Angularjs
Posted 雪落无痕1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angularjs相关的知识,希望对你有一定的参考价值。
1. Angularjs

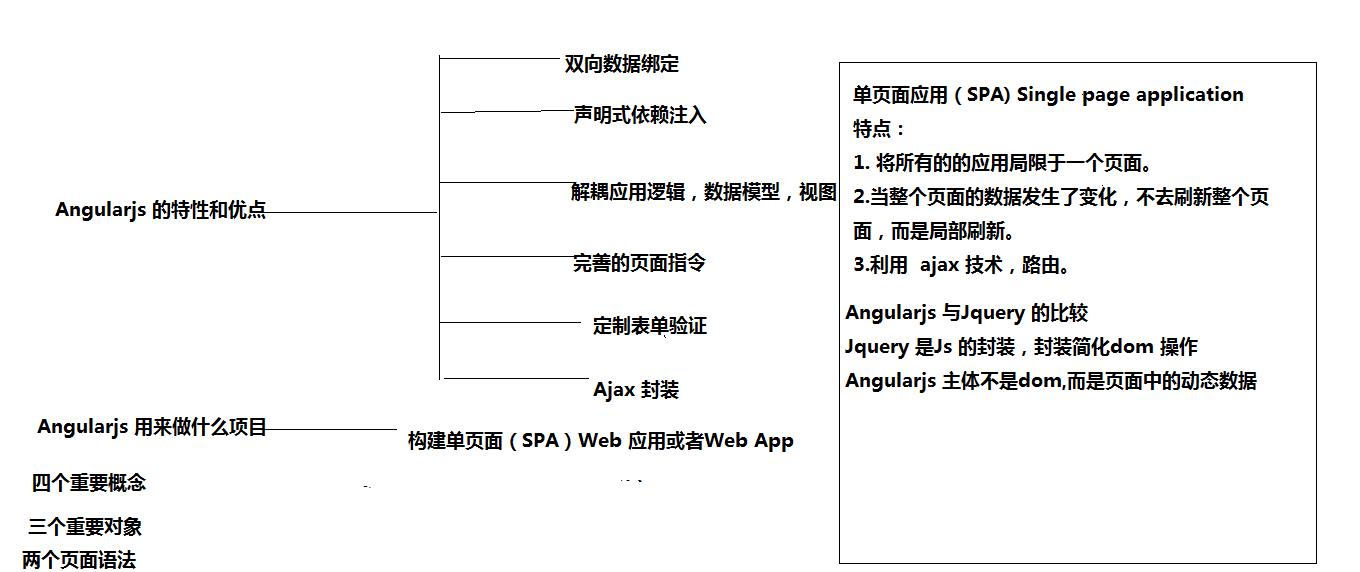
一、 四个重要概念(1.双向数据绑定 2.依赖注入)
二、三个重要对象(1.作用域对象 2. 控制器对象3. 模块对象)
三、两个页面语法()
2. 指令
ng-app(指令): 告诉angular 核心它管理当前标签所包含的整个区域,并且会自动创建$rootScope 根作用域对象。
ng-model : 将当前输入框的值与谁关联(属性名:属性值),并且为当前作用域对象($rootScope)的属性
{{}} (表达式) :显示数据,从当前作用域对象的指定属性名上取。
1. 表达式: 通常有一个返回值,可以放在任何需要值得地方,比如函数调用的参数,一个变量名,一个运算。
2 语句 : 通常表示一个完整的执行单位,一段完整的js 可执行代码,有的语句也可以用表达式来执行,叫做表达式
语句。
3 区别 : 语句用分号结尾,有些语句我们没有加分号,比如console.log 虽然我们没有加分号,单也是语句,因为
js引擎在解析的时候会自动加上分号
4.特例 : if 语句,就不用加分号,可也是完整语句。
3. 数据绑定
1.数据绑定 : 数据从一个地方A 转移(传递)到另一个地方B,而且这个操作由框架来完成
2. 双向数据绑定 : 数据可以从 view(视图层) 流向Model(模型),也可以从Model 流向View * 视图(View) : 也就是我们的页面(主要是Angularjs 指令和表达式) * 模型(Model): 作用域对象(当前为$rootScope),他可以包含一些属性和方法。 * 当改变View 中的数据,Model 对象的对应属性也会改变: ng-model 指令 数据从View ===>Model * 当Model域对象的属性发生改变时候,页面对应数据随之更新: {{}} 表达式 数据从Model===>View * ng-model 是双向数据绑定,而{{}} 是单向数据绑定
3. ng-init 用来初始化当前作用域变量。View=====>Model 视图流向 内存
4.对象
1. 作用域对象
* 一个JS 实例对象,ng-app 执行默认会创建一个根作用域对象($rootScope) *他的属性和方法与页面中的指令或者表达式是关联的。
2. 控制器对象 * 用来控制Angularjs 应用数据的实例对象 * ng-controller :指定构造器构造函数,Angular 会自动new 此函数创建控制器对象 * 同时Angular 还会创建一个新的作用域对象 $scope 。他是$rootScope的子对象 * 在控制器中声明$scope 形参,Angular 会自动将$scope 传入
js 中一个函数是被 new 过, 还是被自调用,window. 对象. 调用,看什么东西不一样。this 不一样 。 自调用 对象是 window ,对象. 调用 是对爱。 new 是实例对象
5. 依赖注入
*依赖对象:完成否个特定的功能需要某个对象才能实现,这个对象就是依赖对象。 *依赖注入:依赖的对象以形参的形式被注入进来使用,这种方式是声明式依赖注入。
* angular 的 ‘$scope\' 对象就是依赖对象,并且是依赖注入的形式进行使用。 !!!行参必须是特定的名称,否则Angular 无法注入抛出异常。
* 回调函数的 event 就是依赖对象。
* 回调函数有形参就是依赖注入
开发的两种方式:
1. 命令式 * 更加注重执行过程 更像考试的解答题
2. 声明式 * 更加注重执行结果 声明式是对命令的局部包装。 更像选择题和填空题
6.模块对象和控制器
<script>
// 创建模块对象
var myModule = angular.module("myApp", []);
// 生成作用域对象
myModule.controller("myCtrl", function($scope) {
$scope.empName = "kobe";
});
myModule.controller("myCtrl2", function($scope) {
$scope.empName = "wade";
});
</script>
优化链式调用
angular.module("myApp", [])
.controller("myCtrl", function($scope) { 返回值是? 模块对象
$scope.empName = "kobe";
})
.controller("myCtrl2", function($scope) { 隐式声明注入
$scope.empName = "kobe";
})
// 以上的代码有问题
// js 代码压缩后形参会用abcd 代替
// 代码压缩的$scope 会被abcd 代替, Angular 解析不了
// 解决方案
angular.module("myApp", [])
.controller("myCtrl",[\'$scope\',function(\'$scope){ // 显示依赖注入
$scope.empName = "kobe";
}])
.controller("myCtrl2",[\'$scope\',function(\'$scope){
$scope.empName = "wade";
}])
7. 指令
1.Angular指令 * Angular 为html 页面的扩展的: 自定义标签属性或标签 * 与Angular 的作用域对象(Scope) 交互,扩展页面的都动态表现力 2. 常用的指令 * ng-app: 指定模块名,angular 管理的区域 * ng-model: 双向绑定, 输入相关标签 * ng-init : 初始化数据 * ng-click : 调用作用域对象的方法(点击时) * ng-controller: 指定控制器的构造函数名,内部会自动创建一个新的子作用域(外部的) * ng-bind : 解决使用{{}}显示数据蓝屏(在很短的时间内显示{{}}) * ng-repeat : 遍历数组显示数据,数组有几个元素就会产生几个新的作用域 * $index ,$first,$last,$middle,$odd,$even * ng-show : 布尔类型, 如果为true 才显示 * ng-hide : 布尔类型, 如果为true 才隐藏
3.常用的指令(二)
* ng-class : 动态引用定义的样式 {aClass:true,bClass:false}
* ng-style : 动态引用通过js 指定的样式对象 {color:\'red\',background:\'red\';}
* ng-click :点击监听,值为函数调用,可以传 $event
* ng-mouseenter : 鼠标移入监听,值为函数调用,可以传 $event
* ng-mouseleave : 鼠标移出监听,值为函数调用,可以传 $event
8. 表达式
表达式
1. 使用Angular 表达式
* 语法: {{expression}}
* 作用: 显示表达式的结果数据
* 注意: 表带式中引用的变量必须是当前域对象有的属性(包含其原形属性)
2. 操作的数据
* 基本类型数据: number/string/boolean
* underfined ,NAN, null ,Infinity,解析为字符串: "" 不显示任何效果
* 对象的属性或方法
* 数组
js 中 数组有reverse 将数组里面的元素翻转。
以上是关于Angularjs的主要内容,如果未能解决你的问题,请参考以下文章