VueJs(11)---vue-router(进阶2)
Posted 雨点的名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueJs(11)---vue-router(进阶2)相关的知识,希望对你有一定的参考价值。
vue-router
上篇文章讲了第一篇vue-router相关文章,文章地址:VueJs(10)---vue-router(进阶1)
一、命名路由
有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。你可以在创建 Router 实例的时候,在 routes 配置中给某个路由设置名称。我个人理解就相当于给路径取个名字,调用的时候,这个名字就指这个路径,不然有些路径很长,直接写太麻烦。
const router = new VueRouter({ routes: [ { path: \'/user/:userId\', name: \'user\', component: User } ] })
要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象:
<router-link :to="{ name: \'user\', params: { userId: 123 }}">User</router-link>
这跟代码调用 router.push() 是一回事:
router.push({ name: \'user\', params: { userId: 123 }})
这两种方式都会把路由导航到 /user/123 路径。
二、命名视图
1、命名视图
命名视图只需两步:第一在router-view添加name属性,第二在路由中用components。
有时候想同时(同级)展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar(侧导航) 和 main(主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果 router-view 没有设置名字,那么默认为 default。
<router-view class="view one"></router-view> <router-view class="view two" name="a"></router-view> <router-view class="view three" name="b"></router-view>
一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件。确保正确使用 components 配置(带上 s):
const router = new VueRouter({
routes: [
{
path: \'/\',
components: {
default: Foo,
a: Bar,
b: Baz
}
}
]
})
举例
<script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <div id="app"> <h1>Named Views</h1> <ul> <li> <router-link to="/">/</router-link> </li> <li> <router-link to="/other">/other</router-link> </li> </ul> <router-view class="view one"></router-view> <router-view class="view two" name="a"></router-view> <router-view class="view three" name="b"></router-view> </div> <script> const Foo = { template: \'<div>foo</div>\' } const Bar = { template: \'<div>bar</div>\' } const Baz = { template: \'<div>baz</div>\' } const router = new VueRouter({ mode: \'history\', routes: [{ path: \'/\', components: { default: Foo, a: Bar, b: Baz } }, { path: \'/other\', components: { default: Baz, a: Bar, b: Foo } }] }) new Vue({ router, el: \'#app\' }) </script>
效果:
2、嵌套命名视图
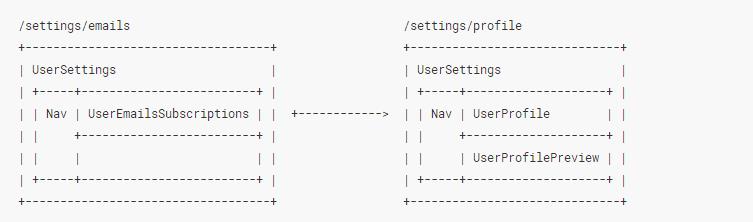
我们也有可能使用命名视图创建嵌套视图的复杂布局。这时你也需要命名用到的嵌套 router-view 组件。我们以一个设置面板为例:

Nav只是一个常规组件。UserSettings是一个视图组件。UserEmailsSubscriptions、UserProfile、UserProfilePreview是嵌套的视图组件。
UserSettings 组件的 <template> 部分应该是类似下面的这段代码:
<!-- UserSettings.vue --> <div> <h1>User Settings</h1> <NavBar/> <router-view/> <router-view name="helper"/> </div>
然后你可以用这个路由配置完成该布局:
{ path: \'/settings\', // 你也可以在顶级路由就配置命名视图 component: UserSettings, children: [{ path: \'emails\', component: UserEmailsSubscriptions }, { path: \'profile\', components: { default: UserProfile, helper: UserProfilePreview } }] }
三、重定向和别名
1、重定向
(1)重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
const router = new VueRouter({ routes: [ { path: \'/a\', redirect: \'/b\' } ] })
(2) 重定向的目标也可以是一个命名的路由:
const router = new VueRouter({ routes: [ { path: \'/a\', redirect: { name: \'foo\' }} ] })
(3)甚至是一个方法,动态返回重定向目标:
const router = new VueRouter({ routes: [ { path: \'/a\', redirect: to => { // 方法接收 目标路由 作为参数 // return 重定向的 字符串路径/路径对象 }} ] })
注意导航守卫并没有应用在跳转路由上,而仅仅应用在其目标上。在下面这个例子中,为 /a 路由添加一个 beforeEach 或 beforeLeave 守卫并不会有任何效果。
2、别名
重定向和别名的区别:
重定向:当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么『别名』又是什么呢?
别名:/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a一样。
上面对应的路由配置为:
const router = new VueRouter({ routes: [ { path: \'/a\', component: A, alias: \'/b\' } ] })
『别名』的功能让你可以自由地将 UI 结构映射到任意的 URL,而不是受限于配置的嵌套路由结构。
四、路由组件传参
路由组件传参一样需要:props,属性,通过props我们不用在组件中用{{ $route.params.id }}获取属性值,而可以直接把route.params 设置为组件属性。
使用 props 将组件和路由解耦:
(1) 不用props
const User = { template: \'<div>User {{ $route.params.id }}</div>\' } const router = new VueRouter({ routes: [ { path: \'/user/:id\', component: User } ] })
(2)通过 props 解耦
const User = { props: [\'id\'], template: \'<div>User {{ id }}</div>\' } const router = new VueRouter({ routes: [ { path: \'/user/:id\', component: User, props: true }, // 对于包含命名视图的路由,你必须分别为每个命名视图添加 `props` 选项: { path: \'/user/:id\', components: { default: User, sidebar: Sidebar }, props: { default: true, sidebar: false } } ] })
这样你便可以在任何地方使用该组件,使得该组件更易于重用和测试。
如果 props 被设置为 true,route.params 将会被设置为组件属性。
(3)如果 props 是一个对象,它会被按原样设置为组件属性。当 props 是静态的时候有用。
const router = new VueRouter({ routes: [ { path: \'/promotion/from-newsletter\', component: Promotion, props: { newsletterPopup: false } } ] })
(4)函数模式
你可以创建一个函数返回 props。这样你便可以将参数转换成另一种类型,将静态值与基于路由的值结合等等。
const router = new VueRouter({ routes: [ { path: \'/search\', component: SearchUser, props: (route) => ({ query: route.query.q }) } ] })
URL /search?q=vue 会将 {query: \'vue\'} 作为属性传递给 SearchUser 组件。
请尽可能保持 props 函数为无状态的,因为它只会在路由发生变化时起作用。如果你需要状态来定义 props,请使用包装组件,这样 Vue 才可以对状态变化做出反应。
五、html5 History 模式
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
const router = new VueRouter({ mode: \'history\', routes: [...] })
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
想太多,做太少,中间的落差就是烦恼。想没有烦恼,要么别想,要么多做。中尉【20】
以上是关于VueJs(11)---vue-router(进阶2)的主要内容,如果未能解决你的问题,请参考以下文章