ExtJS项目打包部署:雪庐小酒学ExtJS
Posted lightsnowy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJS项目打包部署:雪庐小酒学ExtJS相关的知识,希望对你有一定的参考价值。
雪说
之前写过的一篇关于ExtJS + Java的部署。不过当时还不知怎么去打包ExtJS 程序,所以把整个ExtJS的项目上传了上去。具体的过程可以看我上一篇的博客。
这回将介绍真正的打包发布的方式,主要有两个过程,一个是打包(后面介绍)另外一个就是部署(博客链接)
打包
打包,是将ExtJS的项目(此处单指,使用官方模板以命令行的方式生成的项目)文件。经过处理之后,只保留有效的部分,其余的都压缩,形成的小的压缩包文件。可以大大的减少浏览器的加载时间。
过程很简单,不过需要几个步骤:
第一步:打testing包,检测缩写项目中是否缺少依赖组件。
打开cmd进入项目所在的文件夹。使用命令
sencha app build testing
对程序打testing包(对这个有疑问请查看我之前的博客)

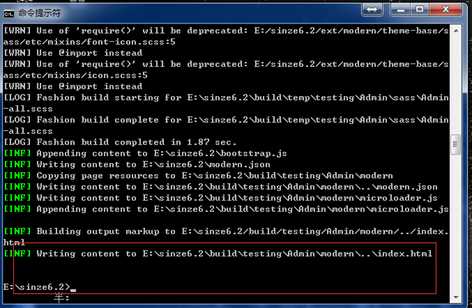
当出现以下这种情况之后,便说明打包已经结束就可以进行测试了。

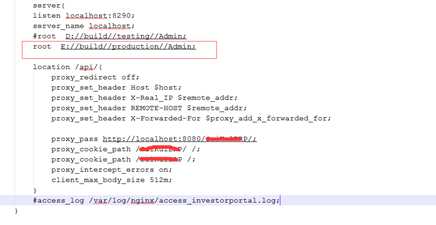
不过需要注意的是,需要配置nginx将原本加载整个项目文件跟目录的路径导向这里

因为程序的入口是index.html所以必须将路径设置到这个目录下面。

上图是我的Nginx核心配置,当然你需要替换掉root的根目录。想必不用多说。
第二步:运行程序

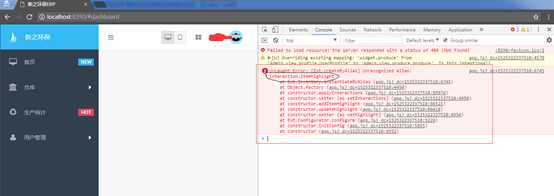
你会发现什么都加载不出来,而且还会出现这种错误:
Uncaught Error: [Ext.createByAlias] Unrecognized alias: interaction.itemhighlight
一般情况下,我所遇到的都是这种样式的错误,是因为缺少requires 类导致的。
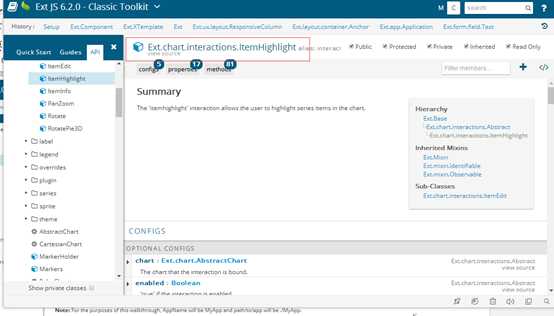
此时就需要去这里:

如图所示找到相应的类。

将这个类添加到你项目中的:requires[ “Ext.chart.interactions.ItemHighlight”] 中,再次进行第一步操作即可。
第三步:打成production包
当你第二步把每个页面缺少的requires都补全之后,就需要使用
sencha app build production
这个命令,进行打包。因为使用testing虽然打包,但是ExtJS页面运行的js依赖组件并没有被压缩。浏览器加载的数据包仍然会有点多。而使用production之后,就会将依赖的js组件也给打包。
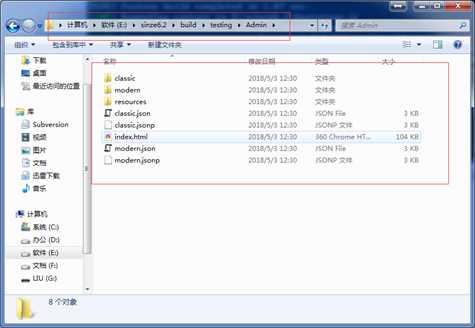
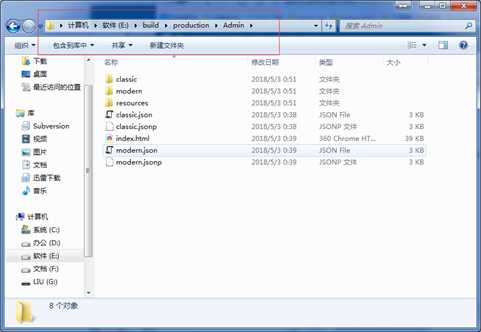
此时生成的

只需要适应build下production文件夹的东西就行了。此时就可以把这个build里面的东西当成最终的发布文件,放在服务器上面了。
如有疑问,请在下方留言。
以上是关于ExtJS项目打包部署:雪庐小酒学ExtJS的主要内容,如果未能解决你的问题,请参考以下文章