js&jq总结的还是挺棒的:
http://www.cnblogs.com/yuanchenqi/articles/5980312.html
http://www.cnblogs.com/yuanchenqi/articles/6070667.html
我学了很久没把js学会, 我发现我的路子错了, 一开始就追求大而全.....累死... 好办法应该是迭代式更新知识点....
ECMAScript(4,5) 目前学的是es5
es6其实是ECMAScript 2015.
- 前端工作的日常:
拿到ui设计图: 切图--> html+css静态布局-->js写一下动态效果
ajax和后台进行交互-->把数据绑定到页面上-->用nodejs服务平台做src管理-->
用nodejs做后台
前端开发:
html css js
后端开发:
nodejs提供resetful api
移动端开发:
前端开发 html5 css3 bootstrap angular promise websocket requre.js
后端开发 nodejs express socket.io resetful
数据库: mongodb redis mysql orm
移动开发: react react-native
- node
1.创建服务器,访问
2,区分path和query
3,返回指定html, fs模块
4,返回任意html
5.根据后缀设置content-type
// 思路: 接收请求 -- 获取后缀 -- 设置content-type -- 响应
| 4种输出方法 | 说明 |
|---|---|
| alert(confirm) | 弹出 |
| document.write | 写入文档,通常页面中间插入广告 |
| console.log | console |
| innerHTML/innerText | 在指定元素中动态添加内容 |
浏览器(window浏览器对象) --> 文档(document对象) --> html元素
js有3部分组成:
ECMAScript(4,5): 定义了js的语法.(数据类型,基本语法,操作语句等最核心的东西)
BOM: (Window) 浏览器对象模型
DOM: (Document) 文档对象模型: 参考: http://www.cnblogs.com/iiiiher/p/7967384.html
注意: document 文档对象和BOM(浏览器对象模型)不是一回事.
// 变量命名: 区分大小写
// 定义变量:
var name = "maotai";
console.log(name);
// 数据类型:
// 数字 字符串 布尔 [] {} 正则
var num = 12;
var str = "maotai";
var boo = true;
var n = null;
var m = undefined;
var obj = {name: \'maotai\'};
var arr = [1, 2, 3];
var reg = /^1\\d{11}/;
var fn = function () {
}
// 数据类型分类:
// 基本数据类型: number string boolen null undefined
// 引用数据类型: 对象{} 数组[] 正则reg
// 函数数据类型
- if判断& switch语句
- 两种for循环
// 3个判断 3个循环
var num = 10;
if (num < 0) {
console.log(\'负数\');
} else if (num > 10 && num < 10) {
console.log(\'1-10\');
} else {
console.log(\'大于10\');
}
num >=0?console.log("正数或0"):console.log("负数");
switch (num){
case 0:
console.log("0");
case 5:
console.log(\'5\');
break;
default:
console.log("NaN");
}
for (var i = 0;i<10;i++){
console.log(i);
break;
}
var arr = [1,2,3,4,\'maotai\'];
for (i in arr){
console.log(arr[i]);
}
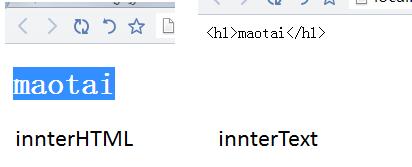
- innerHTML和innerText的区别
<div id="app"></div>
<script>
var app = document.getElementById("app");
app.innerText = \'<h1>maotai</h1>\';
// app.innerHTML = \'<h1>maotai</h1>\';
</script>
- innerHtml解析html标签, innnerText不解析html
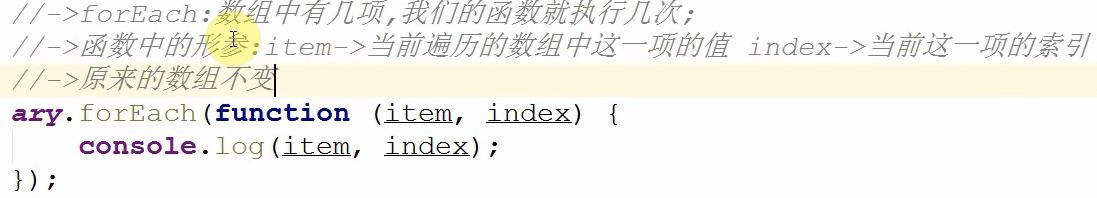
- 数组的13个方法
var arr = [0, 1, 2, 3];
arr.push(4);
arr.push(5, 6);
arr[arr.length] = 7;
console.log(arr);
arr.pop();
console.log(arr);
arr.shift()
console.log(arr);
arr.unshift(0);
console.log(arr);
arr.splice(2,2); //从索引n开始删除m个
console.log(arr);
arr.splice(2); //从索引n开始删除到结尾
arr.splice(0); //清空原数组,返回原数组的每一项
arr.splice(); //数组中一项都没删除, 返回一个空数组
arr.splice(1,2,0); //从索引n开始删除m个,删除的部分用x代替
arr2 = [6,7,8];
arr1.concat(arr2); // 把arr2接到arr1后
arr2.toString(); // 将数组转换为字符串
arr.join(\'+\'); // 数组以+为分割符
arr.reverse(); // 倒序排列



- 每一种资源文件都有自己的标识类型. 浏览器按照提供的MIME(content-type)类型渲染页面
text/plain txt
var suffix = reg.exec(pathname)[1].toUpperCase();
var reg = /\\.(HTML|CSS|JS|JSON|TXT|ICO)/i;
var suffixMIME = \'text/plain\';
if (reg.test(pathname)) {
switch (suffix) {
case "HTML":
suffixMIME = \'text/html\';
break;
case "JS":
suffixMIME = \'text/javascript\';
break;
case "CSS":
suffixMIME = \'text/css\';
break;
case "JSON":
suffixMIME = \'application/json\';
break;
case "ICO":
suffixMIME = \'application/octet-stream\';
break;
}
}
作用域链查找规则获取值和设置值
js代码执行顺序/全局&私有变量/作用域链/闭包
js原型链继承小结
js栈内存的全局/私有作用域,代码预解释
js中4种无节操的预解释情况
js的惰性声明, js中声明过的变量(预解释),后在不会重新声明了
this关键字代表当前执行的主体
js中变量带var和不带var的区别
函数的上级作用域,他的上级作用域就是谁,跟函数在哪执行的没什么关系.
js设计模式-单例模式
js设计模式-工厂模式
js设计模式-原型模式
js设计模式-修改原型
js杂项陆续补充中...
js设计模式-构造函数模式
js设计模式小结
设计模式小结&对原型的修改
ajax-异源请求jsonp
jquery里的jsonp实现ajax异源请求
浏览器同源策略(same-origin policy)