Nodejs经验谈
Posted peiyu1988
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nodejs经验谈相关的知识,希望对你有一定的参考价值。
前言
这里主要说一下之前使用Nodejs开发踩过的坑,只说坑不填坑,那就是赤裸地耍流氓,文中有大量的说明及填坑方法,了解的看官可以直接跳过。
PS:说实话,Nodejs的坑确实蛮多的;但是上手简单,扩展包众多,让你的开发变得十分简易。
1.代码精简
尽量使用精简的代码,Nodejs 代码处理速度是异常慢的,不如其他主流语言,甚至不如python,使用精简代码也是对自己能力的提升与考验。我们在做卡地亚商城项目时,对方工程师要求同一函数内,同一变量不可以出现三次(loop中仅算作一次)。代码精简了,就会变得漂亮,查找问题也变得容易,也方便后面的工程师接手处理。
不建议在Nodejs代码中再套用其他框架,例如coffeescript,Node与Coffee会报不同的错误。
2.精确版本号
这个坑,估计很多人都踩过,开发环境与实际环境不一致。同事开发一个模块,本地联调是没问题的,但是到server端后,根本无法启动,找了一圈,最后发现同事本地开发使用的是Node的化石版,就是这么个小疏忽,让我们浪费了一上午去找原因。
补充一些Node版本管理的知识:
* //任意版本 1.1.0 //指定版本 ~1.1.0 //>=1.1.0 && < 1.2.0 ^1.1.0 //>=1.1.0 && < 2.0.0
3.单元测试
一定要写单元测试用例,尝试本地运行,测试成功后再上传至服务器,有几次修改完代码(简单几行)以为怎么可能出问题,结果一重启服务就挂了,可能少个括号之类的。
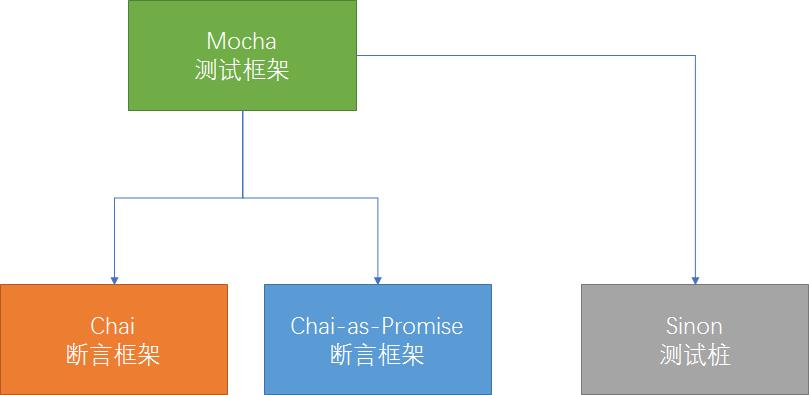
Mocha是我最长使用的单元测试工具:

基本概念:
describe()测试区块,可以多层镶套。
it()测试用例,一个测试区块可以包含多个测试用例。
测试钩子:
before() 在本区块所有测试用例执行之前执行。
after() 在本区块所有测试用例执行之后执行。
beforeEach() 在本区块每个测试用例之前执行。
afterEach() 在本区块每个测试用例之后执行。
断言:
chai ;Mocha本身没断言,chai可以作为它的断言库。chai-as-promise 这个库支持promise。
用例管理:
only()测试区块与测试用例都支持only方法,只运行修饰的测试区块或用例。
skip()测试区块与测试用例都支持skip方法,会跳过修饰的测试区块或用例。
only与skip共用时,only会忽略掉skip。
异步调用:
done(),测试方法异步完成后,被调用。一个it测试实例中只能有一个done()。
例:
var assert = require(\'chai\').assert; function add() { return Array.prototype.slice.call(arguments).reduce(function (prev, curr) { return prev + curr; }, 0); } describe(\'add()\', function () { var tests = [ { args: [1, 2], expected: 3 }, { args: [1, 2, 3], expected: 6 } ]; tests.forEach(function (test) { it(\'test adds \' + test.args.length + \' args\', function () { var res = add.apply(null, test.args); assert.equal(res, test.expected); }); }); });
4.debug
开发避免不了调试debug,很多人喜欢使用console.log()进行调试,这个确实蛮好用的,但是调式后如何处理console.log() 却成为了老大难的问题,注释吧,会多出很多无用的代码,删掉吧,后面可能还会使用到。
这里,我推荐使用debug模块为例:
var debug = require(\'debug\')(\'myapp:main\'); debug(\'现在的时间是 %s\' , new Date());
开启debug模式(在cmd上输入): set debug = myapp:main
然后输入要执行的文件:node app.js
返回:myapp:main 现在的时间是 2018-05-03 18:25:30
关闭debug模式: set debug = null
5.配置文件书写
每个工程下都要建立一个配置文件,如config.js,而不是写死在程序里,记住接手你工作的人,是不懂你的编程逻辑的人,所以到时候你要告诉对方哪些是可配哪些是不可配,后面你会非常麻烦。
配置文件例:
{ "app": 3000, "mongo": { "host": "localhost", "port": 27017 }, "redis": { "host": "localhost", "port": 6379 } ... }
6.避免使用同步代码
Nodejs的一个显著特征:从上到下的设计都是为了实现异步。文件操作就有同步和异步的版本,即使使用逻辑来控制同步方法,但还是有可能不注意地用到阻塞外部的函数库。这样做,对性能影响极大。
//好的书写方式 fs.writeFile(\'message.txt\',\'Hello Node\',function(err) { console.log("It\'s saved and the server remains responsive!"); }); //坏的书写方式(影响性能) fs.writeFileSync(\'message.txt\', \'Hello Node\'); console.log("It\'s saved, but you just blocked ALL requests!");
7.不要让静态资源使用Nodejs
对于css和图片等静态资源,用标准的webserver而不是Nodejs。我们使用的是CDN来存储静态资源。
好处:
1)减少nodejs服务器的负载。
2)CDN可以让静态内容在离用户较近的服务器上传递,减少等待时间。
8.在客户端渲染
我们比较一下在客户端渲染和在服务端渲染的区别:
服务端渲染
<!DOCTYPE html> <html> <head> <title>服务端渲染</title> </head> <body> <div> py1988! </div> </body> </html>
客户端渲染
<!DOCTYPE html> <html> <head> <title>客户端渲染</title> </head> <body> <div> <%= name %>! </div> </body> </html>
javascript文本能缓存在浏览器或者本地,所有初始加载以后,唯一要发送给客户端的就是json,这是最有效的,极大减少Nodejs server的负载量。
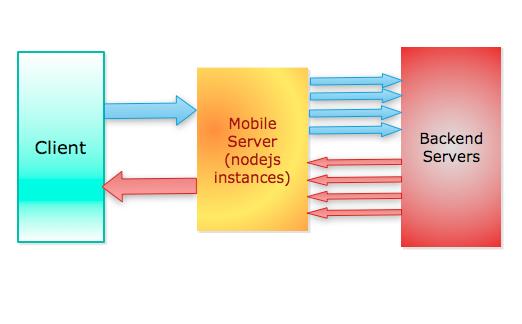
9.并行化

试着让所有的阻塞操作并行化,这将减少阻塞操作的等待时间,为了保持回调和错误处理得干净,我们需要使用一些监控工具。
10.尽量使用二进制模块
使用二进制模块取代javascript模块(尽量);如此性能会提升一大截。
var crypto = require(\'crypto\'); var hash = crypto.createHmac("sha1",key).update(signatureBase).digest("base64");
特殊:使用V8 javascript 取代客户端库
许多javascript库都是为了在浏览器上使用而创建的:例 一些浏览器支持 forEach,map和reduce这样的函数,但有些浏览器不支持。
V8 javascript 引擎支持Node.js实现ECMA-262第五版中指定的ECMAScript。直接用标准的V8 JavaScript函数替代客户端库,你会发现性能得到显著的提高。
以上是关于Nodejs经验谈的主要内容,如果未能解决你的问题,请参考以下文章