FunctionObjectPrototype 之间的关系解析
Posted Young_汨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FunctionObjectPrototype 之间的关系解析相关的知识,希望对你有一定的参考价值。
前提:js中所有的内置对象都是Function 的实例。
例如:Array\\String\\Number... 等
原理剖析:

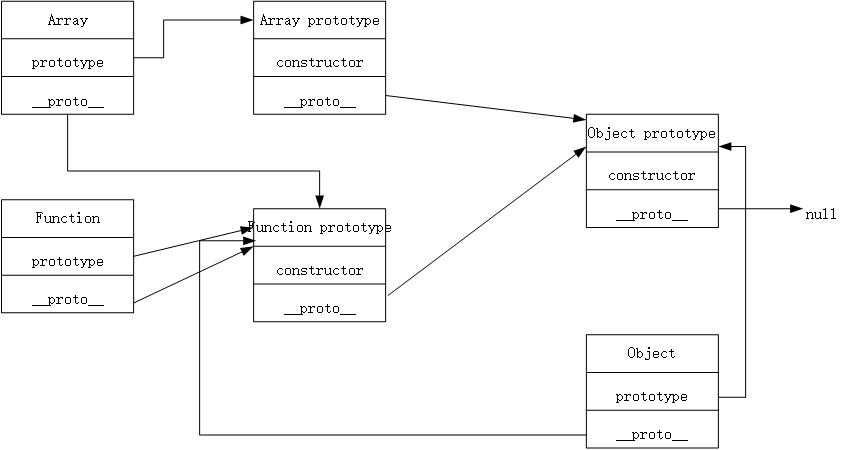
对象属性搜索的原理就是按照对象的 __proto__ 属性进行搜索,直到__proto__=null 停止搜索
1 > Array.__proto__ 2 < function () {} 3 4 >var arr =[] 5 >arr.__proto__==Array.prototype 6 <true 7 8 >Function.prototype 9 <function () {} 10 11 >Function.__proto__ 12 <function () {} 13 14 >Function.__proto__.__proto__ 15 <Object {} 16 17 >Function.__proto__.__proto__==Object.prototype 18 <true
以上是关于FunctionObjectPrototype 之间的关系解析的主要内容,如果未能解决你的问题,请参考以下文章