全网多种方式解决The requested resource [/] is not available的错误
Posted super先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全网多种方式解决The requested resource [/] is not available的错误相关的知识,希望对你有一定的参考价值。
文章目录
1. 复现错误
曾记得,当初使用idea来写Java web项目时,常常因为Tomcat配置导致如下错误:

即The requested resource [/] is not available问题。
2. 分析错误
正赶上最近ChatGPT很火,于是借助ChatGPT来解决我的问题,如下所示:

The requested resource is not available
The requested resource may be unavailable due to a variety of reasons.It may have been removed, changed names, or moved to a different location. Please try searching for the resource again or contact the website’s administrator to find out more information.
可惜的是,ChatGPT给出英文的回复,我们不妨翻译成中文:
请求的资源不可用
由于各种原因,请求的资源可能不可用。它可能已被删除、更改名称或移动到其他位置。请尝试再次搜索资源或联系网站管理员以了解更多信息。
从翻译结果可以清楚地看到:请求的资源不可用,即网上说的404的问题。
3. 解决错误
既然说请求资源不可用,那我进行如下修改,以保证请求资源的可用性。
以下,基于本地项目和线上项目来修改。
3.1 本地项目
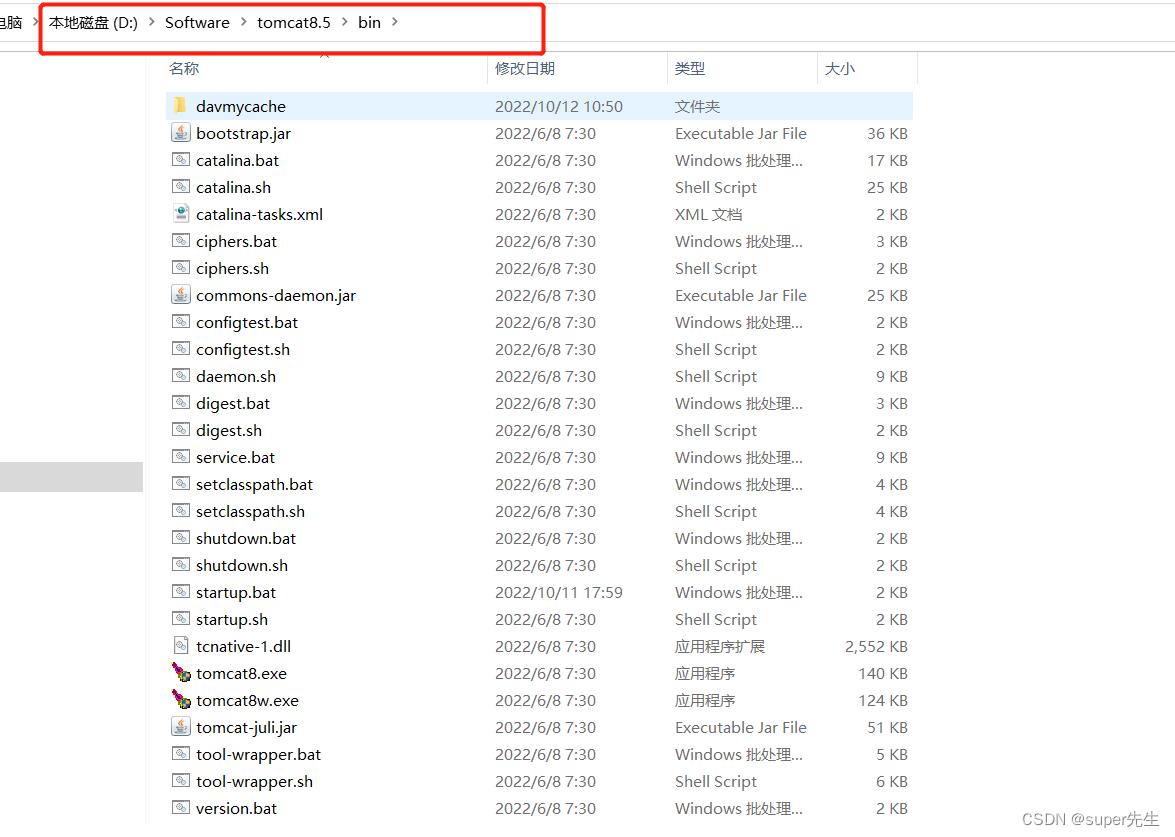
- 我们先找到
tomcat的下载目录,我的是在D:\\Software\\tomcat8.5,进入bin目录下,如下图所示:

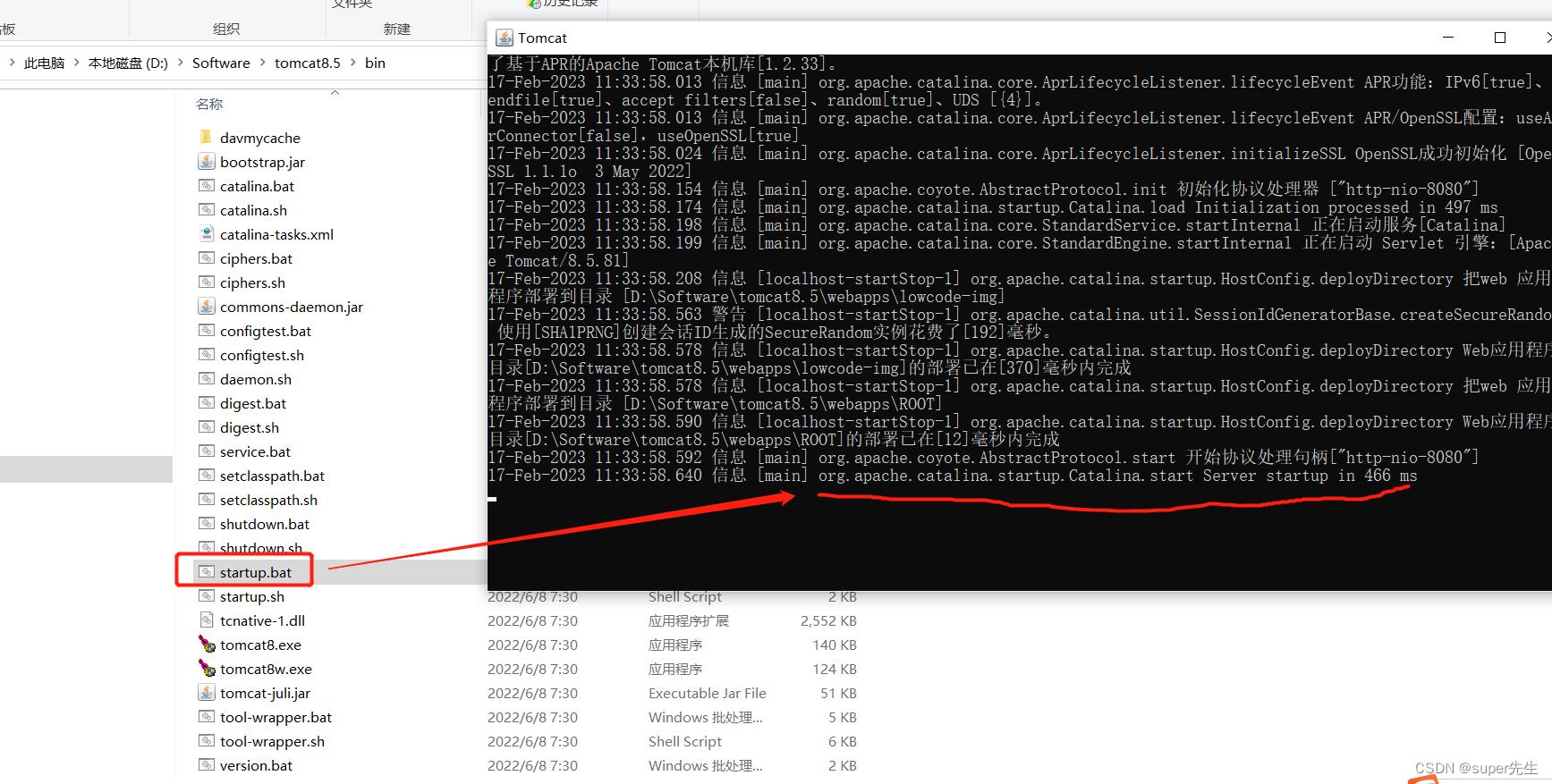
- 找到并双击
startup.bat文件,启动tomcat,如下图所示:

【备注】如果你使用的是linux系统(比如Ubuntu,苹果电脑等),在terminal中进入到bin目录后,输入sh startup.sh即可启动tomcat。
Tomcat启动成功后,能否看到它的如下默认界面:

如果出现这个界面,说明tomcat没有任何问题。
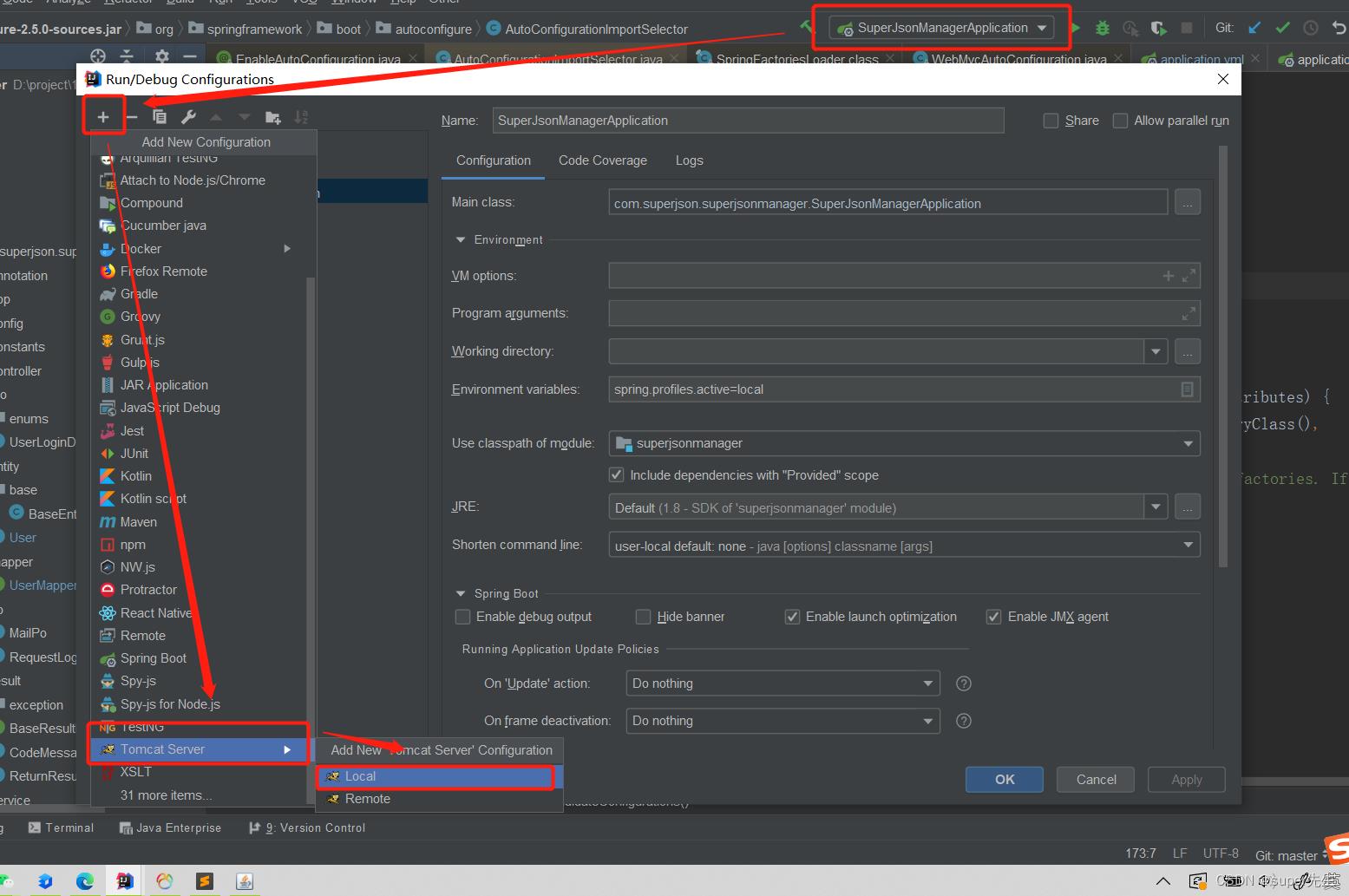
- 点击右上角下拉框,选择
Edit configuration,新建一个Tomcat local server,如下图所示:

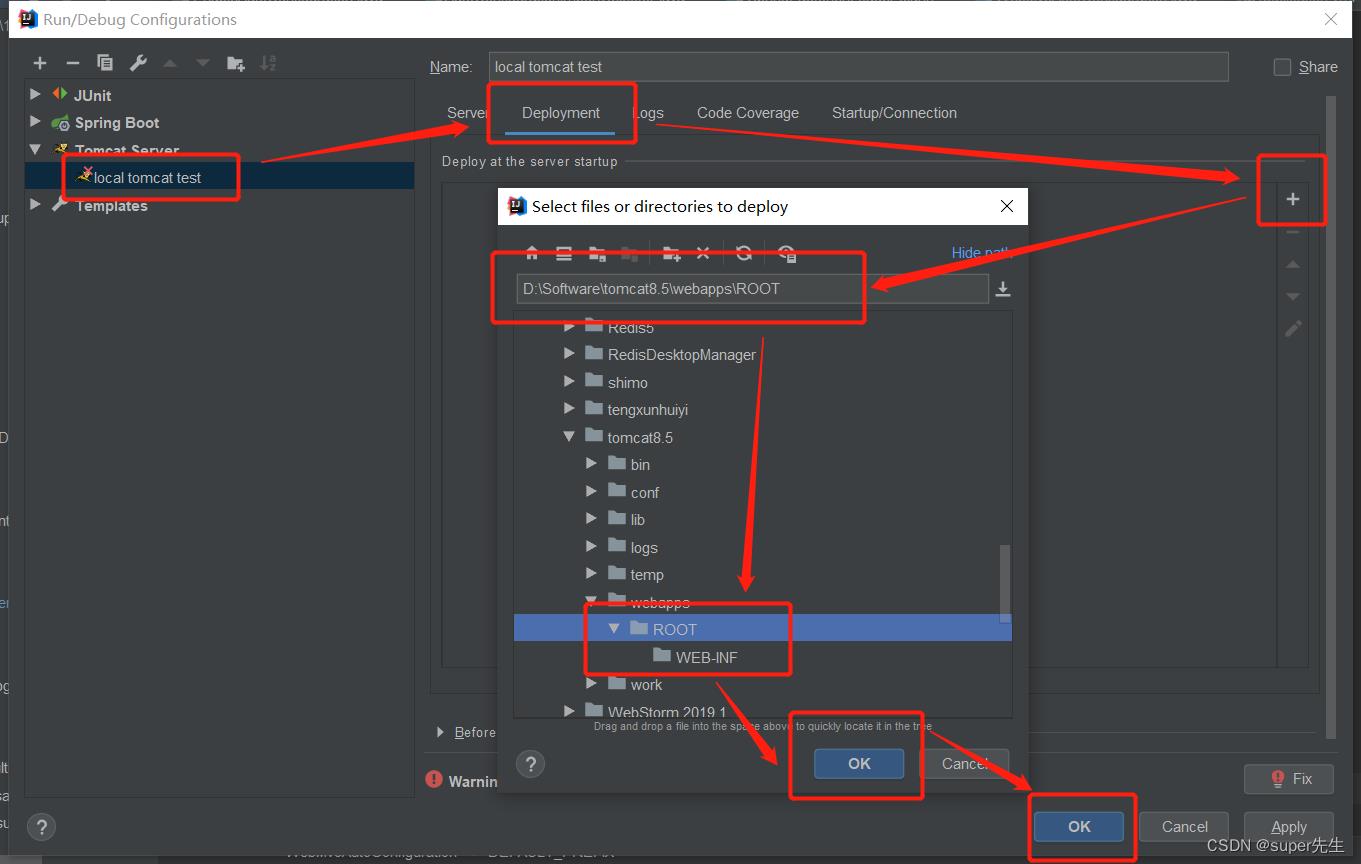
- 接着点击
Deployment。
点击后,大概啥也没有,点右侧的+可以弹出一个这样的对话框。
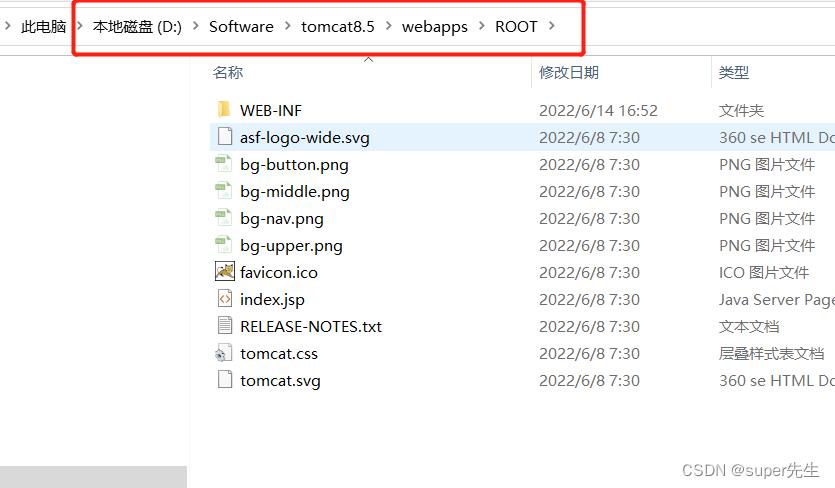
找到你的Tomcat的安装目录,在webapps文件夹下面有一个ROOT文件夹,如下图所示:


选中ROOT即可,点击ok即可,如此Deployment就配置完成。
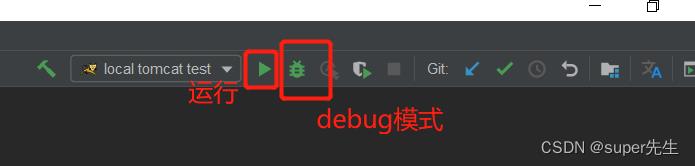
- 最后点
Tomcat运行
如果正常跳转到默认页面,就说明你的基本配置,外部依赖啥的是没有问题的 (Tomcat安装正确,Java,Maven依赖正确)。

网上说是这个URL的路径乱改之类会报404的错误,也有说是deployment的路径必须和URL的路径一致之类的。
如果你上面的配置都没问题,可以自行验证一下,看哪种情况会报404的错误。
我先说一下观察后的结论:
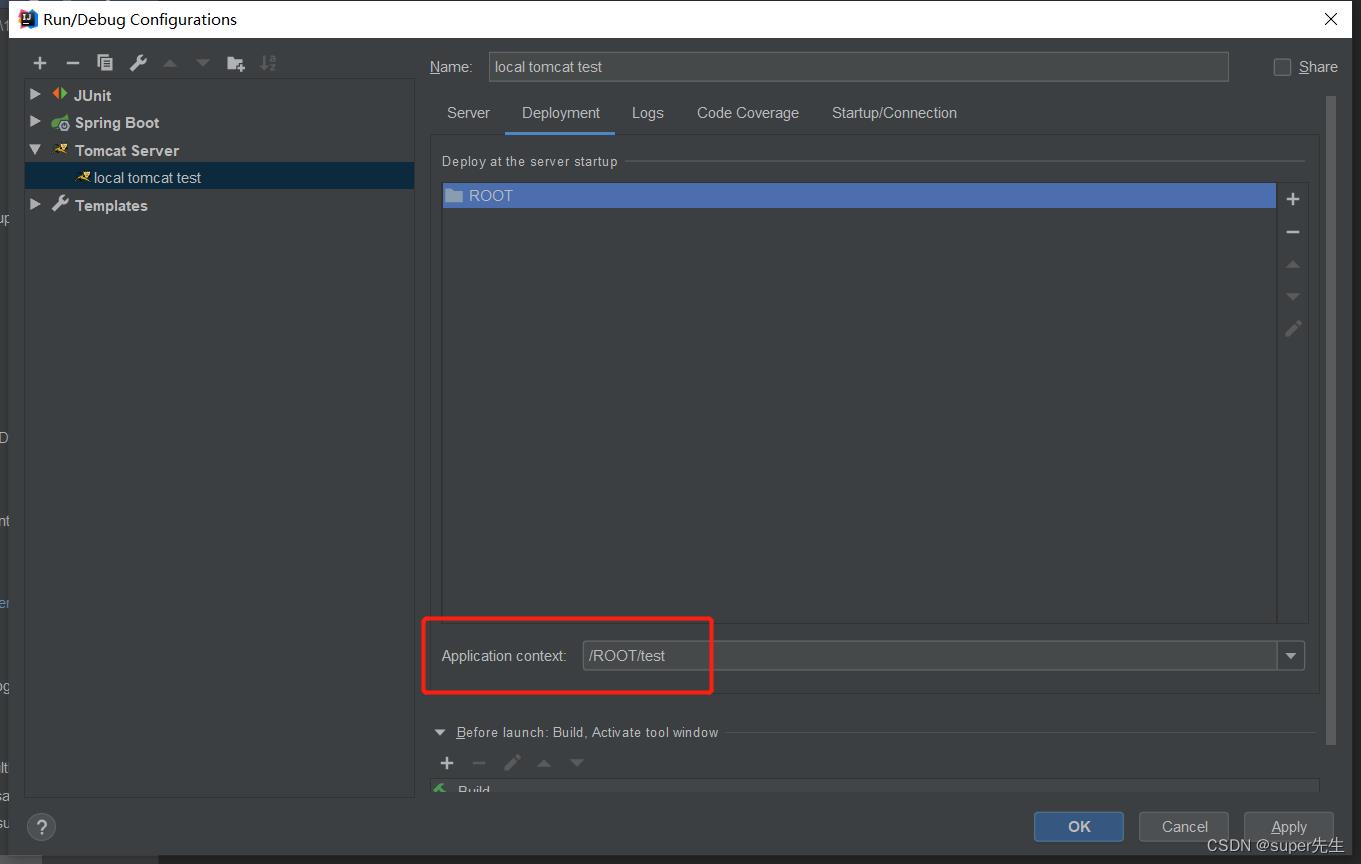
如果你要去改,不要改URL,而是修改deployment下的Application context的路径,如下所示:

改它的话,URL会自动改的。最终他们两个路径后面的名称会保持一致,只要保持一致就可以。
不要先去改URL,如果先改URL,那后面对应的Application context不会更改,这样很容易就会出现404错误。
3.2 线上项目
如果你测试本地项目没问题,如下就可以测试你的实际项目了。
此刻,你应该知道写Application context时,应该注意什么了。
若不是上面的配置问题,就是你项目代码中的路径配置有问题。
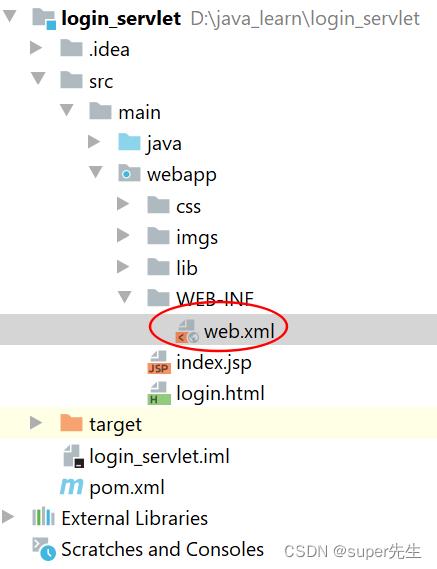
如果你用Maven新建一个Java Web,很有可能会是这样一个路径结构:

一般是这个web.xml配置出错导致404错误。
首先用Tomcat启动服务器,看看项目首页是否正常显示:
-
若不能正常显示,看你的
web.xml的首页地址是否写正确。 -
若首页正常显示,但是跳转页面没有办法正常显示,很有可能是你的
form路径配置出错了。
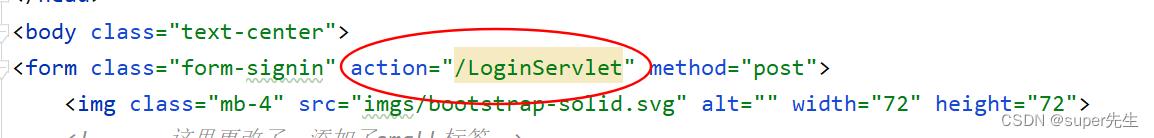
我举个简单的例子,比如在index.jsp中,你想做一个表单提交和跳转,如下所示:

如果跳转到静态页面,看你的action路径配置的是否正确。
若是动态页面,比如,你想将某一个表单结果提交到servlet,就不要按照相对路径去写了。
这时,需要在web.xml进行相应的url_pattern和mapping的配置,但这样的配置很有可能会出一些错,导致你遇到404的问题。
所以,我这里强烈推荐大家使用注解的方式进行配置,而不要使用在web.xml配置url_pattern和mapping。
假设,我对这个LoginServlet进行配置,只需要在LoginServlet中添加@WebServlet注解就可以,如下代码所示:
@WebServlet(urlPatterns = "/LoginServlet")
public class LoginServlet extends HttpServlet
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
String username = req.getParameter("username");
System.out.println(username);
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
doGet(req, resp);
如此配置,上述form表单就会正常提交和跳转,不会出现404的错误。
如果以上方法无法解决你的问题,可以参考如下方法去解决你的问题。
4. 此错误的其他解决方法
- 目录不能被引用。
可以在Eclipse的包资源管理器(Package Explorer)检查文件存放的位置。
由于META-INF和WEB-INF文件夹下的内容不对外发布,如果你引用了带这两个目录的文件,肯定是不允许,如下URL地址就是错误的:
http://localhost:8081/testProject/WEB-INF/index.html
-
URL输入错误,如下为排错方法:-
先查看
URL的IP地址和端口号是否书写正确。 -
其次查看上下文路径是否正确,比如
Project -> Properties -> MyElipse -> Web -> Web Context-root,检查这个路径名称是否书写正确。 -
最后检查一下文件名称是否书写正确。
-
-
未部署
Web应用 -
Tomcat器中web.xml中的问题
假如,你的web应用程序有多个jsp页面,当你点击web应用程序的虚拟根目录时,可能会出现404错误。
此时,你只需要修改Tomcat服务器中web.xml,如下代码所示:
<!-- 将false修改为true -->
<init-param>
<param-name>list</param-name>
<param-value>false</param-value>
</init-param>
如果在6.0.18版本error:The requested resource () is not available. 总是无法访问/myapp/*.jsp文件,可以将 /ROOT中build.xml文件copy一份到myapp。
【注意】把里面所有的ROOT用myapp代替, 应该就OK。
-
WEB-INF下面必须要有几个固定的文件夹和文件-
web.xml该web app的配置文件 -
lib该web app用到的库文件 -
classes存放编译好的servlet
-
请注意这些名字,我曾经把classes写成class,查错查了半宿还没解决。
所以,写这些时千万要仔细,要不会浪费更多的精力去查错。
- 如果运行的是
servlet(.class)文件,而非.jsp文件,需在web.xml中加上以下字段:
<servlet>
<servlet-name>TestServlet</servlet-name>
<servlet-class>TestServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>TestServlet</servlet-name>
<url-pattern>/TestServlet</url-pattern>
</servlet-mapping>
其中,TestServlet改为你要运行的文件名。
【注意】web.xml是WEB-INF下面的。
struts.xml配置错误
可能是你的Action值写错,或者链接URL写错。
比如commons-lang3-3.1.jar文件到WEB-INF/lib目录下,struts2最新的web开发包如下:

当然,如果你的是maven项目,直接在pom.xml中引入jar包即可,如下所示:
<!--apache配置开始-->
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.7</version>
</dependency>
<!--apache配置结束-->
- 检查同一个项目,是否启动了多个
java服务
有时,后台没有关闭之前的服务,你又重新启动,可能会报错404。
全网多种方式解决Unchecked runtime.lastError: The message port closed before a response was received的错误
文章目录
1. 文章引言
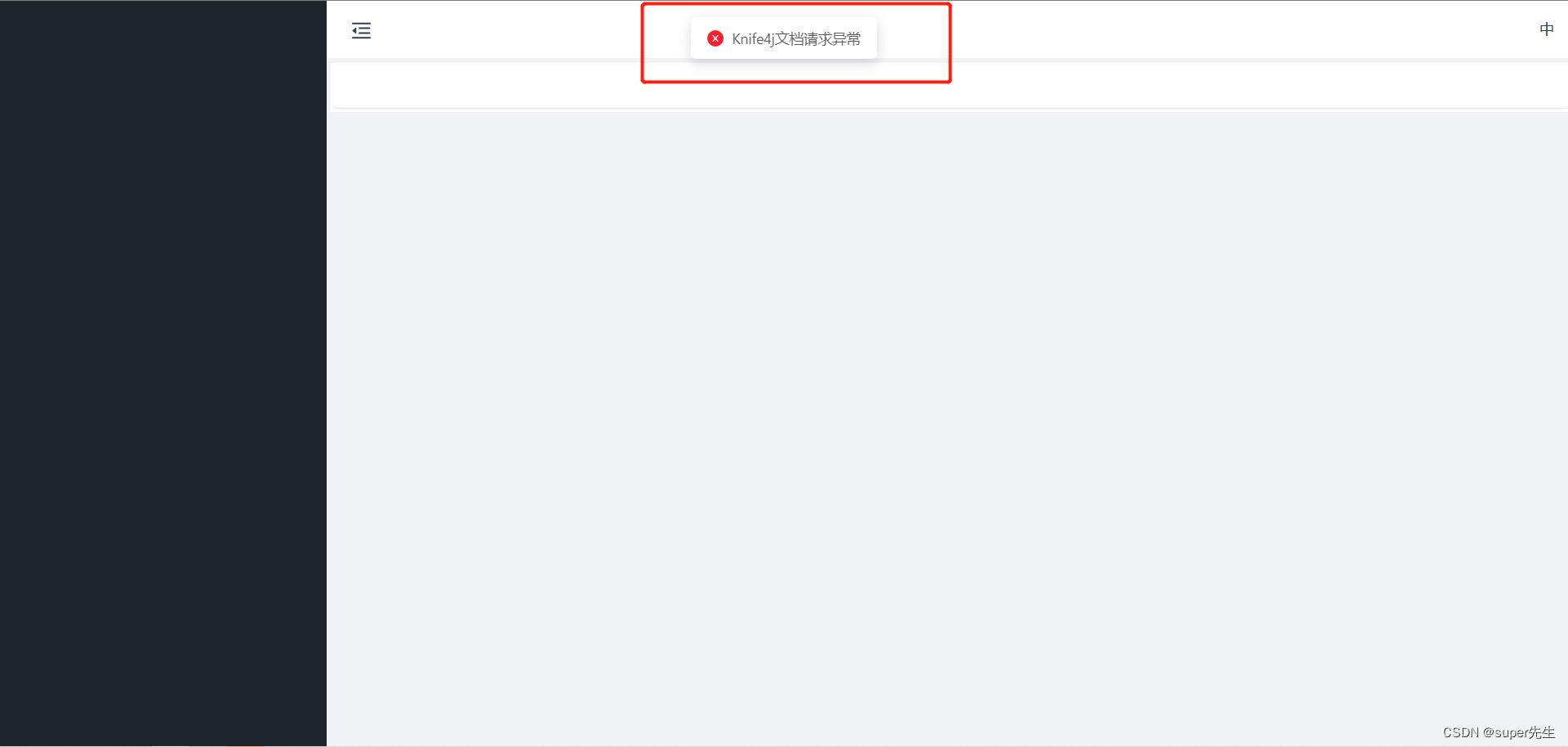
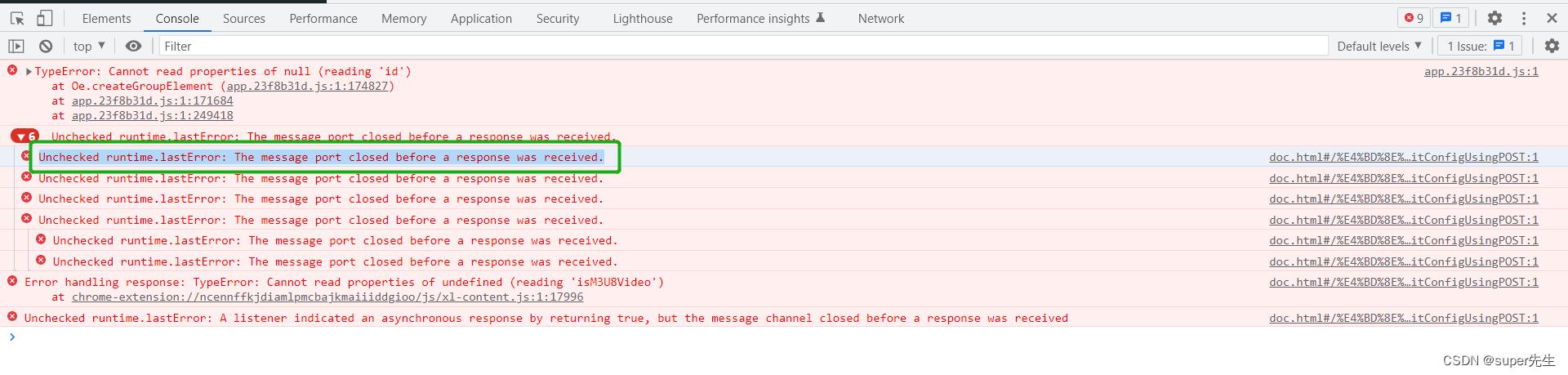
今天启动项目后访问Knife4j接口文档,却报出下图错误:

在报出Knife4j文档请求异常错误时,赶紧打开控制台,如下所示:

即Unchecked runtime.lastError: The message port closed before a response was received.
2. 分析问题
正赶上最近ChatGPT很火,于是借助ChatGPT来解决我的问题,如下所示:

Unchecked runtime.lastError: The message port closed before a response was received.
This error occurs when a message port fails to respond within a specified time frame, which means that the browser was unable to send data or receive a response from the server. This could be caused by an issue with the connection between the browser and the server, an issue with the server, or an issue with the messaging system between the browser and the server.
不巧的是,给出的是英文回复,我们可以将其翻译成中文,如下所示:
当消息端口无法在指定的时间范围内响应时,会发生此错误,这意味着浏览器无法发送数据或接收来自服务器的响应。这可能是由浏览器和服务器之间的连接问题、服务器问题或浏览器和服务器之间的邮件系统问题引起的。
简单理解ChatGPT的回复,即服务端无法在指定时间内,给到客户端的响应。
如果客户端的代码引入某一插件(比如vue,react等),而该插件中某一脚本页在接不到响应时,又使用了chrome.runtime.sendMessage或者tabs.sendMessage并调用了回调函数而接收函数并没调用导致的。
为了验证这个错误,我们使用node.js来写一段简单前后端代码,如下所示。
- 前端的简单代码(
front-script.js):
//ront-script.js简单代码
chrome.runtime.sendMessage(
action: "server",
source: "test Unchecked runtime.lastError",
,function(e)
alert('ok');
);
上面的函数发送了test Unchecked runtime.lastError消息,并调用了回调函数用来alter(‘ok’)。
- 后端的简单代码(
backend.js):
//backend.js简单代码
chrome.extension.onMessage.addListener(
function (request, sender, sendResponse)
if (request.action === "server")
var a= 0;
);
如果后端只处理逻辑,并不调用回调函数sendResponse(),就会出现这个错误:Unchecked runtime.lastError: The message port closed before a response was received.
3. 解决问题
在backend.js中正确的处理方法是:
// backend.js正确的代码
chrome.extension.onMessage.addListener(
function (request, sender, sendResponse)
if (request.action === "server")
var a= 0;
//注意就是这个sendResponse函数一定要调用,否则就会报错
sendResponse(farewell: "ok");
);
也就是说sendResponse(farewell: "ok")这一段不调用的话就会报这个错误:Unchecked runtime.lastError: The message port closed before a response was received。
但是很多情况下并没有调用,而发送函数自己却使用到了,从而导致这个错误。
如果上述方法无法解决你的问题,可以参考下面的解决方法。
4. 解决该错误的其他方法
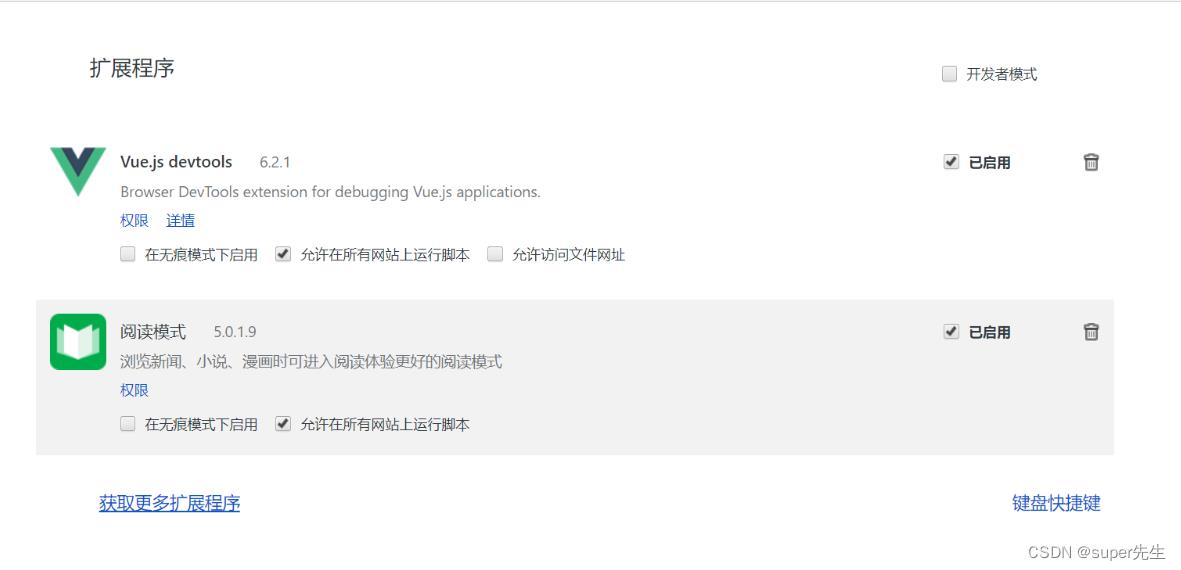
如果你在chrome中引入了某一扩展程序,比如vue,Video Speed Master等,有可能会因为插件和程序不兼容导致这个错误:Unchecked runtime.lastError: The message port closed before a response was received
解决方法:只要在chrome://extensions/里面把这个阅读模式关闭就可以,如下图所示:


如果还是无法解决你的问题,欢迎在评论区中留言。
如果你的错误不是通过以上方法解决的,也欢迎在评论区中留言。
以上是关于全网多种方式解决The requested resource [/] is not available的错误的主要内容,如果未能解决你的问题,请参考以下文章