Vue+ELementUI主页布局----侧边栏布局(el-aside)
Posted 我爱布朗熊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+ELementUI主页布局----侧边栏布局(el-aside)相关的知识,希望对你有一定的参考价值。
第一节Login.vue登录表单知识:
Element-UI+vue实现登录表单_我爱布朗熊的博客-CSDN博客
具体Element-UI地址:
Element - The world's most popular Vue UI framework
目录
四、axios请求拦截器添加token,保证拥有获取数据的权限
一、布满整个页面
如图所示,当我们使用UI库中的组件之后,发现我们导入的组件并不能布满全局,现在我们应该想办法解决

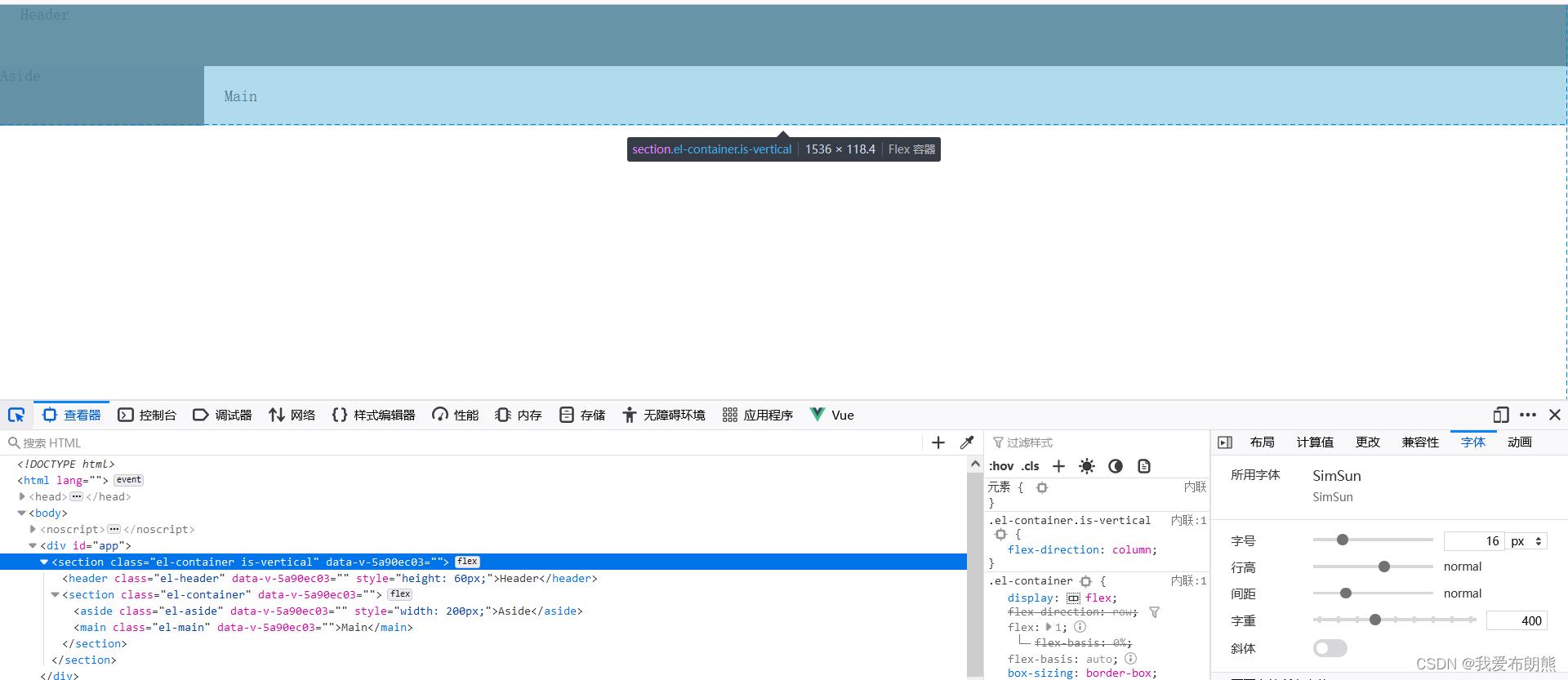
经过我们的筛选,我们发现是因为el-container的原因没有布满全屏,现在我们应该来修改一下
而且这个container就是我们Home.vue组件中最外层的container。

因为最外层的container比较特殊,我们特别的给她一个类名
<el-container class="home-container">
<!--头部 -->
<el-header>Header</el-header>
<!-- 页面主体区 嵌套容器 包裹 Aside与Main -->
<el-container>
<!-- 左侧 -->
<el-aside width="200px">Aside</el-aside>
<!-- 主体 -->
<el-main>Main</el-main>
</el-container>
</el-container>
<style scoped lang="less">
// 标签的名字就是类的名字
.home-container
height: 100%;
.el-header
background-color: #373D41;
.el-aside
background-color: #333744;
.el-main
background-color: #EAEDF1;
</style>最终完成我们需要的效果

二、主页Header布局
<template>
<el-container class="home-container">
<!--头部 -->
<el-header>
<div>
<img src="../assets/heima.png" alt="">
<span>电商后台管理系统</span>
</div>
<!-- 退出按钮 -->
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- 页面主体区 嵌套容器 包裹 Aside与Main -->
<el-container>
<!-- 左侧 -->
<el-aside width="200px">Aside</el-aside>
<!-- 主体 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script >
export default
name:'Home',
methods:
// 退出操作
logout()
// 清空token
window.sessionStorage.clear()
// 将登录页面转入到登录界面
this.$router.push('/login')
</script>
<style scoped lang="less">
// 标签的名字就是类的名字
.home-container
height: 100%;
.el-header
background-color: #373D41;
display: flex;
justify-content: space-between;
padding-left: 0px;
// 居中
align-items:center;
// 文本颜色
color:#fff;
// 文字大小
font-size: 20px;
// 给header中嵌套的div进行样式改造
// 子代选择器
>div
display:flex;
// 纵向居中
align-items:center;
// 在给div中的span改造样式
>span
margin-left: 20px;
.el-aside
background-color: #333744;
.el-main
background-color: #EAEDF1;
</style>
三、主页左侧带单布局
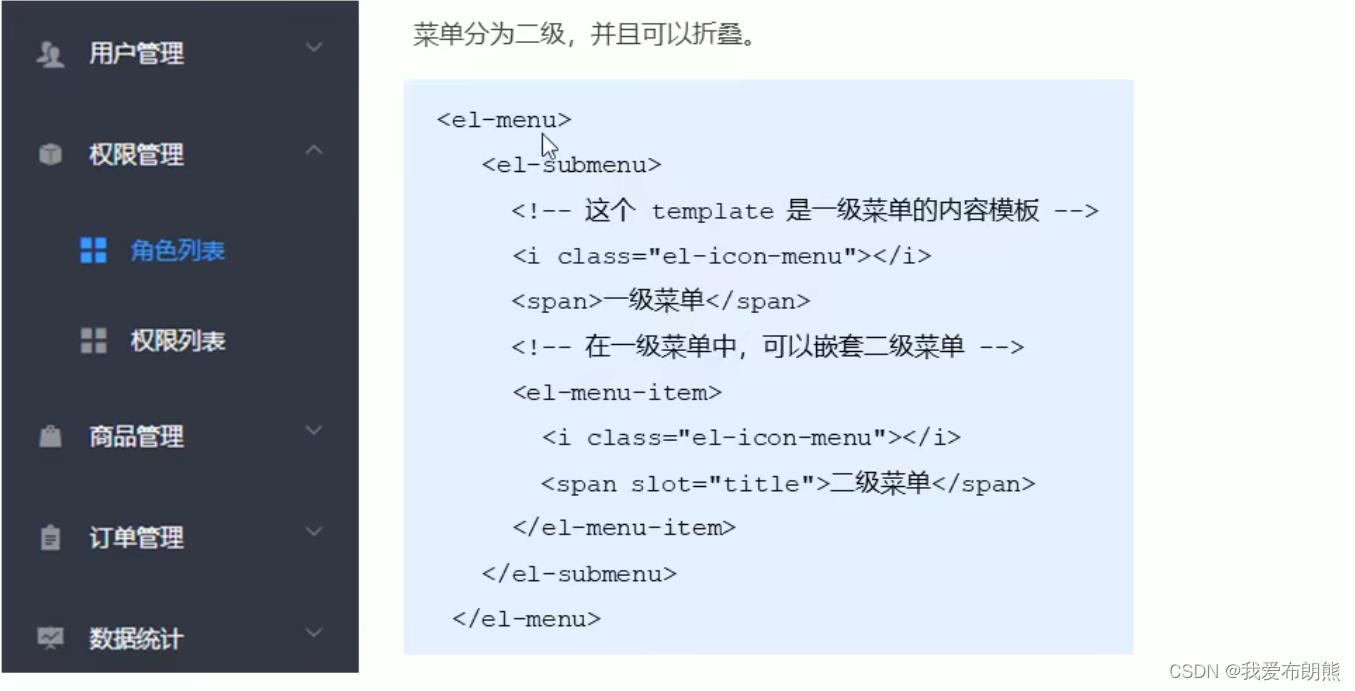
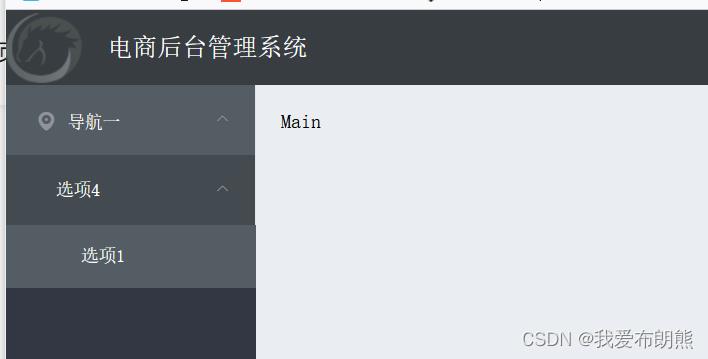
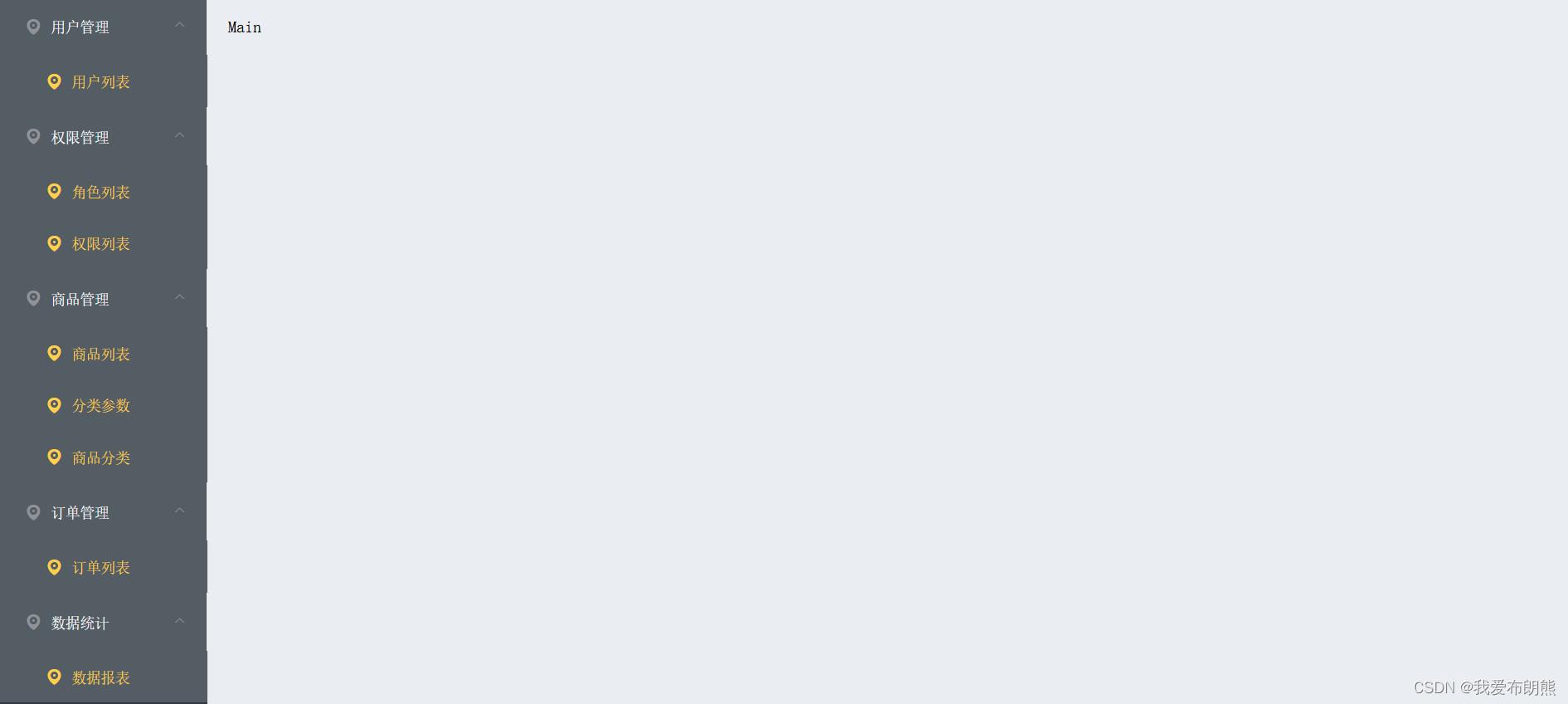
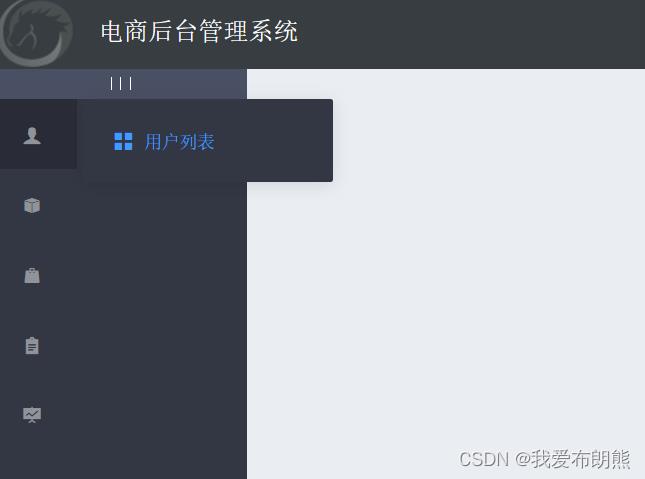
我们要实现的效果就是下图中的效果 :

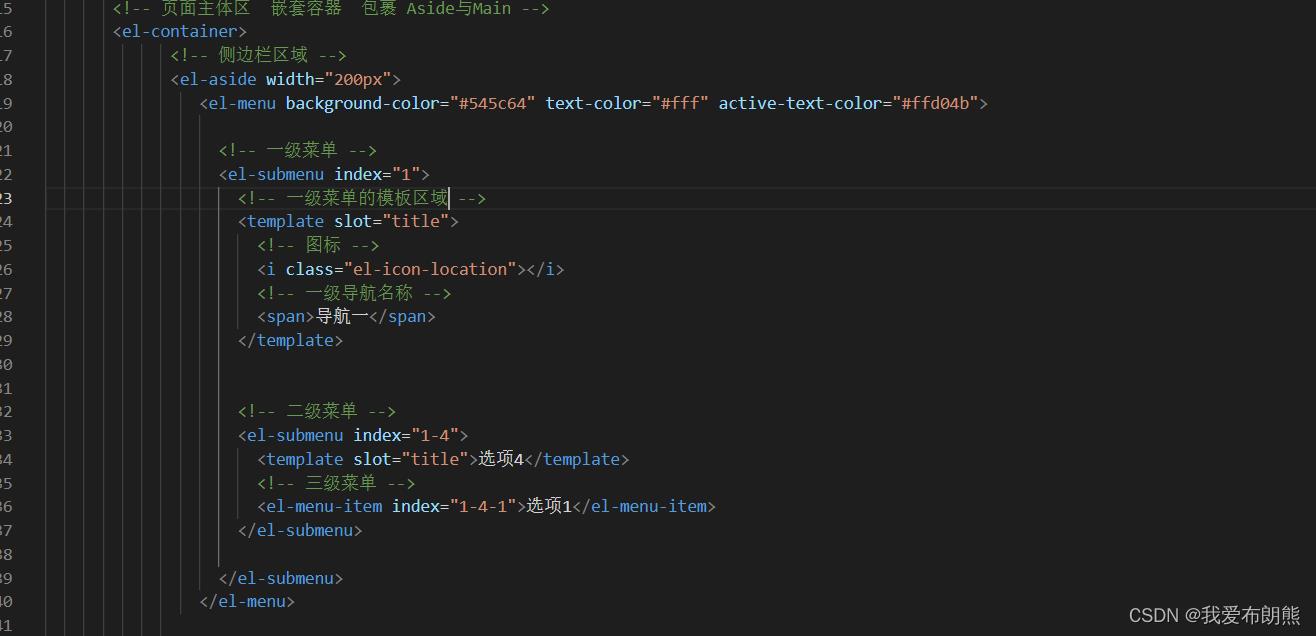
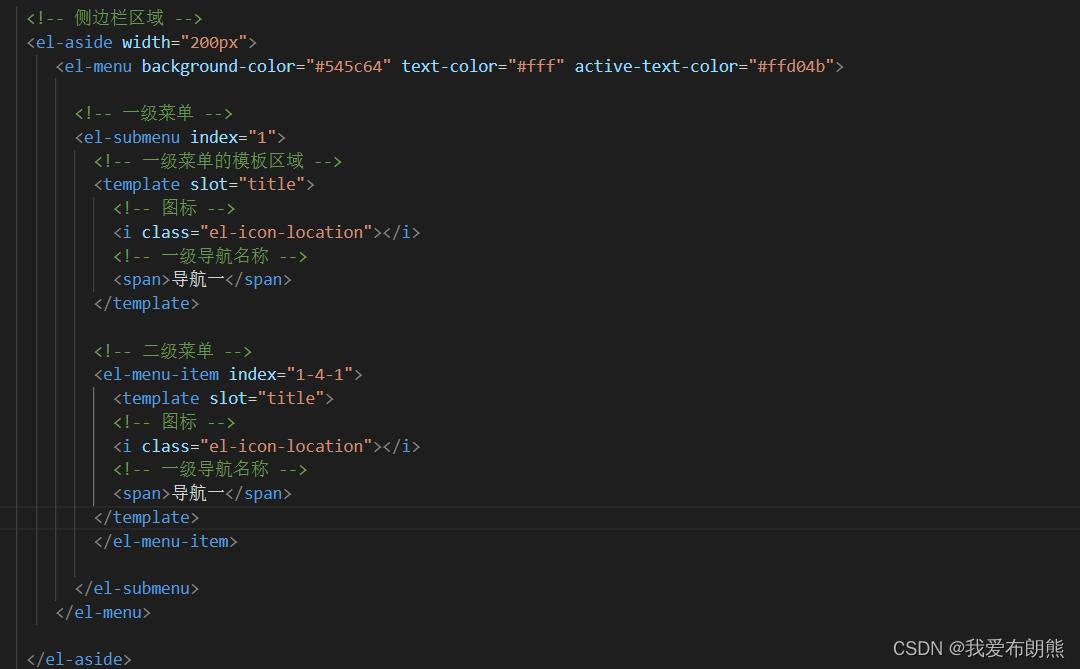
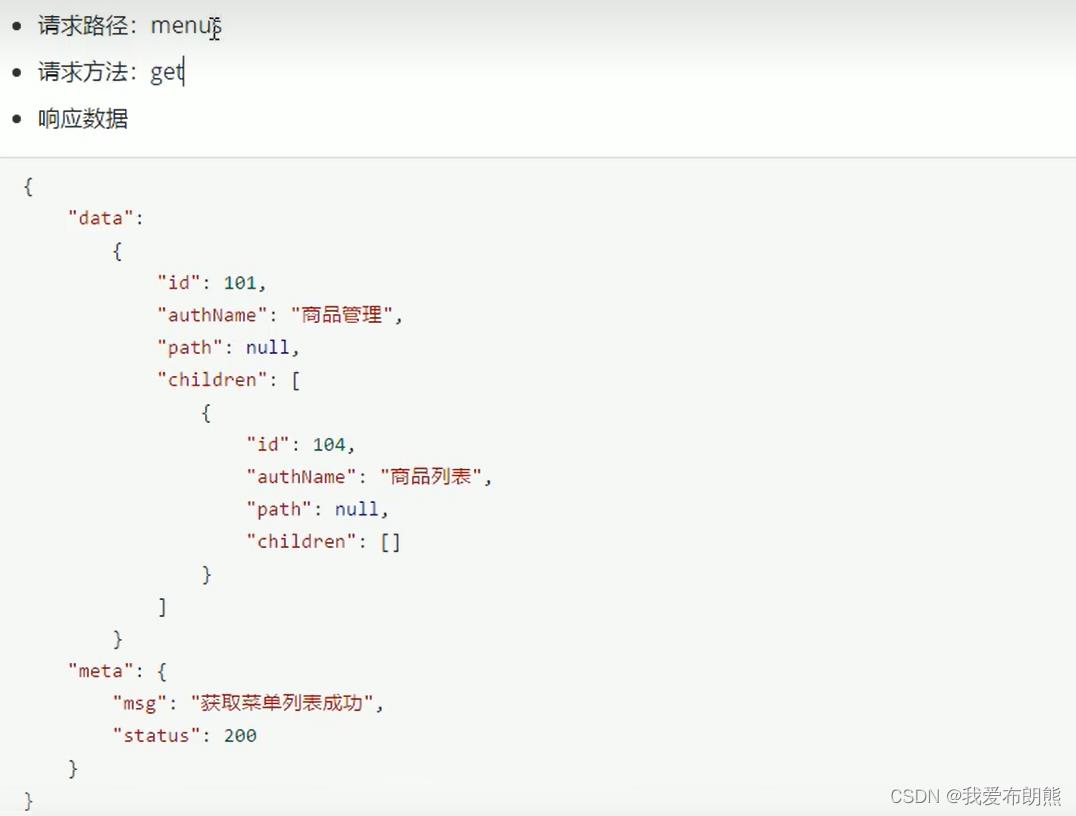
其中一级菜单要用<el-submenu>标签,二级菜单要在一级菜单内,要使用<el-menu-item>
其中一级菜单使用<el-submenu>标签之后,还可以再在里面嵌套一个<el-submenu>标签标签作为二级菜单,再在二级菜单中加一个<el-menu-item>三级菜单


在一级菜单或二级菜单中涉及标题的内容的时候可以使用span标签(指定菜单的文本)
其中的i标签就是来指定图标选项(就是文字左侧的小图标),具体情况如下图所示
我们也可以通过template标签给菜单指定图标i和文本span


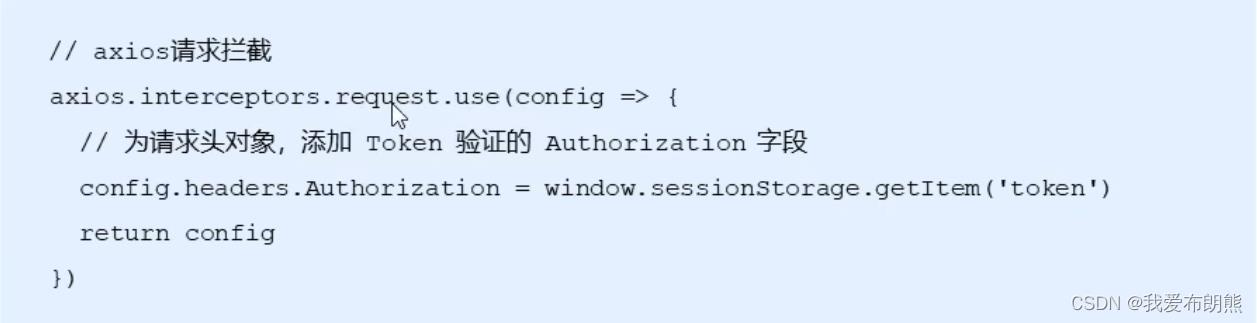
四、axios请求拦截器添加token,保证拥有获取数据的权限
复习链接:
axios——难点语法使用、拦截器的使用、取消请求功能演示_我爱布朗熊的博客-CSDN博客
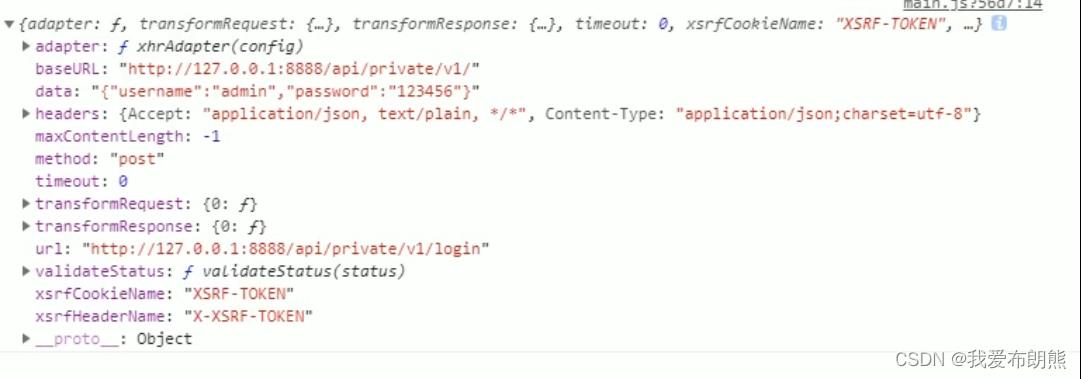
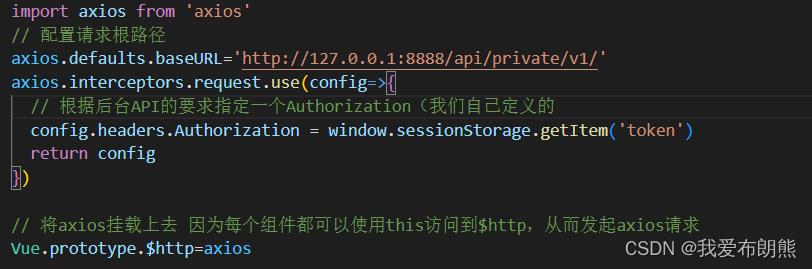
config就是请求对象,具体内容如下所示

.request就是一个请求拦截器,使用use函数为请求拦截器挂载一个回调函数
在发送请求时,会优先调用use函数
return config就说明给请求头做了一个预处理

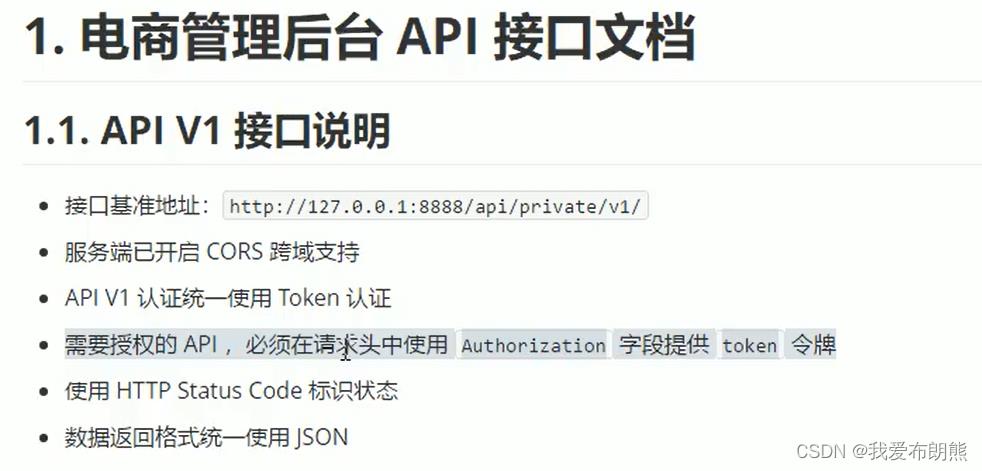
下面的我们的操作要根据后台的API接口进行工作

在main.js中做出添加拦截器的操作
五、发起请求获取左侧菜单数据
当我们一登录完成之后,就应该立即获取左侧菜单,在页面进行展示

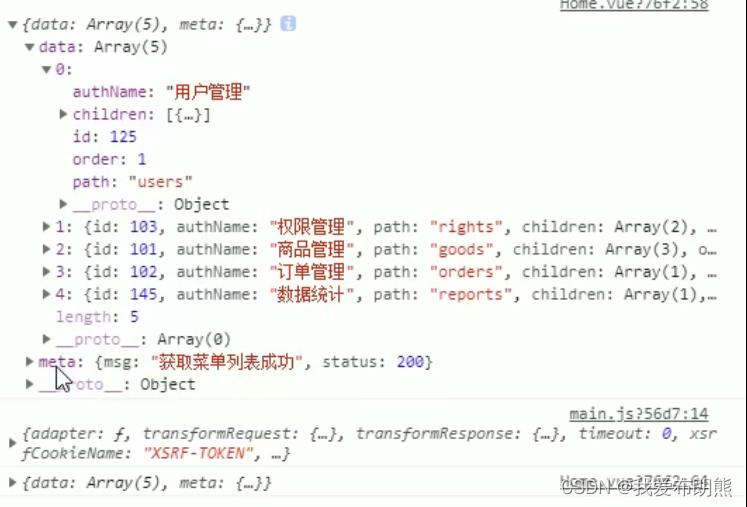
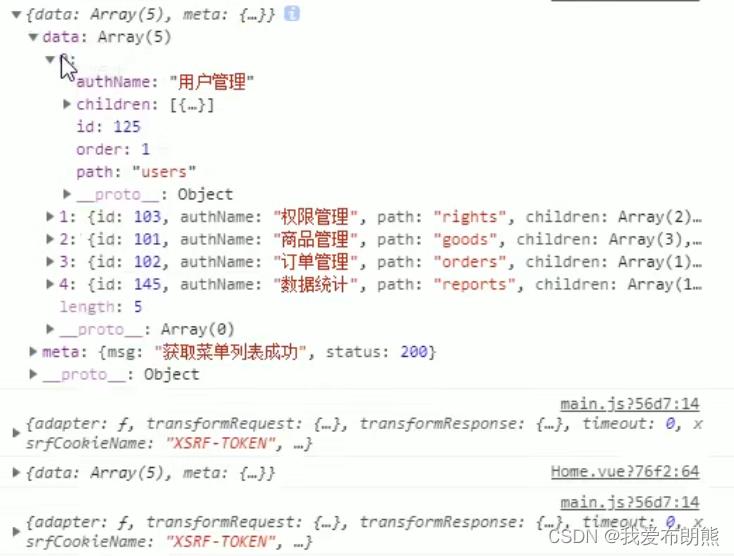
下图是res对象中的各种值

代码: 暂时还没有效果图,等到渲染完成之后效果图一起展示
export default
name:'Home',
data()
return
// 左侧菜单数据
menulist:[]
,
created()
// 获取左侧所有菜单(我们自己定义的一个方法)
this.getMenuList()
,
methods:
// 退出操作
logout()
// 清空token
window.sessionStorage.clear()
// 将登录页面转入到登录界面
this.$router.push('/login')
,
// 获取所有的左侧菜单
async getMenuList()
const data:res = await this.$http.get('menus')
if(res.meta.status !==200)
return this.$message.error(res.meta.msg)
//运行到这里说明成功了
this.menulist = res.data
,
六、左侧菜单UI绘制
我们在获取左侧侧边栏的数据的时候写过 this.menulist = res.data,且从下图中我们可以看出来,data就是一个一级菜单,通过children属性又嵌套了二级菜单,我们需要将其渲染到左侧侧边栏
我们将使用了两个for循环,第一个for循环遍历一级菜单,第二个for循环遍历二级菜单

<el-menu background-color="#545c64" text-color="#fff" active-text-color="#ffd04b">
<!-- 一级菜单 -->
<!-- :index="item.id" 如果不这么写,当我们点击以及菜单的时候,所有的以及菜单都会打开
添加一个空白字符串的原因就是这个地方index只要字符串 -->
<el-submenu :index="item.id+''" v-for="item in menulist" :key="item.id">
<!-- 一级菜单的模板区域 -->
<template slot="title">
<!-- 图标 -->
<i class="el-icon-location"></i>
<!-- 一级导航名称 -->
<span>item.authName</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="subItem.id+''" v-for="subItem in item.children" :key="subItem.id">
<template slot="title">
<!-- 图标 -->
<i class="el-icon-location"></i>
<!-- 一级导航名称 -->
<span>subItem.authName</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
6.1优化一级菜单
<!--background-color="#333744" 导航栏背景颜色
text-color="#fff" 一级菜单字体的颜色
active-text-color="#ffd04b" 点击二级菜单之后显示的字体颜色-->
<el-menu background-color="#333744" text-color="#fff" active-text-color="#409BFF">
<!-- 一级菜单 -->
<!-- :index="item.id" 如果不这么写,当我们点击以及菜单的时候,所有的以及菜单都会打开
添加一个空白字符串的原因就是这个地方index只要字符串 -->
<el-submenu :index="item.id+''" v-for="item in menulist" :key="item.id">
<!-- 一级菜单的模板区域 -->
<template slot="title">
<!-- 图标 -->
<i :class="iconsObj[item.id]"></i>
<!-- 一级导航名称 -->
<span>item.authName</span>
</template> // 一级菜单栏的图标
iconsObj:
'125':'iconfont icon-user',
'103':'iconfont icon-tijikongjian',
'101':'iconfont icon-shangpin',
'102':'iconfont icon-danju',
'145':'iconfont icon-baobiao',
让图片离右侧的文字稍微远一点
.iconfont
margin-right:10px;

6.2当打开一个一级菜单后其他一级菜单关闭
在ELement-UI文档中我们发现有这么一个unique-opened,是否只保持一个子菜单展开
unique-opened也可以写成 :unique-opened="true"


6.3实现左侧菜单的折叠与展开功能
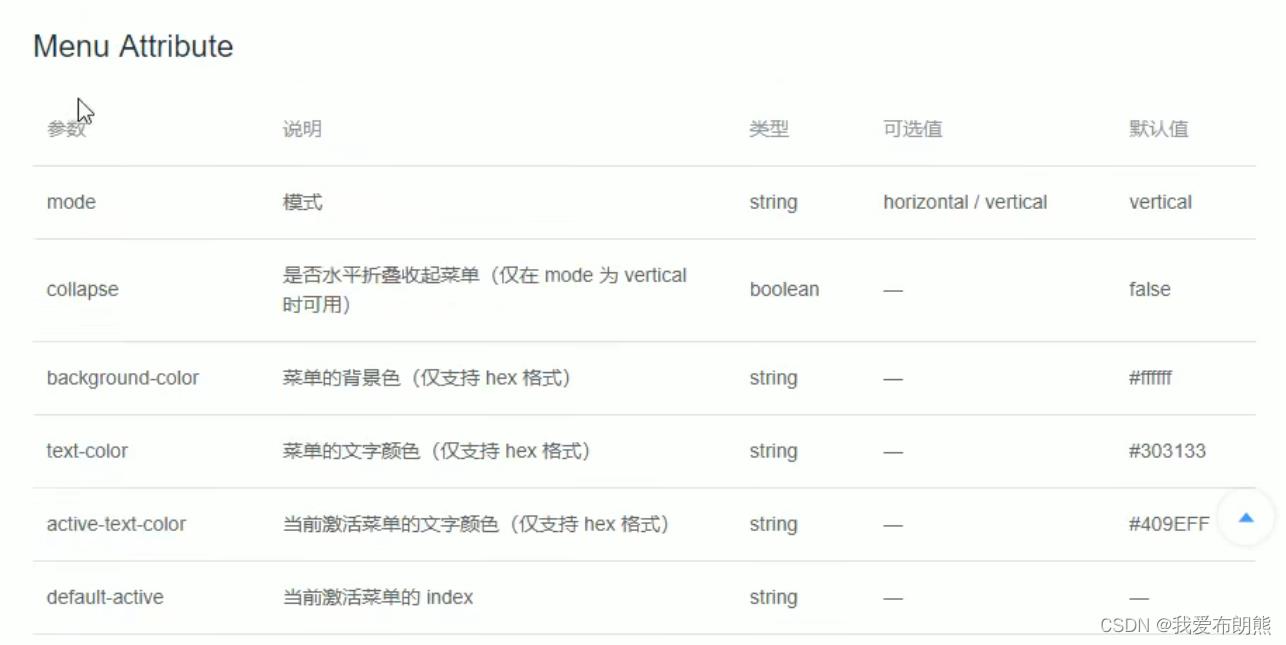
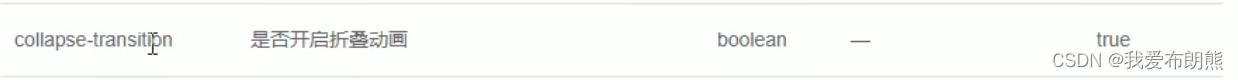
翻看文档,发现有一个参数是collapse,可以完成我们的需求
记得是在<el-menu>标签上添加 :collapse="true"

但是为了完成我们的需求,我们不能单单的写成上面那个样子,我们可以写成一个函,如下面所示:

// 默认是不折叠的
isCollapse:false // 点击按钮,切换菜单的折叠与展开
toggleCollapse()
this.isCollapse = !this.isCollapse
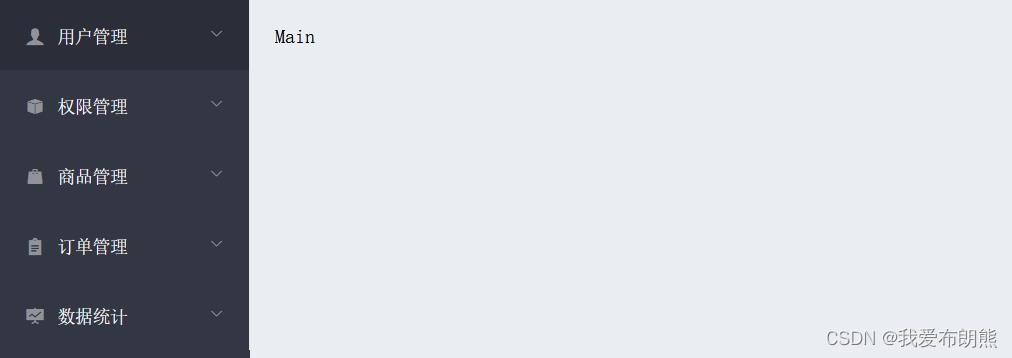
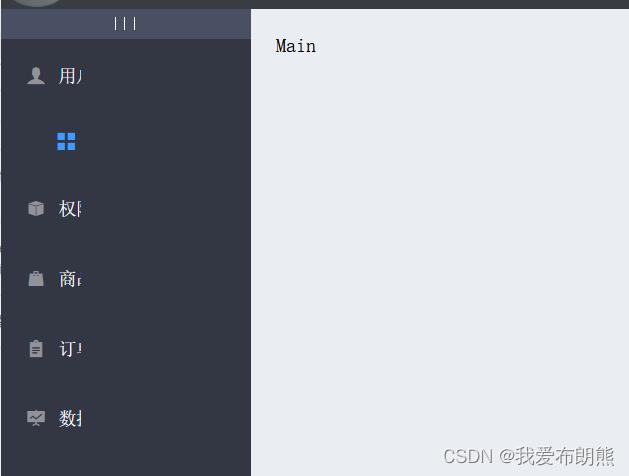
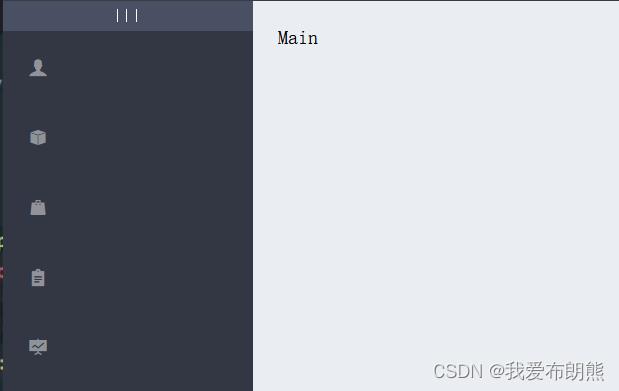
效果图:


但是此时的效果并不是那么的完美,下图是我在一瞬家抓拍的,这个动画效果很不及时,我们下面就把这个动画效果给取消

我们又了解到下面的属性


然后现在我们发现 其中卡顿的动画效果消失了,但是当我们折叠起来后,我们的el-aside侧边栏是固定的,导致左边栏并没有折叠起来,这怎么办呢?
很简单,改变最上面文本的样式,当折叠之后,动态获取宽度就好了

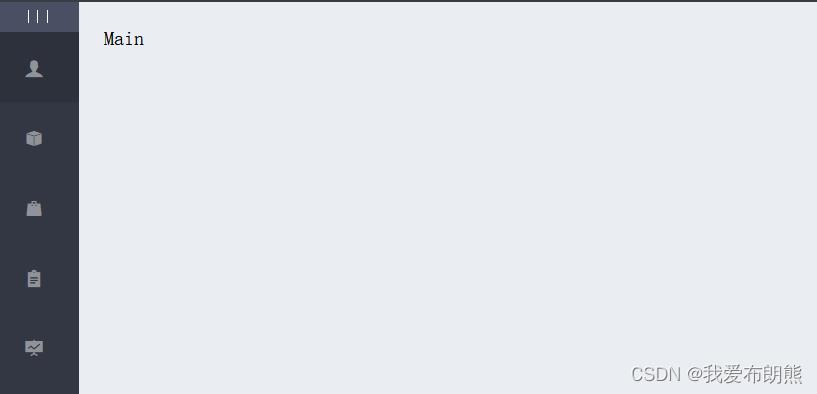
我们将侧边栏的宽度进行修改,不再是固定的,宽度以我们下面的图标宽度为基准
<!-- 侧边栏区域 -->
<el-aside :width="isCollapse ?'64px':'200px'" >最终实现效果


解决ElementUI使用了布局容器后,侧边栏高度设置100%却没有撑开高度
参考技术A 网上见的最多的方案便是在app.vue里面添加样式:然后再给.el-container和.el-aside设置样式:
毫无意外,一点效果都没有。
设置.el-menu的高度为100vh即可解决。
效果展示,侧边栏高度已完全撑开,占据全屏:
以上是关于Vue+ELementUI主页布局----侧边栏布局(el-aside)的主要内容,如果未能解决你的问题,请参考以下文章