js提交数组参数,后台接收为字符串问题
Posted north-south
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js提交数组参数,后台接收为字符串问题相关的知识,希望对你有一定的参考价值。
首先我们先看一个js以post方式提交数组的方法:
var image = [‘20180512135343_564.png‘,‘20180512135156_860.png‘];
$.post(‘/community/community/add_community‘,{ ‘type‘: 1, ‘title‘: ‘tupianshangchuan‘, ‘image‘: image, },function(res) { console.log(res); });
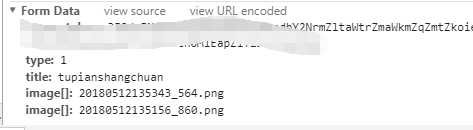
正常情况下,image是以数组的方式提交给后台:

可能你在使用一些框架的时候,框架自行进行了一些处理,使后台接收到的数据是字符串形式,如:"[‘20180512135343_564.png‘,‘20180512135156_860.png‘]"。
这种情况,我们可以用JSON.stringify将对象数组转为JSON形式的字符串提交给后台避开这种现象。代码如下:
js代码:
var image = [‘20180512135343_564.png‘,‘20180512135156_860.png‘]; $.post(‘/community/community/add_community‘,{ ‘type‘: 1, ‘title‘: ‘tupianshangchuan‘, ‘image‘:JSON.stringify(image), },function(res) { console.log(res); });
php接收,json_decode()函数处理:
$image = $_POST("image"); $image_arr = json_decode($image,true);
以上是关于js提交数组参数,后台接收为字符串问题的主要内容,如果未能解决你的问题,请参考以下文章