原生微信小程序/uniapp使用空格占位符无效解决方法
Posted 爱吃炸排骨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生微信小程序/uniapp使用空格占位符无效解决方法相关的知识,希望对你有一定的参考价值。
最近碰到一个需求,在一个<text>文本中的前后添加空格占位符,总所周知,我并不会前端,于是我查看了原生微信小程序以及uniapp官方文档,得到了以下答案:
- 原生微信小程序官方文档

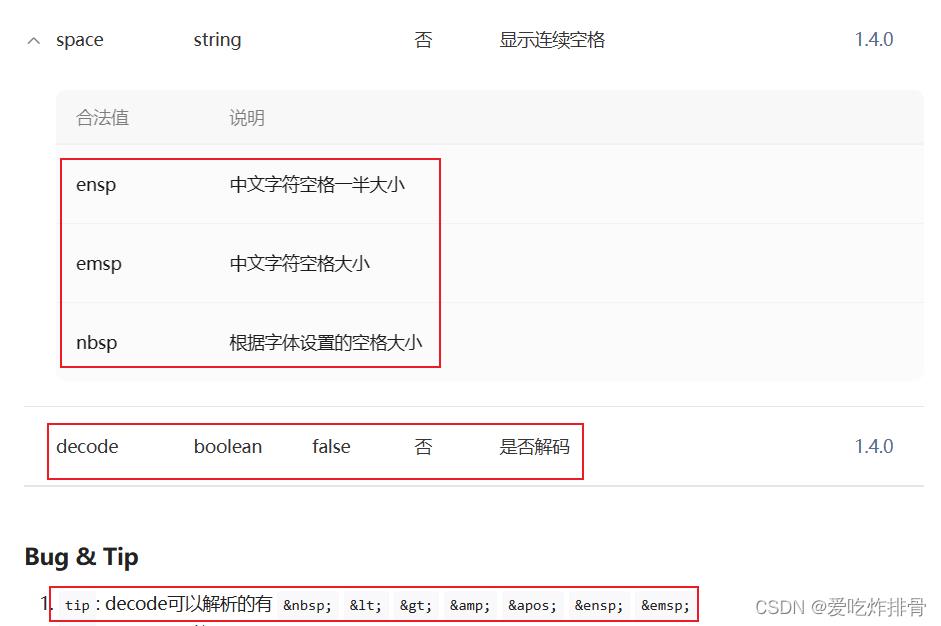
- uniapp官方文档

从文档可以知道我们可以用 , , 等等作为占位符实现空格效果,然而我试了很多次都没有达到效果,以下是错误示范: - 错误示范一:
错误原因:decode默认是<text> 爱吃炸排骨</text>false,也就是说默认是不会解码的,需要手动设置为true - 错误示范二:
错误原因:<text decode> 爱吃炸排骨</text>&ensp需要用括起来,于是!!! - 正确示范:
在<text decode>myText</text>.js文件(原生微信小程序)或<script>(uniapp)中写内容myText: ' 爱吃炸排骨 '
然后大功告成!!!其实我还试过好多错误的但是这里就不一 一演示了
下面是完整文件(同样也分为了uniapp和原生):
uniapp:(为了演示的明显一点我加了好多个占位符)
<template>
<view>
<text decode>myText</text>
</view>
</template>
<script>
export default
data()
return
myText: '    爱吃炸排骨 '
,
methods:
</script>
<style>
</style>
原生微信小程序:
- wxml:
<text decode>myText</text>
- js(为了演示的明显一点我加了好多个占位符)
Page(
data:
myText: '    爱吃炸排骨 '
,
onLoad: function()
)
🆗,完结撒花🌺🌺🌺
原生微信小程序转化uniapp项目的神操作
前言
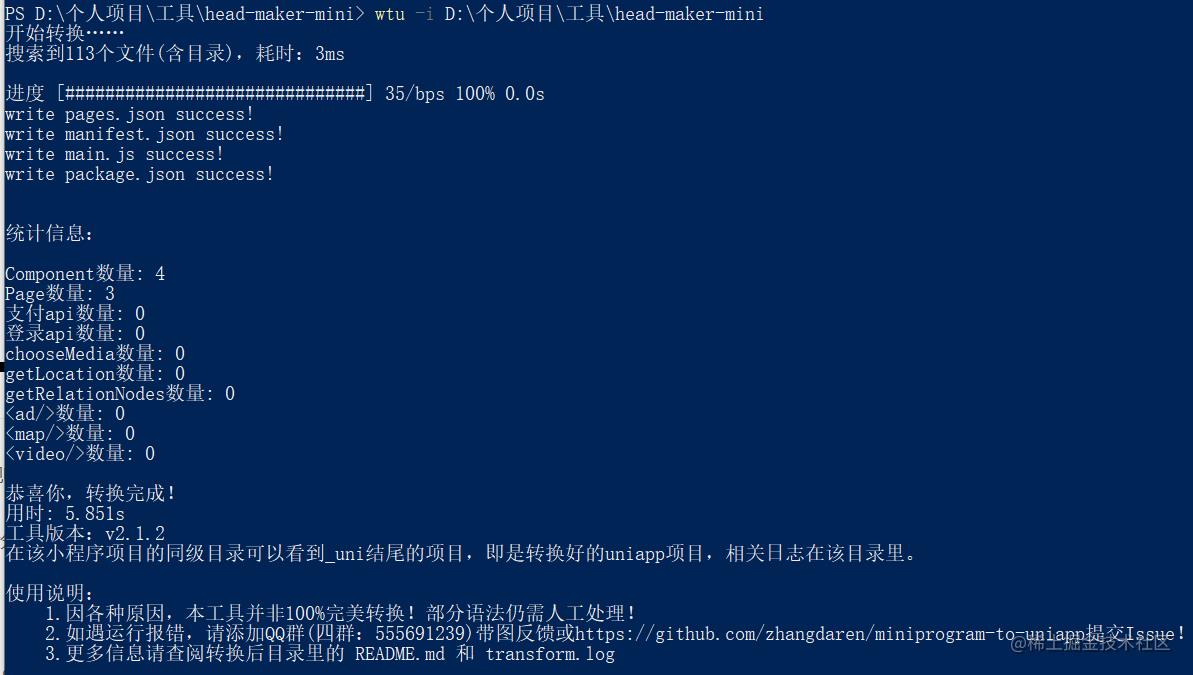
可能有些朋友只知道能将uniapp编译成微信小程序,但是没想到原生微信小程序也能编译成uniapp项目,这里推荐一款【miniprogram-to-uniapp】小程序转换工具插件
原理
核心是使用Babel获取AST(词法分析),然后或使用Babel自带函数增删,或正则分析替换等等操作。
可能有的朋友觉得,这种为啥不是纯正则分析? 纯正则可以解决一部分问题,对于标签与标签内容,其实正则是很难进行区分的哈。
开始安装
步骤一
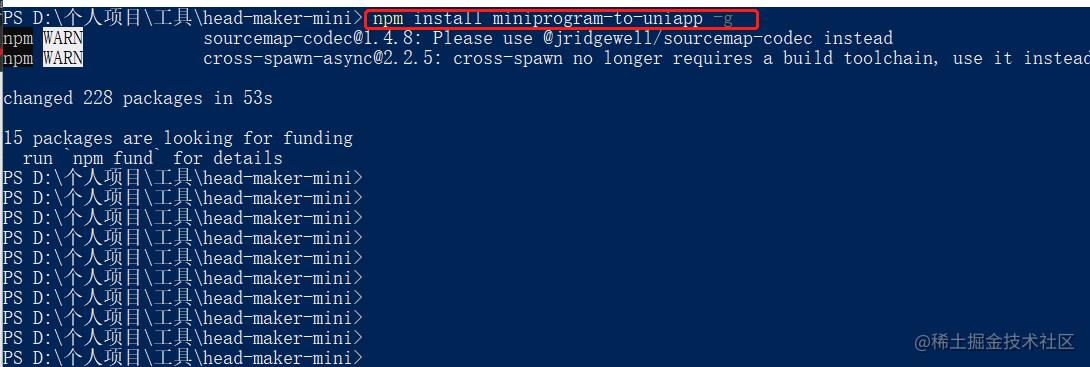
在命令行里,运行【 npm install miniprogram-to-uniapp -g 】进行安装,因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装。

步骤二
在命令行里,运行【 wtu -V 】,执行结果如下
- 没报错时

- 报错时
以上是关于原生微信小程序/uniapp使用空格占位符无效解决方法的主要内容,如果未能解决你的问题,请参考以下文章