这可能是最简明扼要的 js事件冒泡机制+阻止默认事件 讲解了
Posted krank
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这可能是最简明扼要的 js事件冒泡机制+阻止默认事件 讲解了相关的知识,希望对你有一定的参考价值。
哎 js事件冒泡机制和阻止冒泡 阻止默认行为好像永远也整不清楚,记了忘 忘了记。。。醉了
这篇文章写完以后下次再忘记 就呼自己一巴掌,忘一次一巴掌

首先要明白两个概念——事件和事件流
事件指的是用户或浏览器自身执行的某种动作,又称为原始事件模型,例如onclick等
事件流指的是 从页面中接收事件的顺序,也就是说当一个事件产生时,这个事件的传播过程就叫做事件流。
事件冒泡:
从事件目标开始 一级级向上冒泡,到document为止——从里到外
IE 5:div--body--document;
IE6:div--body--html--document;
mozilla:div--body--html--window
**值得注意的是,IE8-只能传播到document。
事件捕获:
从最外层document开始触发,最后到最精确的事件目标——从外到里
**和事件冒泡相反,用意是在事件达到目标前就捕获它
DOM事件流:
同时支持两种事件模型——事件冒泡和事件捕获,但是捕获会先发生。两种事件会触及dom中所有的对象,从document对象开始,也在document对象中结束。
DOM标准规定,事件流有3个阶段:
事件捕获阶段——处于目标阶段——事件冒泡阶段
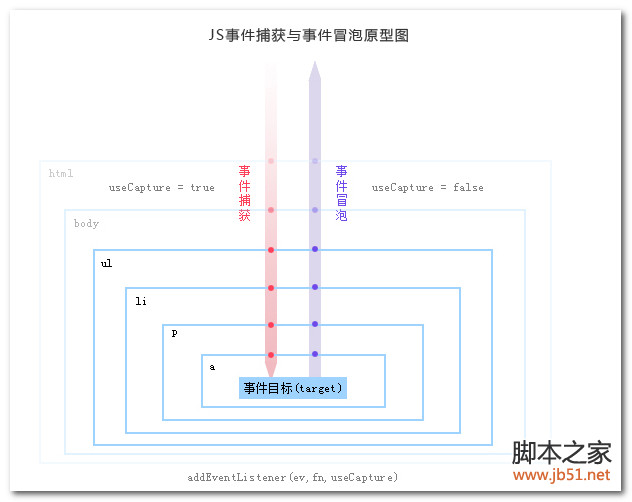
一张图以蔽之:

绑定事件的时候可以自己选择是采用事件捕获还是事件冒泡:
通过addEventListener函数,它有第三个参数,如果设置为true,就是采用事件捕获,如果是false,则表示事件冒泡
true:捕获
false:冒泡
element.addEventListener(\'click\',doSomething,true)
值得注意的是,IE只支持事件冒泡,不支持事件捕获,也不支持addEventListener,但是它可以使用另一个函数attachEvent来绑定
element.attachEvent(\'onclick\',doSomething)
阻止事件传播!!!记了一辈子了都没记住的地方!!!
普通:
stopPropagation()
IE:
cancleBubble = true;
在捕获的过程中stopPropagation 后面的冒泡过程就不会发生了
function stopBubble(){ if(e&& e.stopPropagation){ e.stopPropagation(); //非IE }else{ window.event.cancleBubble = true; } }
阻止默认事件
普通:
preventDefault()
IE:
window.event.returnValue = false;
function stopDefault(){ if(e&& e.preventDefault){ e.preventDefault(); //非IE }else{ window.event.returnValue = false; } }
总结:
事件冒泡——从里到外 从a-div-body-html-document-window(低版本IE到document)
事件捕获——从外到里 从window-html-body-div-a
阻止冒泡
普通——e.stopPropagation
IE——window.event.cancleBUbble=true;
阻止默认事件
普通——e.preventDefault
IE——window.event.returnValue = false;
以上是关于这可能是最简明扼要的 js事件冒泡机制+阻止默认事件 讲解了的主要内容,如果未能解决你的问题,请参考以下文章
js阻止默认事件与js阻止事件冒泡示例分享 js阻止冒泡事件