js或jQuery中 邮箱跳转的问题,跳转到指定邮箱(通过layui的ifram实现)
Posted 大昭修炼代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js或jQuery中 邮箱跳转的问题,跳转到指定邮箱(通过layui的ifram实现)相关的知识,希望对你有一定的参考价值。
对刚做的东西记个笔记
如果遇到同样问题解决起来又问题的欢迎留言

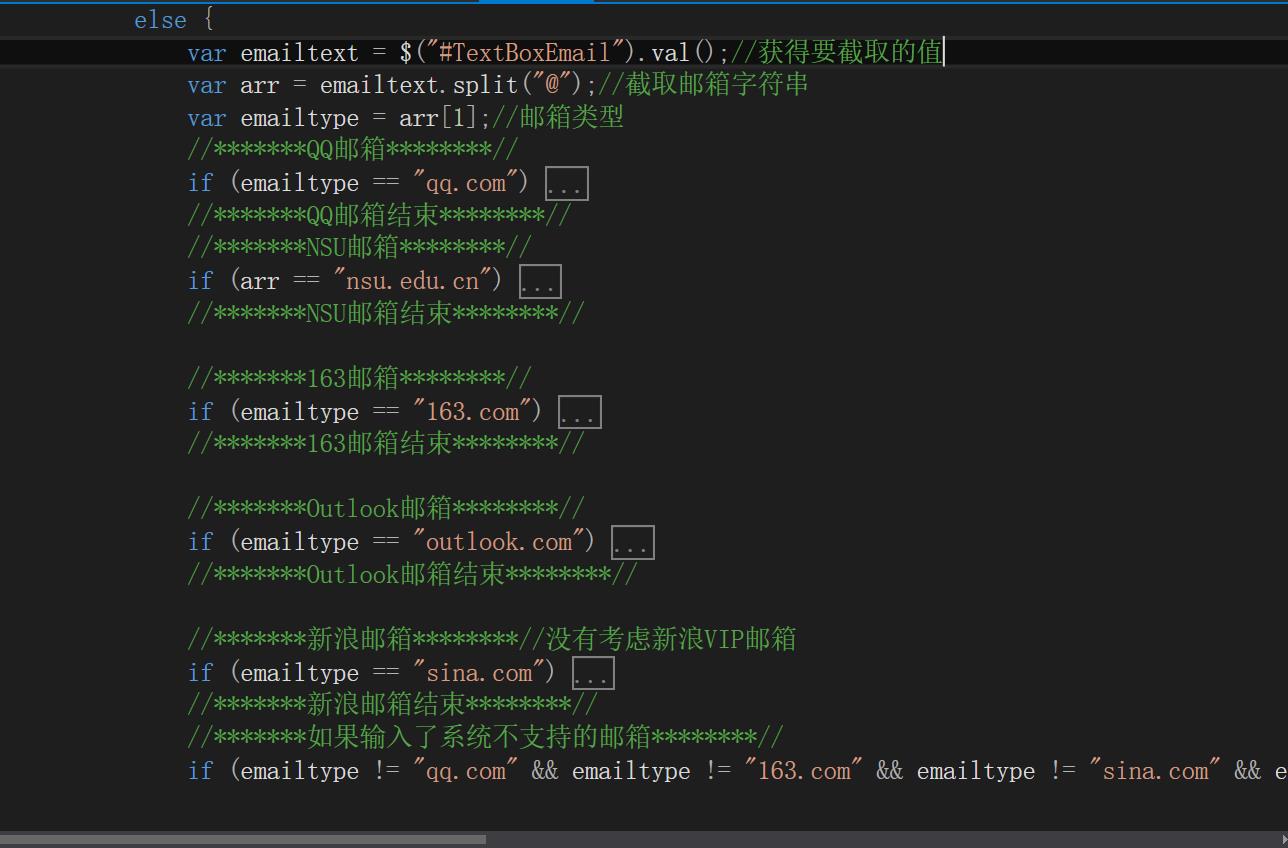
var emailtext = $("#TextBoxEmail").val();//获得要截取的值
var arr = emailtext.split("@");//截取邮箱字符串
var emailtype = arr[1];//邮箱类型
//*******QQ邮箱********//
if (emailtype == "qq.com") {
layer.msg(\'正在发送邮件\', {
time: 10000,//等待时间
//如果20秒内服务器无响应,跳转到错误页面
icon: 16, shade: 0.01
}),
setTimeout(function () {
layer.msg(\'邮件发送成功\', { icon: 6 });
//layer.msg(\'邮件发送失败\', {icon: 5});
setTimeout(function () {
// ****输入的是QQ邮箱*****//
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: [\'340px\', \'215px\'],
offset: \'rb\', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: [\'Transition/QQEmail.html\', \'no\'], //iframe的url,no代表不显示滚动条
end: function () { //此处用于演示
layer.open({
type: 2,
title: \'很多时候,我们想最大化看,比如像这个页面。\',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: [\'1050px\', \'670px\'],
content: \'https://mail.qq.com/\'
});
}
});
}, 1000);
}, 10000);
}
//*******QQ邮箱结束********//
//*******NSU邮箱********//
if (arr == "nsu.edu.cn") {
layer.msg(\'正在发送邮件\', {
time: 10000,//等待时间
//如果20秒内服务器无响应,跳转到错误页面
icon: 16, shade: 0.01
}),
setTimeout(function () {
layer.msg(\'邮件发送成功\', { icon: 6 });
//layer.msg(\'邮件发送失败\', {icon: 5});
setTimeout(function () {
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: [\'340px\', \'215px\'],
offset: \'rb\', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: [\'Transition/NSUEmail.html\', \'no\'], //iframe的url,no代表不显示滚动条
end: function () { //此处用于演示
layer.open({
type: 2,
title: \'很多时候,我们想最大化看,比如像这个页面。\',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: [\'1050px\', \'670px\'],
content: \'https://mail.nsu.edu.cn/\'
});
}
});
}, 1000);
}, 10000);
}
//*******NSU邮箱结束********//
//*******163邮箱********//
if (emailtype == "163.com") {
layer.msg(\'正在发送邮件\', {
time: 10000,//等待时间
//如果20秒内服务器无响应,跳转到错误页面
icon: 16, shade: 0.01
}),
setTimeout(function () {
layer.msg(\'邮件发送成功\', { icon: 6 });
//layer.msg(\'邮件发送失败\', {icon: 5});
setTimeout(function () {
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: [\'340px\', \'215px\'],
offset: \'rb\', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: [\'Transition/163Email.html\', \'no\'], //iframe的url,no代表不显示滚动条
end: function () { //此处用于演示
layer.open({
type: 2,
title: \'很多时候,我们想最大化看,比如像这个页面。\',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: [\'1050px\', \'670px\'],
content: \'https://mail.163.com/\'
});
}
});
}, 1000);
}, 10000);
}
//*******163邮箱结束********//
//*******Outlook邮箱********//
if (emailtype == "outlook.com") {
layer.msg(\'正在发送邮件\', {
time: 10000,//等待时间
//如果20秒内服务器无响应,跳转到错误页面
icon: 16, shade: 0.01
}),
setTimeout(function () {
layer.msg(\'邮件发送成功\', { icon: 6 });
//layer.msg(\'邮件发送失败\', {icon: 5});
setTimeout(function () {
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: [\'340px\', \'215px\'],
offset: \'rb\', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: [\'Transition/OutlookEmail.html\', \'no\'], //iframe的url,no代表不显示滚动条
end: function () { //此处用于演示
layer.open({
type: 2,
title: \'很多时候,我们想最大化看,比如像这个页面。\',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: [\'1050px\', \'670px\'],
content: \'https://outlook.live.com/owa/\'
});
}
});
}, 1000);
}, 10000);
}
//*******Outlook邮箱结束********//
//*******新浪邮箱********//没有考虑新浪VIP邮箱
if (emailtype == "sina.com") {
layer.msg(\'正在发送邮件\', {
time: 10000,//等待时间
//如果20秒内服务器无响应,跳转到错误页面
icon: 16, shade: 0.01
}),
setTimeout(function () {
layer.msg(\'邮件发送成功\', { icon: 6 });
//layer.msg(\'邮件发送失败\', {icon: 5});
setTimeout(function () {
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: [\'340px\', \'215px\'],
offset: \'rb\', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: [\'Transition/SinaEmail.html\', \'no\'], //iframe的url,no代表不显示滚动条
end: function () { //此处用于演示
layer.open({
type: 2,
title: \'很多时候,我们想最大化看,比如像这个页面。\',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: [\'1050px\', \'670px\'],
content: \'https://mail.sina.com.cn/\'
});
}
});
}, 1000);
}, 10000);
}
//*******新浪邮箱结束********//
//*******如果输入了系统不支持的邮箱********//
if (emailtype != "qq.com" && emailtype != "163.com" && emailtype != "sina.com" && emailtype != "outlook.com" && emailtype != "nsu.edu.cn") {
//邮箱不支持提示框
layer.confirm(\'抱歉.目前本系统不支持该邮箱\', {
icon: 5,
btn: [\'好吧\'] //按钮
}, function(){
layer.msg(\'以后一定支持\');
//在这里清空不支持的email,^-^目前没实现??????
$("#TextBoxEmail").val() = "";
});
}
以上是关于js或jQuery中 邮箱跳转的问题,跳转到指定邮箱(通过layui的ifram实现)的主要内容,如果未能解决你的问题,请参考以下文章