js对象深拷贝
Posted raindi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js对象深拷贝相关的知识,希望对你有一定的参考价值。
数组一维深拷贝:slice、concat、Array.from
对象一维深拷贝:Object.assign
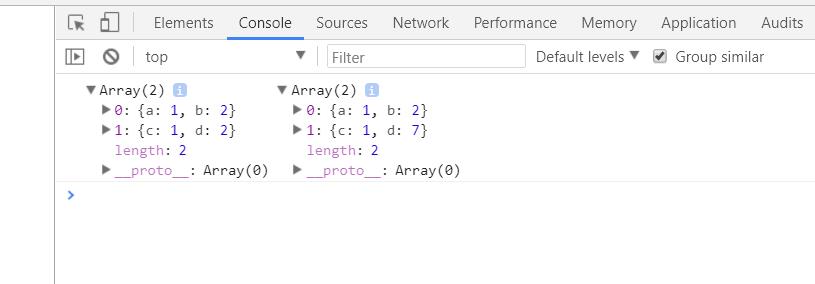
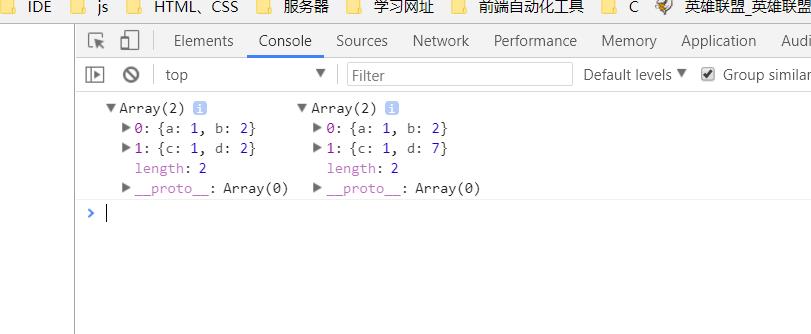
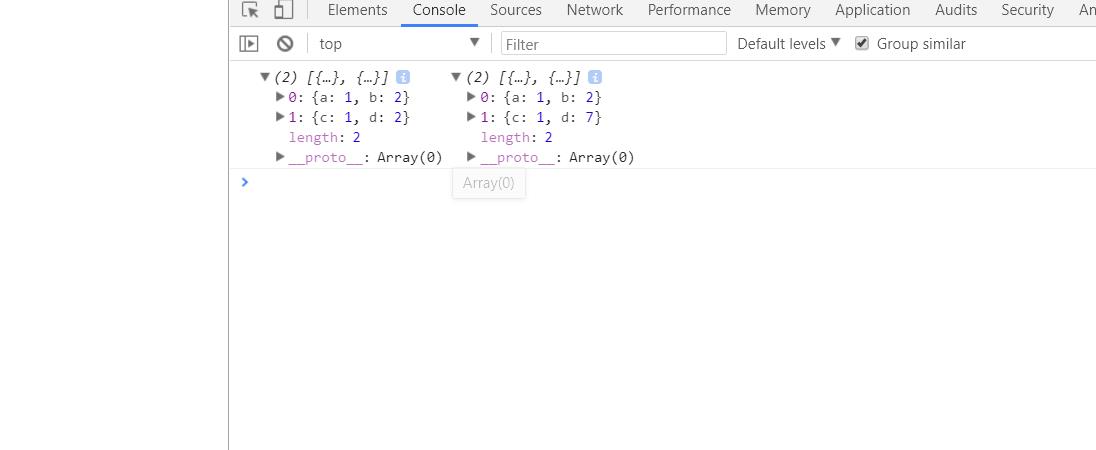
一、利用扩展运算符...对数组中嵌套对象进行深拷贝
var arr=[{a:1,b:2},{c:1,d:2}]; var arr2=[]; arr.forEach(item=>{ var {...obj}=item; arr2.push(obj); }) arr2[1].d=7 console.log(arr,arr2)

二、利用lodash库的cloneDeep方法
var arr=[{a:1,b:2},{c:1,d:2}]; var arr2=_.cloneDeep(arr) arr2[1].d=7; console.log(arr,arr2)

三、JSON.parse(JSON.stringify(objectToClone)) #这种方法能解决绝大部分业务
var arr=[{a:1,b:2},{c:1,d:2}]; var arr2=JSON.parse(JSON.stringify(arr)); arr2[1].d=7; console.log(arr,arr2)

注:第一这种方法要求对象中的属性值不能是函数、undefined以及symbol值,第二无法拷贝对象原型链上的属性和方法
四、通过递归自定义函数实现深拷贝
function deepCopy (obj) { // 创建一个新对象 let result = {} temp = null key = null let keys = Object.keys(obj) keys.map((item, index) => { key = item temp = obj[key] // 如果字段的值也是一个对象则递归操作 if (temp && typeof temp === \'object\') { result[key] = deepCopy(temp) } else { result[key] = temp } }) return result } let obj1 = { x: { a: 1 }, y: undefined, z: function test (c, d) { return c+d }, u: Symbol(\'test\') } let obj2 = deepCopy(obj1) obj2.x.a = 3 console.log(obj1) console.log(obj2)
结果:
{ x: { a: 1 },
y: undefined,
z: [Function: test],
u: Symbol(test) }
{ x: { a: 3 },
y: undefined,
z: [Function: test],
u: Symbol(test) }
// 未完待续
以上是关于js对象深拷贝的主要内容,如果未能解决你的问题,请参考以下文章