Ajax工作原理
Posted 南歌子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax工作原理相关的知识,希望对你有一定的参考价值。
前言:
之所以用ajax作为博客的开篇,是因为无论从ajax的出现还是从它的作用上来说,ajax对于前端无疑是意义重大的。甚至可以说,是ajax带来了前端这个行业。当然,历史并不能说明当下,曾经的辉煌也会有尘埃落定的时候,但对ajax而言,似乎并不如此。
正文:
一,定义:Asynchronous javascript and XML,意思是异步JS和XML;
解释下异步,异步是相对于同步来说的,同步即同时进行(累积多了就排队,一个一个执行,必须等上一个结束,才能到下一个),而异步就是执行到我了,我去旁边继续执行等结果,后面排队的继续不用等我结果出来再执行。
这是对于ajax的特点来设计的,因为ajax对后端数据的请求需要时间,而这个时间不利用起来就是浪费。当然,如果必须要等前一个的结果怎么办,这就使用到JS中的重要部分——回调函数了,其实回调在JS中应用很多,只是我们对它没有概念而已,像点击事件执行的就是回调(先绑定事件,只有在点击发生时,才会执行)。那么ajax也一样,先请求数据,只有在状态改变时才会执行接下来的(这个状态包括请求成功和请求失败)。
二,ajax特点:AJAX 是一种用于创建快速动态网页的技术,对网页的某部分进行更新,不用刷新整个网页。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
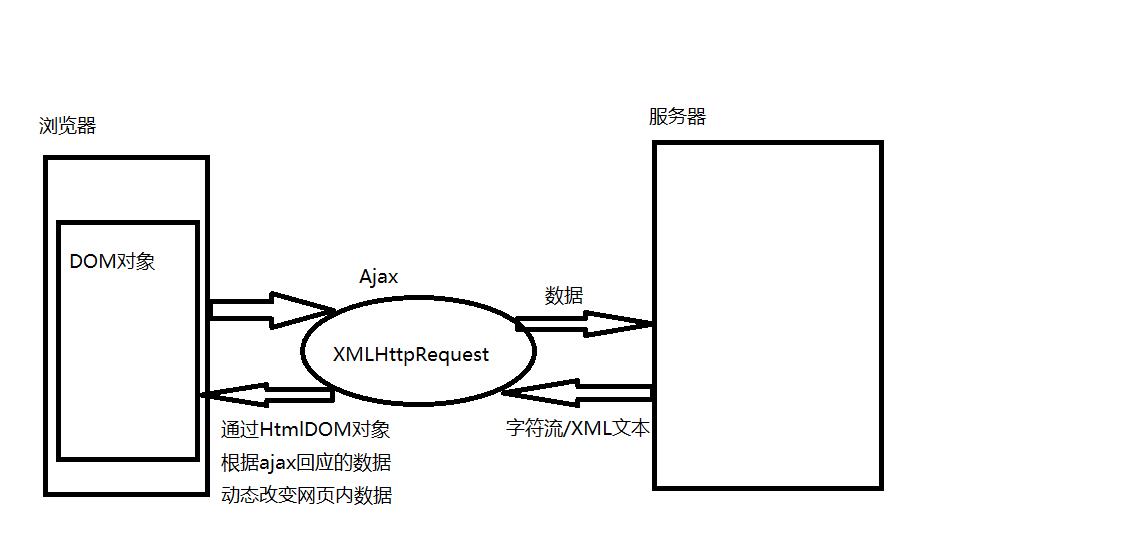
三,ajax工作原理:先上一张图,ajax实现的就是浏览器和服务器之间的数据交互

(图片转载自https://www.cnblogs.com/ygj0930/p/6126542.html)
四,ajax的核心:
—XMLHTTPRequest对象,(是对象,就有属性和方法)
—常用的方法:open("method", "url", "async"),
method表示通过什么方式进行服务器访问,包括get和post;
url表示访问服务器的地址;
async表示是否异步,包括true和false(注意:true表示异步)。
send(content),
content表示向服务器发送的数据。
—常用的属性:先看一下简单的代码
1 var xhr = new XMLHTTPRequest(); 2 3 xhr.open("method", "url", "async"); 4 5 xhr.send(null); 6 7 xhr.onreadystatechange = function(){ 8 9 if(xhr.readystate == 4){ 10 11 if(xhr.status == 200){ 12 13 console.log(xhr.responseText) 14 15 } 16 17 } 18 }
下面进行说明:
1. 向服务器请求状态的阶段:
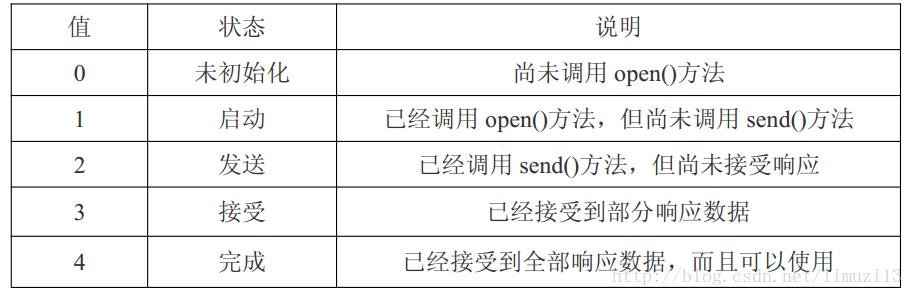
onreadystatechange表示请求状态改变的事件触发器,
readystate表示请求状态,4表示完成,具体如下表:

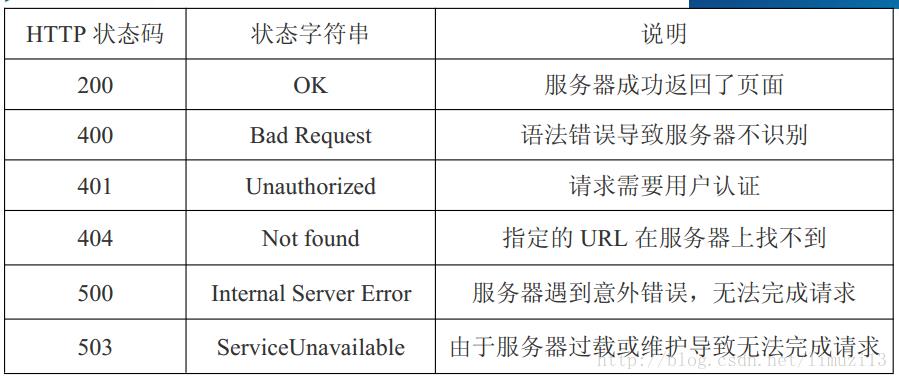
2. 服务器反馈阶段:
status表示http请求状态码,200表示成功,具体如下表:

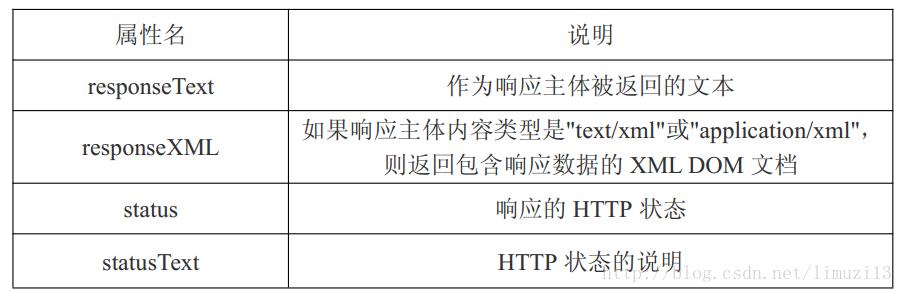
3. 服务器反馈的内容:(数据)
responseText表示响应返回的文本,具体如下表:

(图片转载自https://blog.csdn.net/limuzi13/article/details/53636830?utm_source=itdadao&utm_medium=referral)
五、原生JS的ajax封装
function ajax(){ var ajaxData = { type: (arguments[0].type || "GET").toUpperCase(), url: arguments[0].url || "", async: arguments[0].async || "true", data: arguments[0].data || null, dataType: arguments[0].dataType || "json", contentType: arguments[0].contentType || "application/x-www-form-urlencoded; charset=utf-8", beforeSend: arguments[0].beforeSend || function(){}, success: arguments[0].success || function(){}, error: arguments[0].error || function(){} } ajaxData.beforeSend() var xhr = createxmlHttpRequest(); xhr.responseType=ajaxData.dataType; xhr.open(ajaxData.type,ajaxData.url,ajaxData.async); xhr.setRequestHeader("Content-Type",ajaxData.contentType); xhr.send(convertData(ajaxData.data)); xhr.onreadystatechange = function() { if (xhr.readyState == 4) { if(xhr.status == 200){ ajaxData.success(xhr.response) }else{ ajaxData.error() } } } } function createxmlHttpRequest() { if (window.ActiveXObject) { return new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { return new XMLHttpRequest(); } } function convertData(data){ if( typeof data === \'object\' ){ var convertResult = "" ; for(var c in data){ convertResult+= c + "=" + data[c] + "&"; } convertResult=convertResult.substring(0,convertResult.length-1) return convertResult; }else{ return data; } } ajax({ type:"POST", url:"ajax.php", dataType:"json", data:{ "name":"abc", "age":123, "id":"456"
}, beforeSend:function(){ //some js code }, success:function(msg){ console.log(msg) }, error:function(){ console.log("error") } })
几点说明:
-
IE7及其以上版本中支持原生的 XHR 对象,因此可以直接用: var oAjax = new XMLHttpRequest();
IE6及其之前的版本中,XHR对象是通过MSXML库中的一个ActiveX对象实现的。使用下面的语句创建: var oAjax=new ActiveXObject(’Microsoft.XMLHTTP’); -
GET 请求方式是通过URL参数将数据提交到服务器的,POST则是通过将数据作为 send 的参数提交到服务器;POST 请求中,在发送数据之前,要设置表单提交的内容类型;
//可以以下步骤代替上面的open、setRequestHeader、send三行,此处对GET和POST做了很好的区分 var params = {}; for(var key in ajaxData.data){ params.push(key + "=" + ajaxData.data[key]); } var sendData = params.join("&"); if(ajaxData.type.toUpperCase() == "GET"){ xhr.open(ajaxData.type, ajaxData.url + "?" + sendData, ajaxData.async); xhr.send(null); }else{ xhr.open(ajaxData.type, ajaxData.url, ajaxData.async); xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded; charset=utf-8"); xhr.send(sendData); }
结语:
暂时先写到这里,名字只能叫“ajax工作原理”,本来想写“原生JS的ajax和jQuery的ajax”的,先到这儿吧。
以上是关于Ajax工作原理的主要内容,如果未能解决你的问题,请参考以下文章