jsonp跨域
Posted yyxh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsonp跨域相关的知识,希望对你有一定的参考价值。
一、同源策略
要理解跨域,先要了解一下“同源策略”。所谓同源是指,域名,协议,端口相同。所谓“同源策略“,简单的说就是基于安全考虑,当前域不能访问其他域的东西。
最后的结果与javascript通过动态添加
<script>标签得到的结果是一样的。
通过$.getJSON()
利用getJSON来实现,只要在地址中加上callback=?参数即可,参考代码如下:
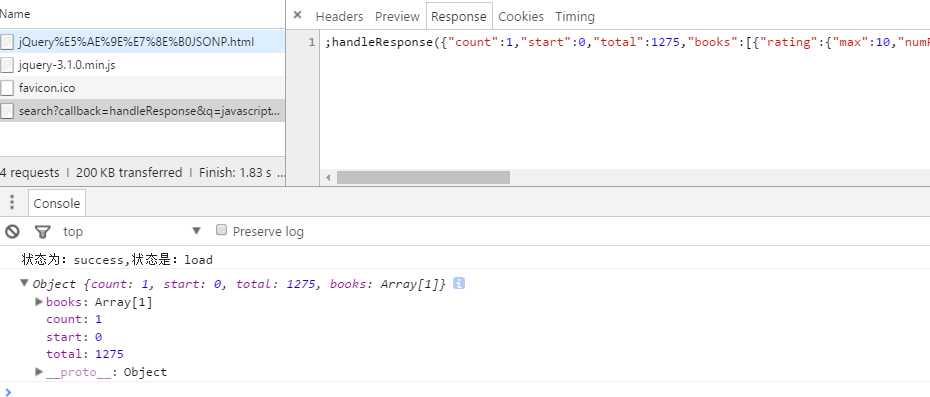
$.getJSON("https://api.douban.com/v2/book/search?q=javascript&count=1&callback=?", function(data){
console.log(data);
});
。
以上是关于jsonp跨域的主要内容,如果未能解决你的问题,请参考以下文章