Qt音视频开发26-监控画面各种图形绘制设计
Posted feiyangqingyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt音视频开发26-监控画面各种图形绘制设计相关的知识,希望对你有一定的参考价值。
一、前言
视频监控系统做到后面,逐渐需要搭配人工智能算法,将算法计算后的信息以OSD标签以及方框各种图形的信息显示到视频中,这种当然和OSD一样也是有两种方式,一种是源头就贴好了,一种是将结果发给软件这边解析绘制,于是才需要这种通用的图形绘制需求,有了之前OSD标签信息的经验,这个在最初设计的时候就考虑了很多可能的要素,比如图形的边框大小、边框颜色、背景颜色,区域为了兼容更多的内容,除了矩形,还支持QPainterPath路径集合,多边形区域QList点坐标集合,尤其是QPainterPath路径集合涵盖了所有可能的情况,只是对程序员使用者要求高很多,需要自己填充这个路径集合然后传入进来。
一般都是矩形区域居多,比如人脸框,人体区域、物体区域等,都是一个矩形区域,图形信息和OSD标签信息一样,都可以选择三种绘制方式,一种是绘制到覆盖窗体中,一种是绘制到图片中,一种是源头数据绘制好,如果源头支持的尽量源头就绘制好,比如ffmpeg的滤镜就专干这事的,而且干的非常漂亮,亲测几千个文字使用和几千个矩形框同时绘制在源头数据中,效果非常好,性能还是非常高的,就是数量越多占用CPU越高。
//图形信息(人脸框和多边形区域等)
struct GraphInfo
QString namQt开源作品15-视频监控画面
一、前言
视频监控系统在整个安防领域,已经做到了烂大街的程序,全国起码几百家公司做过类似的系统,当然这一方面的需求量也是非常旺盛的,各种定制化的需求越来越多,尤其是这几年借着人脸识别的东风,发展更加迅猛,人脸识别相关的技术和应用这几年处于风口浪尖,衍生了特别多的应用产品,各种人脸识别的产品遍地开花,刷脸门禁,车站机场人脸识别,刷脸取票等,但是其实大部分内行人士可能都比较绝望,外行感觉像看科幻片一样,老板们各种打鸡血,今天几个亿明天几个亿。
纵观Qt的应用场景领域,在国内,基本上在安防、航天船舶、教育、工业控制领域,占有比较大的比例,其实个人非常喜爱Qt的,从没见过如此完美的API封装,包括命名,最牛逼的就是跨平台特性,可以说完爆.NET的跨平台,甚至连那种几十兆的嵌入式linux版本都能运行,这就使得成本大大降低,提高了产品的丰富性。自从用了Qt以后,就再也不想用VC/VB/C#等。
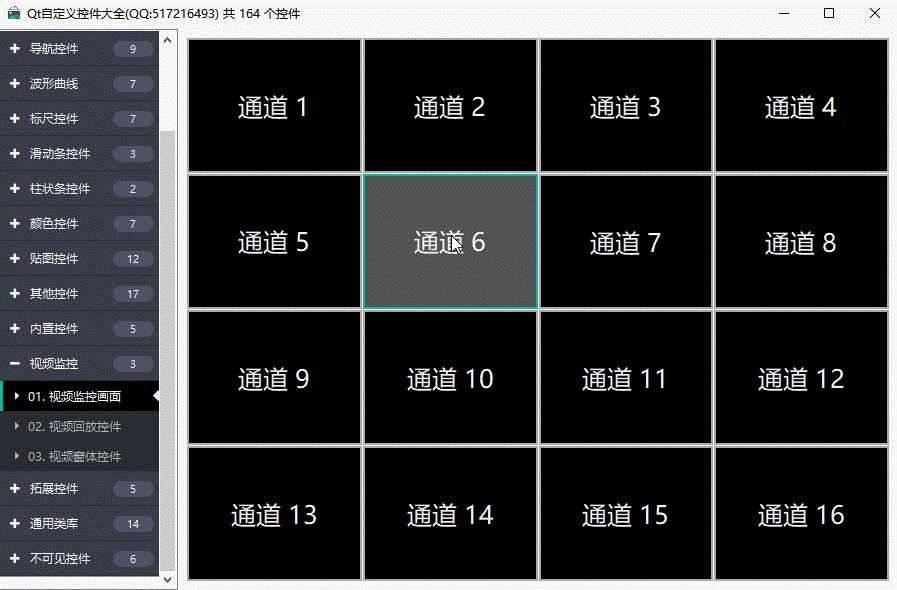
视频监控画面在任何视频监控系统中是少不了的一个功能,基本上是需要1画面、4画面、6画面、8画面、9画面、16画面等,Qt提供的表格布局非常胜任这个工作,网上几乎没有看到qt做的最基础的视频监控画面分割的demo,今天特意花几分钟提取出来,开源放出来。欢迎大家多多点赞!现在还增加了25画面、36画面,里边的函数封装的很好,稍微加几行可以直接增加49画面等其他的。
二、代码思路
void VideoPanel::change_video(int index, int flag)
{
int count = 0;
int row = 0;
int column = 0;
for (int i = 0; i < videoCount; i++) {
if (i >= index) {
gridLayout->addWidget(widgets.at(i), row, column);
widgets.at(i)->setVisible(true);
count++;
column++;
if (column == flag) {
row++;
column = 0;
}
}
if (count == (flag * flag)) {
break;
}
}
}
void VideoPanel::change_video_4(int index)
{
hide_video_all();
change_video(index, 2);
}
void VideoPanel::change_video_6(int index)
{
hide_video_all();
if (index == 0) {
gridLayout->addWidget(widgets.at(0), 0, 0, 2, 2);
gridLayout->addWidget(widgets.at(1), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(2), 1, 2, 1, 1);
gridLayout->addWidget(widgets.at(3), 2, 2, 1, 1);
gridLayout->addWidget(widgets.at(4), 2, 1, 1, 1);
gridLayout->addWidget(widgets.at(5), 2, 0, 1, 1);
for (int i = 0; i < 6; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 5) {
gridLayout->addWidget(widgets.at(5), 0, 0, 2, 2);
gridLayout->addWidget(widgets.at(6), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(7), 1, 2, 1, 1);
gridLayout->addWidget(widgets.at(8), 2, 2, 1, 1);
gridLayout->addWidget(widgets.at(9), 2, 1, 1, 1);
gridLayout->addWidget(widgets.at(10), 2, 0, 1, 1);
for (int i = 5; i < 11; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 10) {
gridLayout->addWidget(widgets.at(10), 0, 0, 2, 2);
gridLayout->addWidget(widgets.at(11), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(12), 1, 2, 1, 1);
gridLayout->addWidget(widgets.at(13), 2, 2, 1, 1);
gridLayout->addWidget(widgets.at(14), 2, 1, 1, 1);
gridLayout->addWidget(widgets.at(15), 2, 0, 1, 1);
for (int i = 10; i < 16; i++) {
widgets.at(i)->setVisible(true);
}
}
}
void VideoPanel::change_video_8(int index)
{
hide_video_all();
if (index == 0) {
gridLayout->addWidget(widgets.at(0), 0, 0, 3, 3);
gridLayout->addWidget(widgets.at(1), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(2), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(3), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(4), 3, 3, 1, 1);
gridLayout->addWidget(widgets.at(5), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(6), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(7), 3, 0, 1, 1);
for (int i = 0; i < 8; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 8) {
gridLayout->addWidget(widgets.at(8), 0, 0, 3, 3);
gridLayout->addWidget(widgets.at(9), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(10), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(11), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(12), 3, 3, 1, 1);
gridLayout->addWidget(widgets.at(13), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(14), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(15), 3, 0, 1, 1);
for (int i = 8; i < 16; i++) {
widgets.at(i)->setVisible(true);
}
}
}
void VideoPanel::change_video_9(int index)
{
hide_video_all();
change_video(index, 3);
}
void VideoPanel::change_video_13(int index)
{
hide_video_all();
if (index == 0) {
gridLayout->addWidget(widgets.at(0), 0, 0, 1, 1);
gridLayout->addWidget(widgets.at(1), 0, 1, 1, 1);
gridLayout->addWidget(widgets.at(2), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(3), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(4), 1, 0, 1, 1);
gridLayout->addWidget(widgets.at(5), 2, 0, 1, 1);
gridLayout->addWidget(widgets.at(6), 1, 1, 2, 2);
gridLayout->addWidget(widgets.at(7), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(8), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(9), 3, 0, 1, 1);
gridLayout->addWidget(widgets.at(10), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(11), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(12), 3, 3, 1, 1);
for (int i = 0; i < 13; i++) {
widgets.at(i)->setVisible(true);
}
} else if (index == 3) {
gridLayout->addWidget(widgets.at(3), 0, 0, 1, 1);
gridLayout->addWidget(widgets.at(4), 0, 1, 1, 1);
gridLayout->addWidget(widgets.at(5), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(6), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(7), 1, 0, 1, 1);
gridLayout->addWidget(widgets.at(8), 2, 0, 1, 1);
gridLayout->addWidget(widgets.at(9), 1, 1, 2, 2);
gridLayout->addWidget(widgets.at(10), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(11), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(12), 3, 0, 1, 1);
gridLayout->addWidget(widgets.at(13), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(14), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(15), 3, 3, 1, 1);
for (int i = 3; i < 16; i++) {
widgets.at(i)->setVisible(true);
}
}
}
void VideoPanel::change_video_16(int index)
{
hide_video_all();
change_video(index, 4);
}
void VideoPanel::change_video_25(int index)
{
hide_video_all();
change_video(index, 5);
}
void VideoPanel::change_video_36(int index)
{
hide_video_all();
change_video(index, 6);
}
void VideoPanel::change_video_64(int index)
{
hide_video_all();
change_video(index, 8);
}
三、效果图

四、开源主页
以上作品完整源码下载都在开源主页,会持续不断更新作品数量和质量,欢迎各位关注。
- 国内站点:https://gitee.com/feiyangqingyun/QWidgetDemo
- 国际站点:https://github.com/feiyangqingyun/QWidgetDemo
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
以上是关于Qt音视频开发26-监控画面各种图形绘制设计的主要内容,如果未能解决你的问题,请参考以下文章