Vue开发项目入门——Vue脚手架
Posted 月亮有点甜吖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发项目入门——Vue脚手架相关的知识,希望对你有一定的参考价值。
1.什么是Vue脚手架
Vue脚手架是Vue官方提供的标准化开发工具(开发平台),它提供命令行和UI界面,方便创建vue工程、配置第三方依赖、编译vue工程。
特别注意:Vue脚手架是用来方便开发的,但vue脚手架不是最终发布到生产环境的产品。很多人会误认为生产环境也要安装vue脚手架。

2.vue脚手架执行步骤
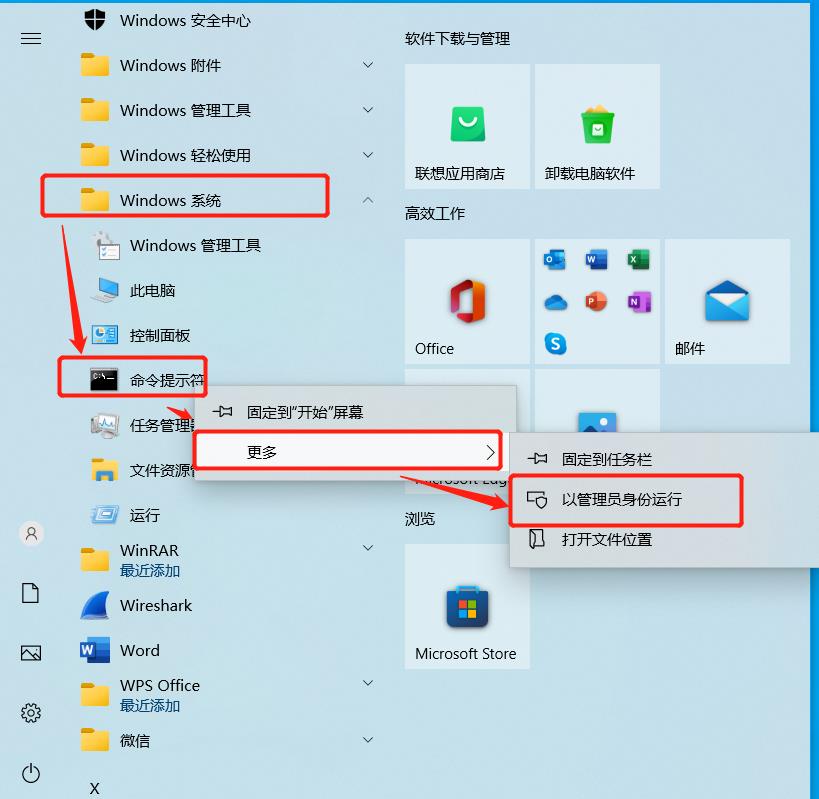
建议以管理员角色打开cmd界面,开始->Windows系统->命令提示符->更多->以管理员身份运行。如果当前用户是管理员用户,直接使用组合快捷键Windows+R打开cmd界面

1、先查看是否安装了vue,执行命令
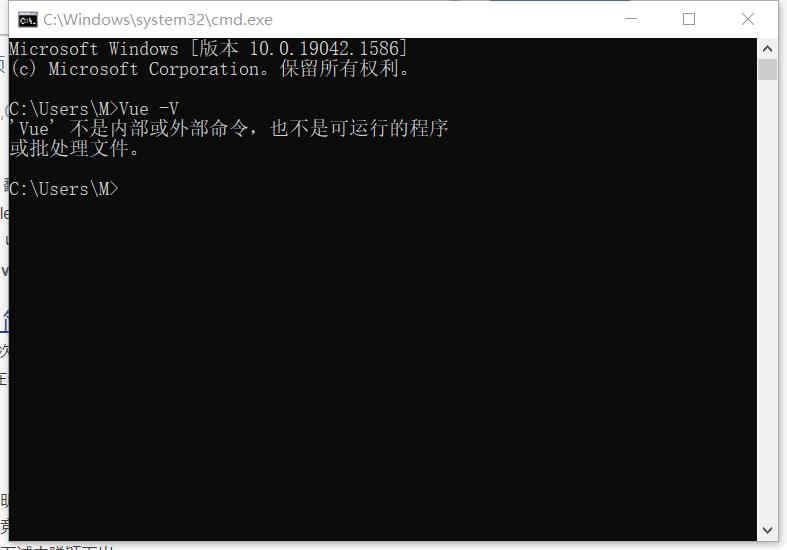
vue -V

如果提示:'Vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。先排查自己的电脑有没有安装npm环境。
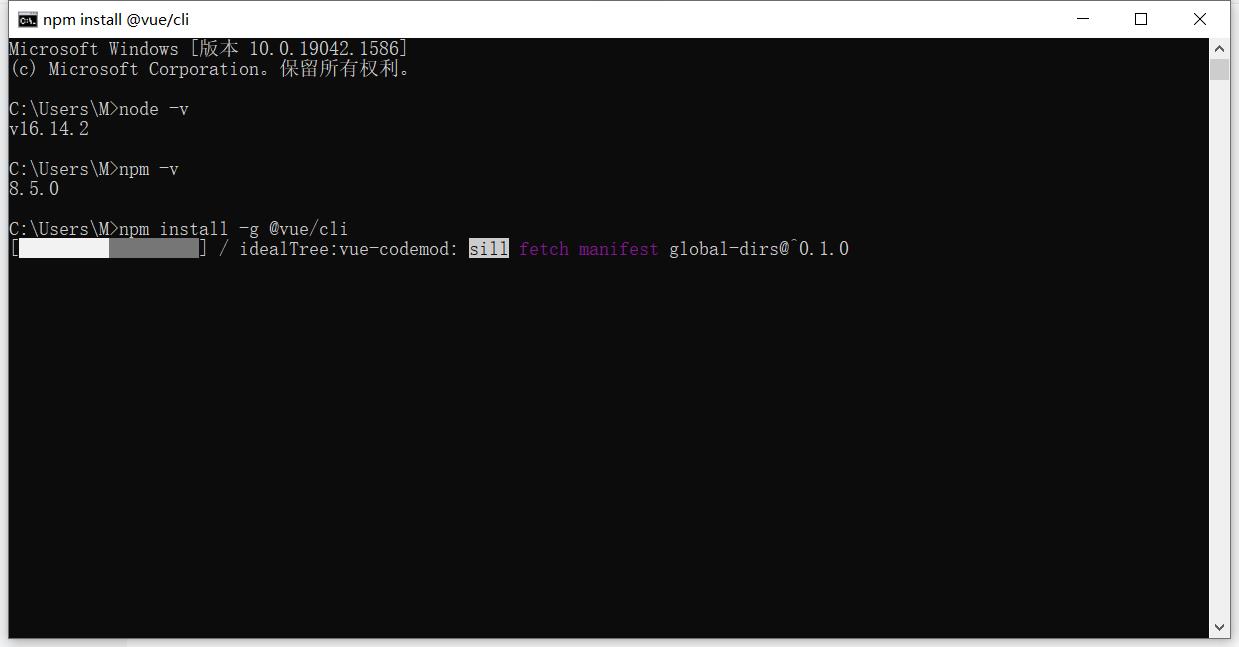
npm -V
如果显示版本号,说明安装了npm。
使用安装命令
npm install -g @vue/cli

安装完成再使用Vue -V可以看到Vue的版本
2、切换到指定目录,用命令创建项目
建议将开发的项目可以放到同一个文件夹下建立分文件夹,方便维护查找。比如我将开发的vue项目统一放到我的F盘下的vueProject文件夹下。使用cmd命令先切换到F://vueProject下再使用创建项目命令。
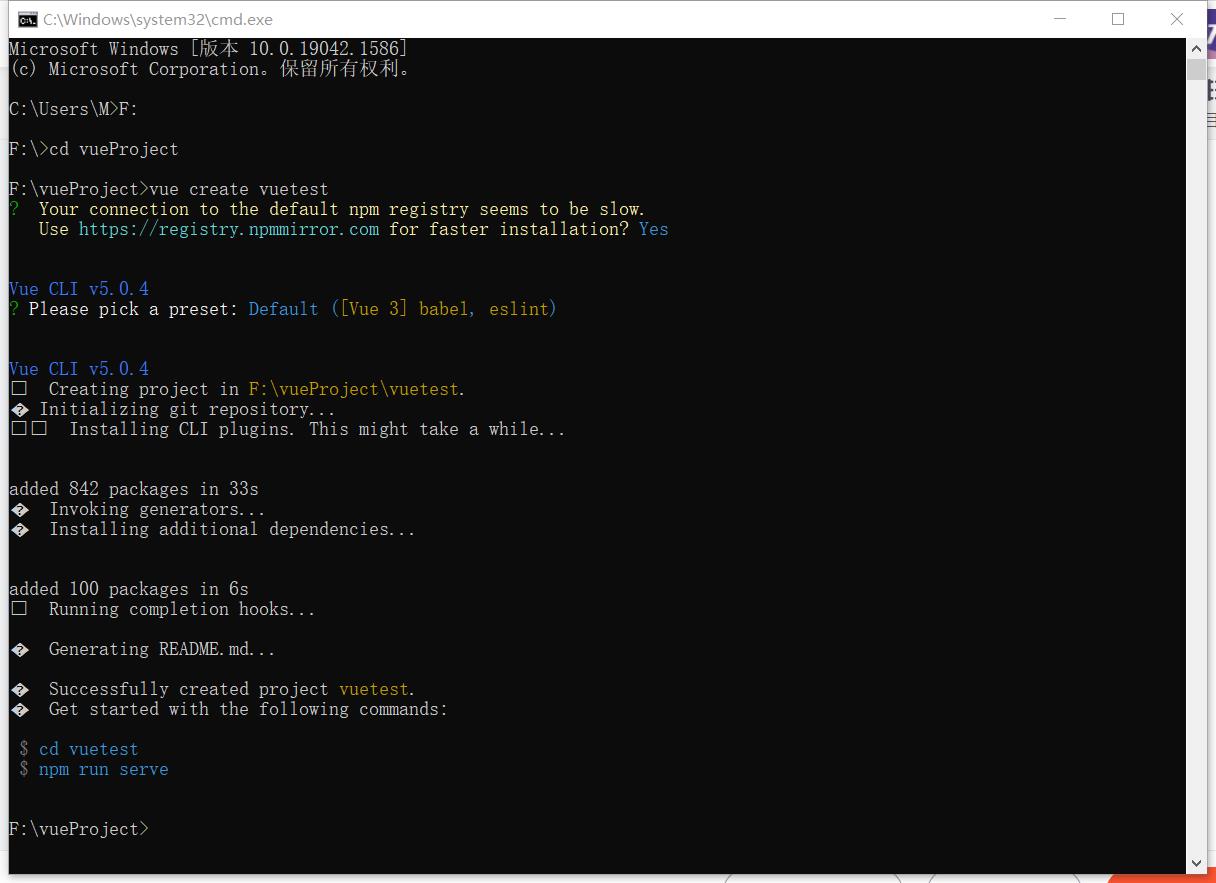
F:
cd vueProject
vue create vuetest
注意事项:
使用vue create 后面的项目名,名字不要大写,比如我如果使用vueTest会提示:
Invalid project name:”vueTest”
Warning: name can no longer contain capital letters
3、执行完创建vue create 项目名的命令,会提示:
Vue CLI v5.0.4
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
提示你来选择2/3版本进行开发,通过上下键来切换选择2或者3


注意:
(1)如果报错: ERROR command failed: npm install --loglevel error --legacy-peer-deps
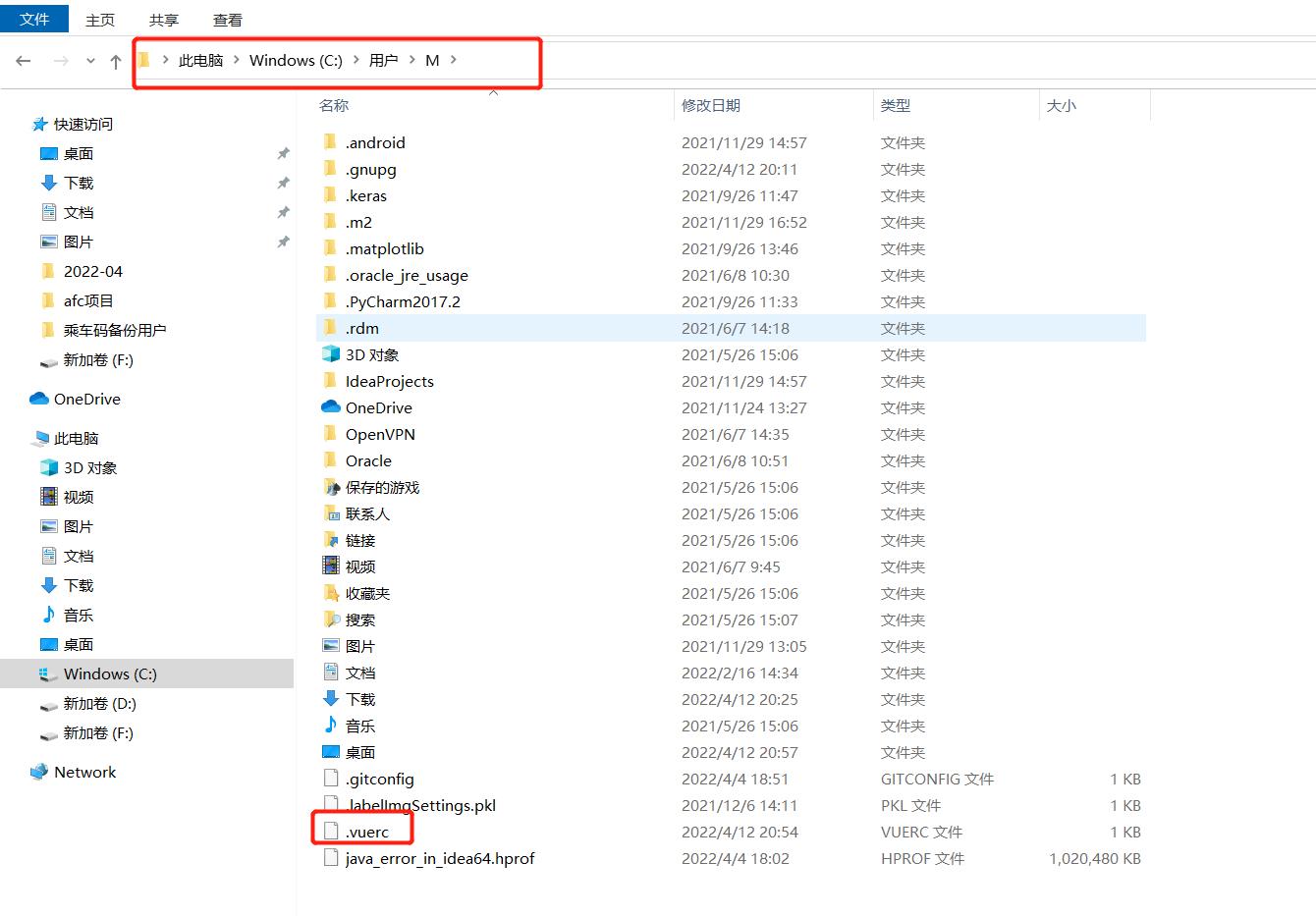
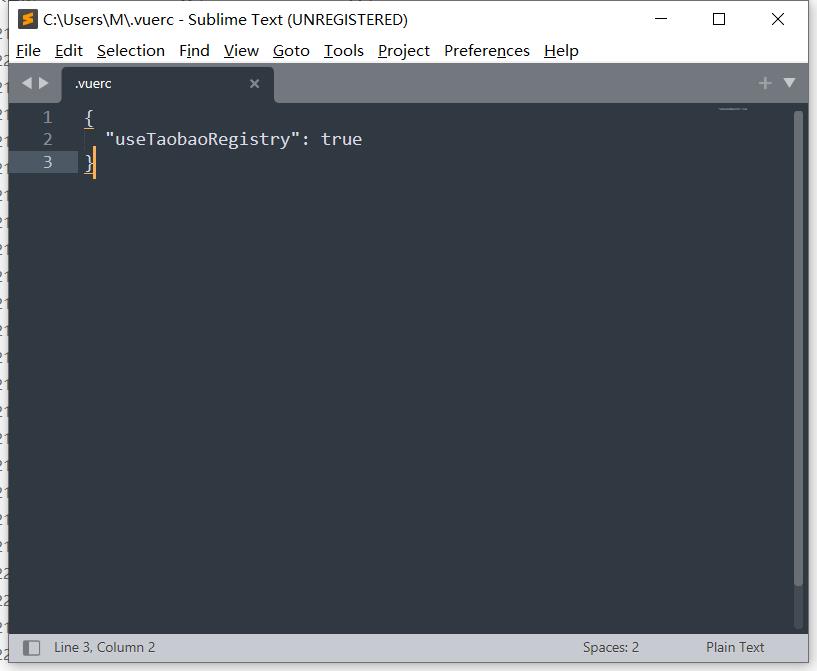
解决方法修改C盘用户文件夹下的 .vuerc文件。 将 “useTaobaoRegistry”: false, 值改为true。


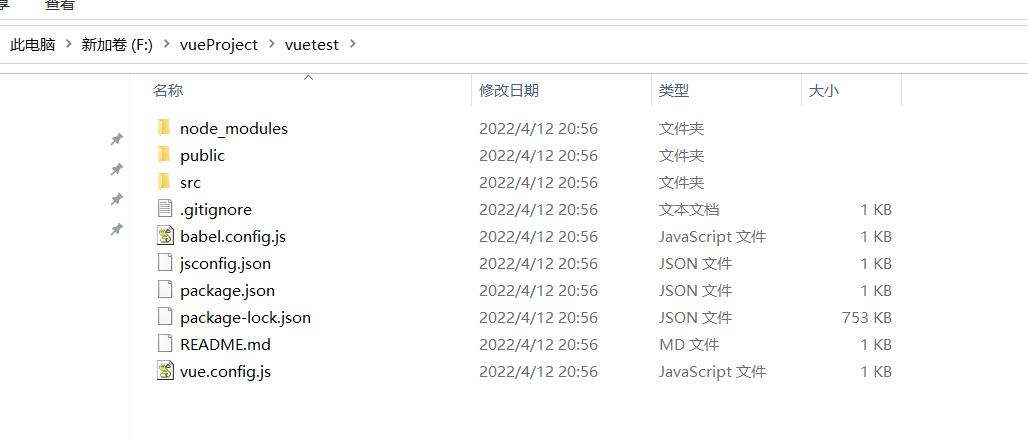
修改之后创建成功,我们看一下创建之后的目录结构:

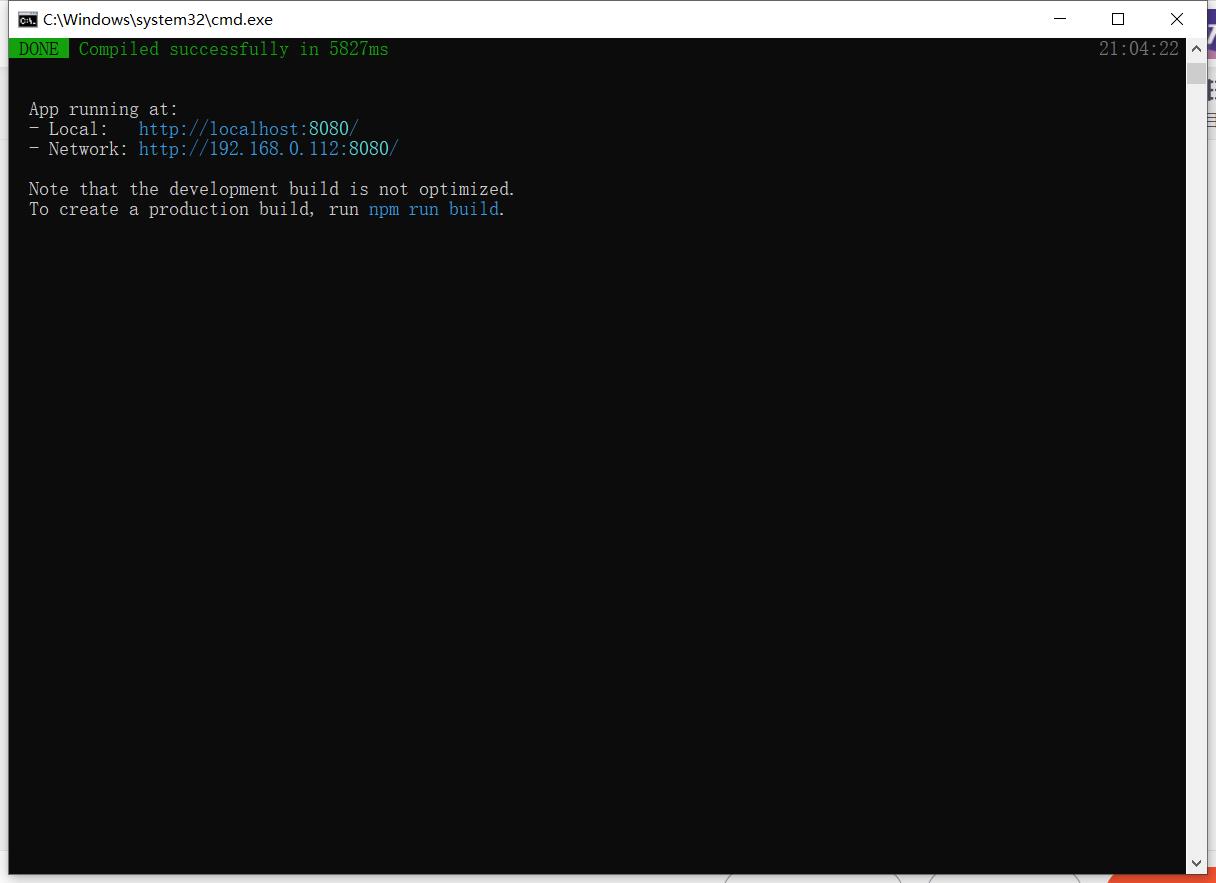
4、启动项目【上一步最后有提示命令】
cd vuetest
npm run serve

5、访问项目
浏览器中输入访问地址:http://localhost:8080/

3.模板项目结构(各文件夹)
- 1.node_modules //npm install
- 2. public
- (1)favicon.ico: 页签图标
- (2)index.html: 主页面
- 3.src
- (1)assets: 存放静态资源
- (2)component: 存放组件
- 4.App.vue: 汇总所有组件
- 5.main.js: 入口文件
- 6.gitignore: git 版本管制忽略的配置
- 7. babel.config.js: babel 的配置文件
- 8.package.json: 应用包配置文件
- 9. README.md: 应用描述文件
- 10. package-lock.json:包版本控制文件
Vue入门教程 第七篇 (vue脚手架与发布)
vue-cli(vue脚手架)
vue-cli,我们也称vue脚手架,是一个全自动生成vue项目的程序,使用它我们可以快速搭建一个基础的vue项目。vue-cli只是为了方便我们开发的工具,并非必须。
npm安装脚手架程序:
npm install -g vue-cli
开始初始化项目(项目名称:project-name):
vue init webpack-simple project-name
生成项目目录:
1 README.md --项目说明包 2 package.json -- 存放依赖包 3 package-lock.json -- package锁文件 确定第三方包的版本 4 LICENSE -- 开源协议的说明 5 .postcssrc.js -- postcss的配置文件 6 .gitignore -- 配置不需要上传的文件 7 .eslintrc.js -- 配置了一些代码的规范 8 .eslintignore -- 这里面的配置项不受.eslintrc.js的检测 9 .editorconfig -- 编辑器的配置项 10 .babelrc -- 语法解析器配置项 将vue转换成浏览器能执行的代码 11 static -- 存放静态资源 12 src -- 整个项目的源代码 13 mian.js --- 整个项目的入口文件 14 App.vue -- 整个项目的根组件 15 router -- 存放整个项目的路由 16 components --- 存放项目用到的小组件 17 assets -- 存在项目的图片 18 config -- 存在项目的配置信息 19 build -- 放的是项目webpack 打包的一些配置信息
发布Vue
1.打包
在vue目录中运行命令(会在dist文件夹内生成打包文件):
npm run build
2.安装nginx(用来映射ip及域名,相当于IIS)
地址:http://nginx.org/en/download.html

3.在nginx的config中修改对应的IP及端口(作为访问的地址,也可以是域名)
4.将vue包放到config中配置的项目目录(即配置文件中root的值,默认为html文件夹)
5.配置完毕后,启动:start nginx
几个实用的nginx命令
- 查看nginx的版本号:nginx -v
- 启动nginx:start nginx
- 快速停止或关闭nginx:nginx -s stop
- 正常停止或关闭nginx:nginx -s quit
- 配置文件nginx.conf修改重装载命令:nginx -s reload
以上是关于Vue开发项目入门——Vue脚手架的主要内容,如果未能解决你的问题,请参考以下文章