微信小程序项目实例——扫雷
Posted 失散多年的哥哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序项目实例——扫雷相关的知识,希望对你有一定的参考价值。
今日推荐💁♂️
2023许嵩演唱会即将到来🎤🎤🎤大家一起冲冲冲🏃♂️🏃♂️🏃♂️
🔮🔮🔮🔮🔮往期优质项目实例🔮🔮🔮🔮🔮
微信小程序项目实例——图片处理小工具
🔗 https://blog.csdn.net/ws15168689087/article/details/125356342微信小程序项目实例——我有一支画笔(画画)
🔗 https://blog.csdn.net/ws15168689087/article/details/124967906微信小程序项目实例——印记
🔗 https://blog.csdn.net/ws15168689087/article/details/124606436微信小程序项目实例——飞机大战
🔗 https://blog.csdn.net/ws15168689087/article/details/123153607微信小程序项目实例——狼人杀
🔗 https://blog.csdn.net/ws15168689087/article/details/123307880
文章目录
1️⃣ 项目介绍 👨🏫
🎃游戏介绍:
👉《扫雷》是一款大众类的益智小游戏,于1992年发行。游戏目标是在最短的时间内根据点击格子出现的数字找出所有非雷格子,同时避免踩雷,踩到一个雷即全盘皆输。
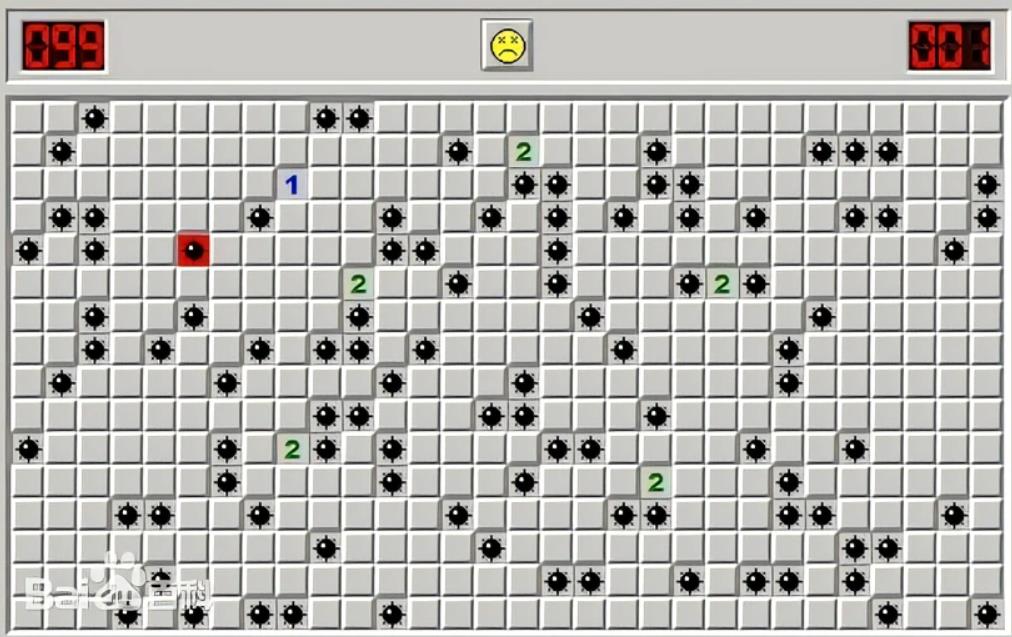
🎯PC端扫雷:
📑雷诀八条:
1️⃣基本定式不要忘,现场推理真够呛。
2️⃣鼠标点击不要快,稳定节奏把空开。
3️⃣顺手标雷不要惯,积累下来记录悬。
4️⃣无从下手不要愣,就近猜雷把心横。
5️⃣遇到猜雷不要怕,爆了脸上不留疤。
6️⃣猜雷猜错不要悔,哭天抢地也白费。
7️⃣碰上好局不要慌,紧盯局部慢扩张。
8️⃣痛失好局不要恨,既然有缘定有份。
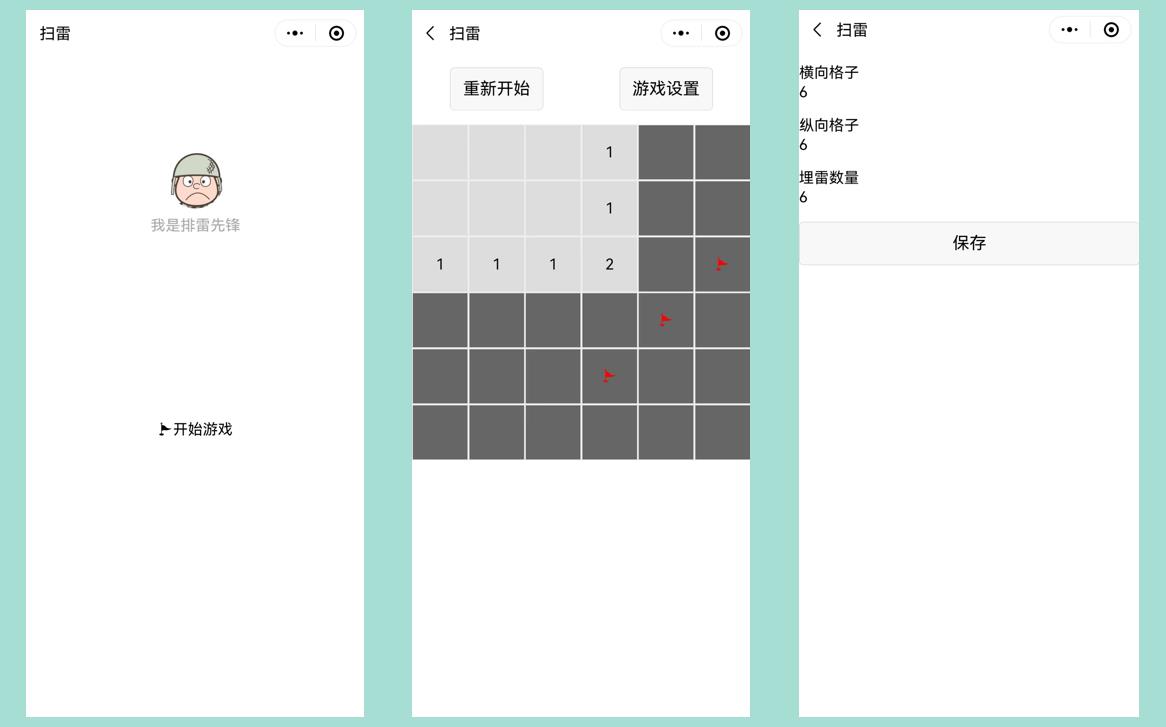
⛳项目展示:
👉扫雷小程序借鉴经典的PC端扫雷
👉玩家可以自行设置格子数🟫和地雷数💣
👉单点是开启,长按为插旗🚩
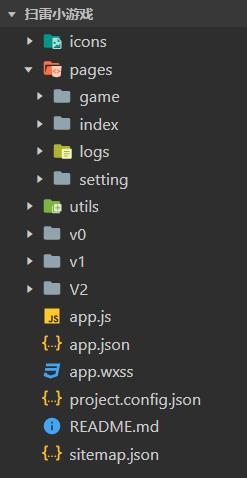
2️⃣ 项目结构 👨💻
🎃项目目录:
🧑🚀核心代码:
<!--pages/game/game.wxml-->
<view class="page">
<view class="section btns">
<button bindtap="newGame">重新开始</button>
<button bindtap="handleSetting">游戏设置</button>
</view>
<view class="section">
<view wx:for="grids" class="grid">
<view wx:for="item" class="grid_cell" style="height:heightrpx;">
<view bindtouchstart="handleTouchStart" bindtouchend="handleTouchEnd" bindtap="handleClick" id="item" class="card cards[item].open?'open':''">
<view wx:if="cards[item].open">
<text wx:if="cards[item].boom" class="iconfont icon-zhadan-BOOM"></text>
<text wx:else>cards[item].num>0?cards[item].num:''</text>
</view>
<view wx:else>
<text wx:if="cards[item].flag" class="iconfont icon-qizhi" style="color:red"></text>
</view>
</view>
</view>
</view>
</view>
</view>
// pages/game/game.js
const app = getApp();
Page(
data:
config:
x: 0,
y: 0,
n: 0
,
cards: [],
grids: [],
// arr: [],
start: false,
open: 0,
touchStart:0,
touchEnd:0,
height: 0
,
onLoad:function(options)
// 页面初始化 options为页面跳转所带来的参数
,
onReady:function()
// 页面渲染完成
,
onShow:function()
// 页面显示
this.setData(
config:
x:app.globalData.config.x,
y:app.globalData.config.y,
n:app.globalData.config.n
,
height: 750/app.globalData.config.x
);
this.newGame();
,
onHide:function()
// 页面隐藏
,
onUnload:function()
// 页面关闭
,
newGame()
const x = this.data.config.x;
const y = this.data.config.y;
const n = this.data.config.n;
const cards = [];
const grids = [];
// const arr = [];
for(let i=0; i<y; i++)
grids.push([]);
for(let j=0; j<x; j++)
const index = i*x+j;
cards.push(
index:index,
boom:false,
num:0,
open:false,
flag:false
);
grids[i].push(index);
// arr.push(index);
this.setData(
cards: cards,
grids: grids,
// arr: arr,
start: false,
open: x*y-n
);
,
handleClick(e)
const i = parseInt(e.currentTarget.id);
console.log(i);
// console.log(this.data.touchEnd);
// console.log(this.data.touchStart);
const touchTime = this.data.touchEnd-this.data.touchStart;
// console.log(touchTime);
if(touchTime>350)
const cards = this.data.cards;
cards[i].flag = true;
this.setData(cards:cards);
else
!this.data.start && this.setBoom(i);
this.handleOpen(i);
,
handleTouchStart(e)
this.setData(
touchStart:e.timeStamp
);
,
handleTouchEnd(e)
this.setData(
touchEnd:e.timeStamp
);
,
handleOpen:function(i)
// const i = e.currentTarget.id;
// console.log(i);
// !this.data.start && this.setBoom(i);
// this.getNeighbor(i);
const cards = this.data.cards;
if(cards[i].open)
// console.log('OPENED!!!!!!!!!!!!!!!');
return;
else
cards[i].open = true;
this.setData(
cards:cards,
open:--this.data.open
);
console.log(this.data.open);
if(this.data.open==0)
wx.showModal(
title: 'YOU WIN!!!!!',
showCancel: false,
success: function(res)
if (res.confirm)
// console.log('用户点击确定')
this.newGame();
.bind(this)
);
if(cards[i].boom)
// console.log('boom!!!!!!!!!!!!!!!');
wx.showModal(
title: 'GAME OVER',
showCancel: false,
success: function(res)
if (res.confirm)
// console.log('用户点击确定')
this.newGame();
.bind(this)
);
else if(cards[i].num==0)
const ns = this.getNeighbor(i);
ns.forEach(function(item)
this.handleOpen(item);
.bind(this));
,
setBoom:function(j)
const cards = this.data.cards;
// const arr = this.data.arr;
const num = this.data.config.n;
const newArr = this.getNeighbor(j).concat(j);
// arr.splice(j,1);
// const arr = [...Array(cards.length).keys()];
const arr = [];
for (let index of Array(cards.length).keys())
newArr.indexOf(index)==-1 && arr.push(index);
// console.log(newArr);
// console.log(arr);
for(let i=0; i<num; i++)
const index = Math.floor(Math.random()*arr.length);
cards[arr[index]].boom = true;
newArr.push(arr[index]);
arr.splice(index,1);
const newCards = cards.map(function(card,i)
let n = 0;
this.getNeighbor(i).forEach(function(neighbor)
cards[neighbor].boom && n++;
);
card.num = n;
return card;
.bind(this));
this.setData(
arr:arr.concat(newArr),
cards:newCards,
start: true
);
,
getNeighbor:function(i)
const x = this.data.config.x;
const y = this.data.config.y;
// const arr = [i-x-1,i-x,i-x+1,i-1,i+1,i+x-1,i+x,i+x+1];
const arr = [];
!(i<x||i%x==0) && arr.push(i-x-1);
!(i<x) && arr.push(i-x);
!(i<x||i%x==(x-1)) && arr.push(i-x+1);
!(i%x==0) && arr.push(i-1);
// arr.push(i);
!(i%x==(x-1)) && arr.push(i+1);
!(i>=x*(y-1)||i%x==0) && arr.push(i+x-1);
!(i>=x*(y-1)) && arr.push(i+x);
!(i>=x*(y-1)||i%x==(x-1)) && arr.push(i+x+1);
// console.log(arr);
return arr
,
handleSetting:function()
wx.navigateTo(
url: '../setting/setting'
)
)
3️⃣ 项目展示 👨🎨
4️⃣ 结尾 👨🎓
具体的介绍就到这里了💭
扫雷小程序与PC经典的扫雷玩法一致🎰
有兴趣的同学可以继续研究🔎
代码放到下面链接里了👇
👉点击下载 扫雷小程序💣
微信小程序 - 80个实用的微信小程序项目实例
gitee下载地址:WeApp_Demos: 微信小程序120例
wx-gesture-lock微信小程序的手势密码
WXCustomSwitch微信小程序自定义 Switch 组件模板
WeixinAppBdNovel微信小程序demo:百度小说搜索
shitoujiandaobu小程序:石头剪刀布(附代码说明)
audiodemo微信小程序开发之视频播放器 Video 弹幕 弹幕颜色自定义
star微信小程序开发之五星评分
switchCity微信小程序开发之城市选择器 城市切换
huadong_del微信小程序滑动删除效果
jianhang_menu微信小程序开发之圆形菜单 仿建行圆形菜单
xiaoxiaoxiao_lazyload实现微信小程序图片懒加载特效
kangaiduowei微信小程序:康爱多微商城:学习界面设计
tianmao_dazhuanpan小程序实现大转盘 仿天猫抽奖 跑马灯效果(有图有源码)
weapp-meirong微信小程序学习用demo推荐:美容商城;列表,预约
baisi微信小程序仿百思不得姐
weapp-one仿 「ONE · 一个」 的微信小程序
netmusic-app仿网易云音乐APP的微信小程序
a_takeaway微信小程序的外卖demo
sideslip微信小程序『侧边栏滑动』特效
wx_plo微信小程序之仿微信漂流瓶
kwonWhere微信小程序-知亦行
audiodemo微信小程序开发之视频播放 弹幕 弹幕颜色自定义
wxChart微信小程序图标插件
guoku微信小程序-果库
snake微信小程序-贪吃蛇小程序
douban_movie微信小程序-仿豆瓣电影
RecordDemo麦克风动画
shishanggou实现了包括常用组件,ajax获取数据,模板使用,路由等的使用,下拉刷新数据;
jiajuzaixian家具在线-演示如何使用下拉选项
wechat-app-ipinbb爱拼宝宝-功能非常全的电商应用
TodayNews-wx微信小程序-今日头条
WXNative-bpgg奔跑果果-微信小程序
wechatapp-demo是目前我发现的,实现实用功能较多的demo,推荐大家学习研究
weapp-MatterAssistant微信小程序-事项助手
weapp-wymusic微信小程序 仿网易云音乐
weapp-wechat-nearby微信小程序-仿找事吧app附近三公里
bs精简版百思不得姐
WXBaiSi微信小程序版 百思不得姐
weapp-demo-breadtrip基于面包旅行 API 制作的微信小程序示例
html-to-wxml小程序中将html内容转化成wxml可以显示的内容,方便用于小程序中显示
kachezhijia自卡车之家,有丰富的卡车司机和物流园区的资源,所以这个小程序可以说也是他们未来工作上的一个必将实施的项目。
WxEmojiView微信小程序Emoji展示输入组件alpha 0.1
GankCamp-WechatAPPgank.io (干货集中营) 微信小程序 版本
wechat-JD微信小程序仿京东首页
wechat-turntalbe-canvas用微信小程序开发的Canvas绘制可配置的转盘抽奖。
mangguoTv微信小应用-小程序-demo-仿芒果TV
wxreading微信小程序跟读
WeChatMeiZhi微信小程序版妹纸图 API from gank.io
CountDown微信小程序倒计时组件
weapp-github微信小程序--github
wechat-weapp-mapdemo微信小程序开发demo-地图定位,非常简单的demo,只为了解一下微信小程序
wechat-cnode微信小程序 cnode社区版
weapp-newsapp微信小程序-公众号热门文章信息流
wechat-weapp-taobao微信小程序demo 仿手机淘宝
timer番茄时钟微信小程序版
wechat-app-music微信小程序:音乐播放器 技术栈: redux + es7 +labrador
fenda-mock使用微信小程序实现「分答」这款APP的基础功能
Wa-UI针对微信小程序整合的一套UI库
wx-query微信小程序 仿jQuery插件
weapp-artand微信小程序 Artand
WeiXin-SmallApps-Information微信小程序-仿今日头条
weapp-wechat-zhihu微信中的知乎--微信小程序
WeApp基于微信小程序开发的仿微信demo
SmallApp微信小程序
wechat-v2ex微信小程序-v2ex
weipiao微信小程序-微票
DouBanBookApp微信小程序之小豆瓣图书
wxapp-calc一个简单的微信小程序-简易计算器
weapp-wechat-zhihu模仿知乎的小程序
wx-movies-demo小程序--影讯
caiquan微信小应用,猜拳小游戏
hayeah-wxapp-Breakfast小林早厨微信小程序
AppleMusic微信小程序,仿Apple Music
cnode_wechat-webapp用cnode社区api做的微信小应用
shoppingcar一个点餐、购物的购物车效果
wechat-weapp-mall微信小程序实现移动端商城
SmallAppForQQ高仿手机QQ应用程序
zhihudaily微信小程序-知乎日报
wechat-weapp-gank微信小程序-干货投稿应用
TeamToy调用TeamToy API 的微信小程序 Demo
douban微信小程序(应用号)示例教程(豆瓣电影)
以上是关于微信小程序项目实例——扫雷的主要内容,如果未能解决你的问题,请参考以下文章