关于ajax的content-download时间过慢问题的解决方案与思考
Posted 毛绒猫猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于ajax的content-download时间过慢问题的解决方案与思考相关的知识,希望对你有一定的参考价值。
前言:
做前端架构很久很久了,经常到我这里都是些棘手的问题,之前没有养成很好的记录问题的习惯,以后会努力成文,积累。
于是今天就有个这篇文章。关于ajax的content-download时间过慢问题的解决与思考
事件背景:
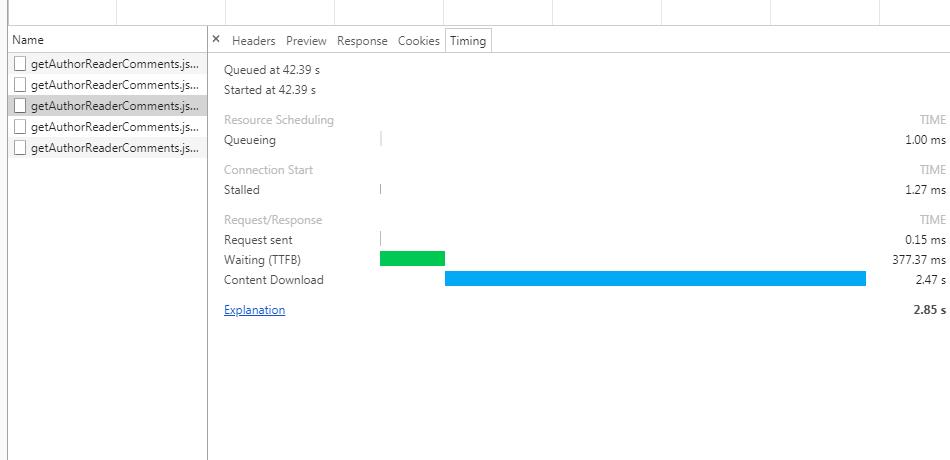
开发人员反馈给我一个bug,ajax相应速度很慢,经过定位,速度慢的原因在于,content-download时间过长,在chrome中有2s+的延迟,后证实在我们的手机客户端里也有这一延迟。截图如下:

过程分析:
1.定位原因:
首先,看到这一延迟,第一反应这不是前端bug,并反馈给后端同学。but,通过后端定位发现接口反馈时间非常迅速,翻阅国外文献事实证明,这是由于浏览器事件不标准引起的bug。
2.bug分析:
通过对开发同学的沟通,我发现bug有两个特点,第一,这一延迟只存在需要上拉加载而引起ajax请求的情况下,且统一环境和浏览器下延迟时间相似,都在2-3s之间。
第二,部分上拉加载的组件虽然也触发ajax,但并未有延迟。
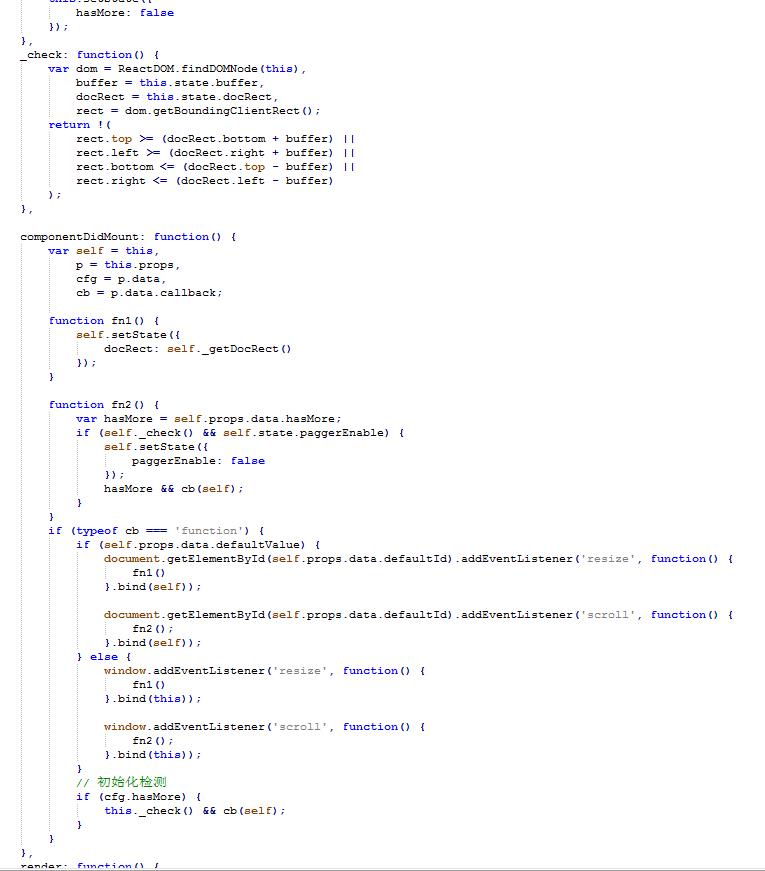
于是开始了前端,原因的定位,首先找想通点:由于我们的项目架构设计,全部的上拉加载都是由一个基础组件pagger 完成的,其部分代码如图所示,原理是通过浏览器的scroll事件和resize事件不停的去检测组件是否在可视区域中,如果是则触发hasMore函数。

其次,查看出现延迟问题的业务页面和不出现延迟的业务页面对这一组件的调用区别。
通过对比,也没有发现两个组件有何不同。(故这一奥秘,有兴趣的同学可以联系我一起讨论。。。。。我可以把源码发给你)
经过多次的重现问题,明显看到在pc的chrome,使用touch模式延迟偶尔消失,而使用mousewheel延迟又出现。故将问题定位到mousewheel事件 和其相近对应的 scroll事件中。
bug解决:
结合上诉原因并通过查看的几个帖子讨论,得出如下结论:
想要知道具体的解决方案,请关注我的公众号哦~回复 “content-download”获取原文哟
公众号

以上是关于关于ajax的content-download时间过慢问题的解决方案与思考的主要内容,如果未能解决你的问题,请参考以下文章
性能调优--gzip缓存content-download逐针渲染Queueing动态延迟加载最小化主线程工作