nodejs笔记
Posted YangBin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs笔记相关的知识,希望对你有一定的参考价值。
Node.js是一个让javascript运行在服务器端的开发平台,它让JavaScript的触角伸到了服务器端,可以与php、JSP、Python、Ruby平起平坐。
特点
单线程
非阻塞I/O non-blocking I/O
事件驱动event-driven
node.js是跨平台
Node.js中所有的I/O都是异步的,回调函数,套回调函数。
Node.js是服务器的程序,写的js语句,都将运行在服务器上。返回给客户的,都是已经处理好的纯html。
如果想修改程序,必须中断当前运行的服务器,重新node一次,刷新,才行。
ctrl+c,就可以打断挂起的服务器程序。此时按上箭头,能够快速调用最近的node命令。
在cmd命令里,输入文件名称的前几个,可以按Tab自动提示
nodejs 是一个执行环境
Node.js没有根目录的概念,因为它根本没有任何的web容器!
URL是通过了Node的顶层路由设计
req.url属性,表示用户的请求URL地址。所有的路由设计,都是通过req.url来实现的
var http = require("http");
var url = require("url");
var fs = require("fs");
var path = require("path");
//url.parse()可以将一个完整的URL地址,分为很多部分:
var pathname = url.parse(req.url).pathname;
//url.parse()如果第二个参数是true,那么就可以将所有的查询变为对象
//就可以直接打点得到这个参数
var query = url.parse(req.url,true).query;
//直接打点得到这个参数
var age = query.age;
fs模块的mkdir函数,创建文件夹
stat函数,检测文件状态。回调函数中的stats有isDirectory()方法,可以判断文件夹
模块
1 在Node.js中,以模块为单位划分所有功能,并且提供了一个完整的模块加载机制,这时的我们可以将应用程序划分为各个不同的部分。
不可能用一个js文件去写全部的业务。肯定要有MVC。
2 狭义的说,每一个JavaScript文件都是一个模块;而多个JavaScript文件之间可以相互require,他们共同实现了一个功能,他们整体对外,又称为一个广义上的模块。
3 Node.js中,一个JavaScript文件中定义的变量、函数,都只在这个文件内部有效。当需要从此JS文件外部引用这些变量、函数时,必须使用exports对象进行暴露。使用者要用require()命令引用这个JS文件。
-----------------------------
如果在require命令中,这么写:
var foo = require("foo.js"); //没有写./, 所以不是一个相对路径。是一个特殊的路径
那么Node.js将该文件视为node_modules目录下的一个文件
----------------
js文件和js文件之间有两种合作的模式:
1) 某一个js文件中,提供了函数,供别人使用。 只需要暴露函数就行了; exports.msg=msg;
2) 某一个js文件,描述了一个类。 module.export = 构造函数名;
------------------
npm也是一个工具名字 node package management
如果要配置一个模块,那么直接在cmd使用
npm install 模块名字
-----------------
我们可以用package.json来管理依赖。
在cmd中,使用npm init可以初始化一个package.json文件,用回答问题的方式生成一个新的package.json文件。
使用
npm install
将能安装所有依赖。
npm也有文档,这是package.json的介绍:
---------------------------------------
fs等其他的模块用到路径的时候,都是相对于cmd命令光标所在位置。
所以,在b.js中想读1.txt文件,推荐用绝对路径:
fs.readFile(__dirname + "/1.txt",function(err,data){
if(err) { throw err; }
console.log(data.toString());
});
------------------------------------
模板引擎
后台模板,著名的有两个,第一个叫做ejs; 第二个叫做jade。
<% %> 里面是模板
Embedded JavaScript templates
模板引擎
<ul>
<% for(var i = 0 ; i < news.length ; i++){ %>
<li><%= news[i] %></li>
<% } %>
</ul>
var dictionary = {
a:6,
news : ["1期班太牛逼了","高薪就业","哈哈哈哈哈"]
};
-------------------------------------------------------------------
Express框架
英语官网:http://expressjs.com/
中文官网:http://www.expressjs.com.cn/
整体感知,Express框架。
安装Express框架,就是使用npm的命令。
npm install --save express
--save参数,表示自动修改package.json文件,自动添加依赖项。
初始化:
var express = require("express");
var app = express();
//设置模板引擎
app.set("view engine", "ejs");
//读取静态
app.use(express.static("./public"));
1)路由能力 路由不区分大小写
1 app.get("/haha",function(req,res){
2 res.send("这是haha页面,哈哈哈哈哈哈");
3 });
2)静态文件
3)模板引擎:
1 app.set("view engine","ejs");
-----------------------------------------------------------------------
中间件
如果我的的get、post回调函数中,没有next参数,那么就匹配上第一个路由,就不会往下匹配了。
如果想往下匹配的话,那么需要写next()
express中所有的路由(中间件)的顺序至关重要。
匹配上第一个,就不会往下匹配了。 具体的往上写,抽象的往下写。
-------------------------------------------------------------------------------------
渲染内容view用res.render(),将会根据views中的模板文件进行渲染。如果不想使用views文件夹,想自己设置文件夹名字,那么app.set("views","aaaa");
设定值当然可以使用res.send()。这个函数将根据内容,自动帮我们设置了Content-Type头部和200状态码。send()只能用一次,和end一样。和end不一样在哪里?能够自动设置MIME类型。
--------------------------------------------
GET请求和POST请求的参数
GET请求的参数在URL中,在原生Node中,需要使用url模块来识别参数字符串。在Express中,不需要使用url模块了。可以直接使用req.query对象。
POST请求在express中不能直接获得,必须使用body-parser模块。使用后,将可以用req.body得到参数。但是如果表单中含有文件上传,那么还是需要使用formidable模块
------------------------------
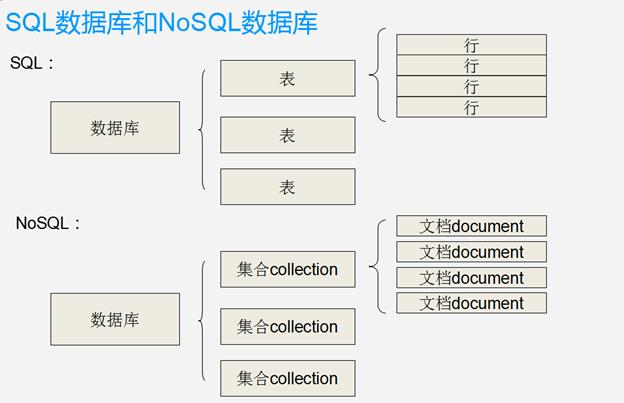
NoSQL、Mongodb
非结构型数据库。没有行、列的概念。用JSON来存储数据。
集合就相当于“表”,文档就相当于“行”。
NoSQL数据库在以下的这几种情况下比较适用:1、数据模型比较简单;2、需要灵活性更强的IT系统;3、对数据库性能要求较高;4、不需要高度的数据一致性;5、对于给定key,比较容易映射复杂值的环境。

-------------------------------------------
Node.js操作MongoDB
需要引包:
npm install mongodb
//数据库引用
var MongoClient = require(\'mongodb\').MongoClient;
------------------------------------------------------------
使用ajax
需要引用
<script src="js/jquery-1.11.3.min.js"></script>
例子如下:
$.post("路由","参数","返回值");
$.post("/tijiao", {
"xingming": $("#xingming").val(),
"liuyan": $("#liuyan").val()
}, function (result) {
if (result.result == -1) {
$("#shibai").fadeIn();
} else if (result.result == 1) {
//提交成功
$("#chenggong").fadeIn();
//数据库真的存储了,但是当前页面无法显示。这是因为需要刷新
//才能用ajax从/du中得到新的。所以我们先用一个假盒子凑出来。
var compiled = _.template($("#moban").html());
var html = compiled({liuyan: $("#liuyan").val(), xingming: $("#xingming").val(), shijian: new Date()});
$(html).insertBefore($("#quanbuliuyan"));
}
});
---------------------------------------
cookie
特点
cookie是不加密的,用户可以自由看到;
用户可以删除cookie,或者禁用它
cookie可以被篡改
cookie可以用于攻击
cookie存储量很小。未来实际上要被localStorage替代,但是后者IE9兼容。
var cookieParser = require(\'cookie-parser\');
---------------------------------------------------
session
存储到服务器的内存里
安装:npm install express-session
var express = require("express");
var app = express();
var session = require("express-session");
app.use(session({
secret: \'keyboard cat\',
resave: false,
saveUninitialized: true
}));
app.get("/",function(req,res){
if(req.session.login == "1"){
res.send("欢迎" + req.session.username);
}else{
res.send("没有成功登陆");
}
});
app.get("/login",function(req,res){
req.session.login = "1"; //设置这个session
req.session.username = "考拉";
res.send("你已经成功登陆");
});
app.listen(3004);
----------------------------------------
MD5
node中自带了一个模块,叫做crypto模块,负责加密。
首先创建hash,然后update和digest:
var md5 = crypto.createHash(\'md5\');
var password = md5.update(fields.password).digest(\'base64\');
--------------------------------------------------------
图片处理