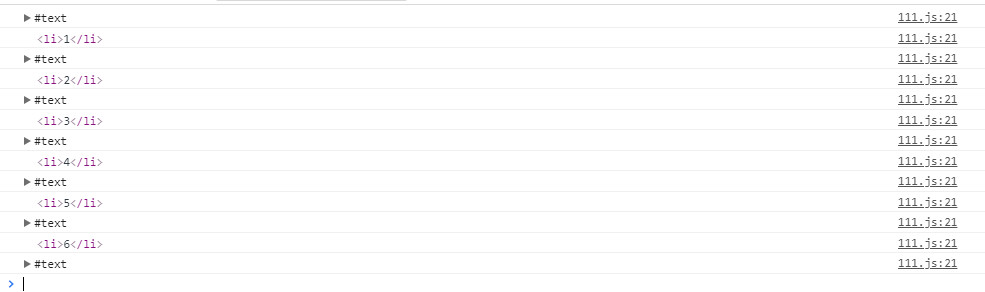
console.log(value);
}

for-of循环也支持字符串遍历,它将字符串视为一系列的Unicode字符来进行遍历:
var str = \'i am little sun\';
for(var value of str) {
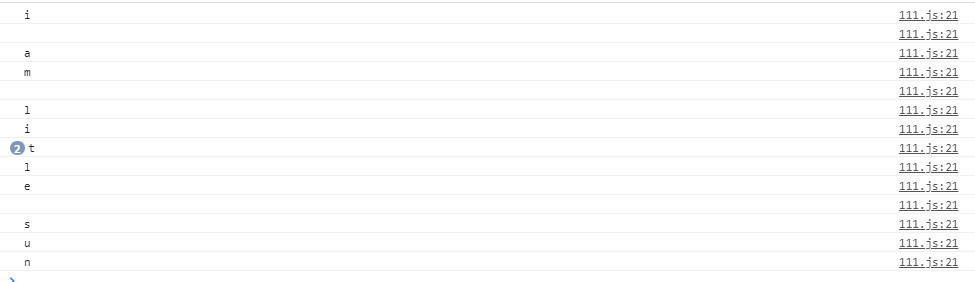
console.log(value);
}

while和do while循环:
var i=0
while(i<5){
console.log(i);
i++;
}
do{
console.log(i);
i++;
}while(i<5)
二者的区别是,do while无论条件满足与否都会至少执行一次。
二,jQuery中专有的循环:
$.each()用于遍历数组和对象:
遍历数组:
var arr1 = [0, 1, 2, 3, 4];
var arr2 = $(\'ul li\');
$.each(arr1, function(index,value) {
console.log(index)
console.log(value)
});
遍历对象:
$.each(jsonObj, function(key, val) {
alert(jsonObj[key]);
});
$().each()用于遍历jQuery中的节点对象:$(selector).each(function(index,element))
$( $(\'ul li\')).each(function(index,value){
console.log(index)
console.log(value)
});
部分文章中有提到,$.().each()主要用于处理dom,在测试中发现其实两者都可以同样的用于处理dom,似乎没有什么大的区别。
以上是关于JavaScript里面的循环方法小结的主要内容,如果未能解决你的问题,请参考以下文章