如何判断当前页面是不是在微信浏览器中打开
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何判断当前页面是不是在微信浏览器中打开相关的知识,希望对你有一定的参考价值。
方法一:使用JS判断。functionis_weixn()
varua=navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger")
returntrue;
else
returnfalse;
方法二:使用php判断。
functionis_weixin()
if(strpos($_SERVER['HTTP_USER_AGENT'],'MicroMessenger')!==false) //strpos()函数查找字符串在另一字符串中第一次出现的位置。
returntrue;
returnfalse;
参考技术A
1、首先解锁手机,在手机桌面上找到微信打开。

2、然后找到对话框打开,打开别人给自己发的链接。

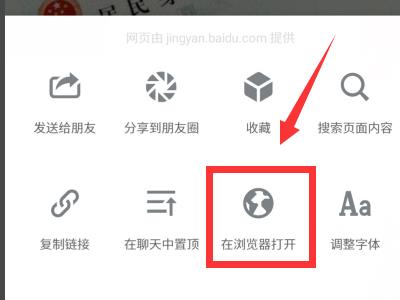
3、如图打开百度的链接,用微信浏览器进入网页以后,点击右上方如图符号。

4、进入选择页面,点击“在浏览器”打开。

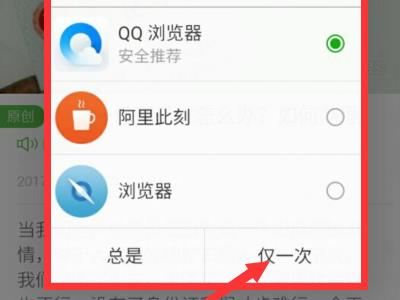
5、如图会出现手机已安装的本地APP浏览器,选择一个自己想用的本地浏览器点击下方“仅一次”或“总是”都可以打开打开本地APP浏览器。

6、此时,就已经在微信浏览器中将本地APP浏览器打开了。

1、首先需要获取微信内置浏览器的User Agent,经过对微信的浏览器的检测,它的 User Agent 是:
Mozilla/5.0 (iPhone; CPU iPhone OS 6_1_3 like Mac OS X) AppleWebKit/536.26 (Khtml, like Gecko) Mobile/10B329 MicroMessenger/5.0.1
2、通过识别 MicroMessenger 这个关键字来确定是否微信内置的浏览器了。
最常用的方法是通过JS去判断,所以分享下JS判断微信内核的办法,代码如下:
function is_weixin()
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger")
return true;
else
return false;
通过以上的方法就可以很方便的浏览者用的是不是微信内核的浏览器,同样做数据分析的时候也可以把浏览器按不同的类型来做统计,以便更精准的做数据分析。 参考技术C 本文实例讲述了JS判断当前页面是否在微信浏览器打开的方法。分享给大家供大家参考,具体如下:
最近做很多HTML5的项目,很多页面会通过微信微博等SNS分享出去。在分享页面上提供公司APP的下载。但是在很多应用的浏览器中,点击下载链接无法下载应用。那么针对这些浏览器我们需要给用户提示从safari或者系统自带的浏览器打开分享页面。通过js就可以判断当前页面是在什么浏览器打开的。
以下是一段示例代码,注释中表明了通过JS如何判断是否在微信浏览器打开,是否在QQ空间浏览器,是否在新浪微博打开。当然可以做得更完善一点,再加上判断是在移动设备打开还是在PC端浏览器打开的,更加细分一点,可以判断是在安卓系统的浏览器打开的还是ios系统浏览器打开的。
if (browser.versions.mobile) //判断是否是移动设备打开。browser代码在下面 var ua = navigator.userAgent.toLowerCase();//获取判断用的对象 if (ua.match(/MicroMessenger/i) == "micromessenger") //在微信中打开 if (ua.match(/WeiBo/i) == "weibo") //在新浪微博客户端打开 if (ua.match(/QQ/i) == "qq") //在QQ空间打开 if (browser.versions.ios) //是否在IOS浏览器打开 if(browser.versions.android) //是否在安卓浏览器打开 else //否则就是PC浏览器打开
再附上browser的代码,通过以下方法可以判断很多浏览器。包括判断IE浏览器,Opera浏览器,苹果浏览器,谷歌浏览器,火狐浏览器等。
var browser = versions: function () var u = navigator.userAgent, app = navigator.appVersion; return //移动终端浏览器版本信息 trident: u.indexOf('Trident') > -1, //IE内核 presto: u.indexOf('Presto') > -1, //opera内核 webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核 gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核 mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端 ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端 android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器 iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器 iPad: u.indexOf('iPad') > -1, //是否iPad webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部 ; (), language: (navigator.browserLanguage || navigator.language).toLowerCase()
希望本文所述对大家javascript程序设计有所帮助。 参考技术D
如何判断当前页面是否在微信浏览器中打开
简单javascript识别移动端浏览器,js判断是否在微信浏览器中打开,js判断页面是否为手机qq打开
javascript 判断页面是否为微信或手机qq浏览器访问
- 返回值
- weixin 微信
- qq 手机QQ
- mobile 手机浏览器
亲测可用!
如何判断当前页面是不是在微信浏览器中打开?
方法一:使用JS判断。functionis_weixn()
varua=navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger")
returntrue;
else
returnfalse;
方法二:使用PHP判断。
functionis_weixin()
if(strpos($_SERVER['HTTP_USER_AGENT'],'MicroMessenger')!==false) //strpos()函数查找字符串在另一字符串中第一次出现的位置。
returntrue;
returnfalse;
参考技术A
方法一:使用JS判断。
function is_weixn()
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger")
return true;
else
return false;
方法二:使用PHP判断。
function is_weixin()
if ( strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false ) //strpos() 函数查找字符串在另一字符串中第一次出现的位置。
return true;
return false;
以上是关于如何判断当前页面是不是在微信浏览器中打开的主要内容,如果未能解决你的问题,请参考以下文章