同源策略与Jsonp
Posted c-x-m
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了同源策略与Jsonp相关的知识,希望对你有一定的参考价值。
同源策略与Jsonp
同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持javascript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
示例:
项目1:
setting.py
STATIC_URL = ‘/static/‘
STATICFILES_DIRS = (
os.path.join(BASE_DIR, ‘static‘),
)
静态文件: 
<script src="http://code.jquery.com/jquery-latest.js"></script>
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘index/$‘,views.index),
url(r‘ajax_send/$‘,views.ajax_send),
]
views.py
from django.shortcuts import render,HttpResponse
def index(request):
return render(request,"index.html")
def ajax_send(request):
print(‘项目1...............‘)
return HttpResponse("项目1的数据")
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h3>pro1的首页</h3>
<button class="b1">send a request</button>
</body>
<script src="/static/jquery.js"></script>
<script>
$(".b1").click(function(){
$.ajax({
//url:"/ajax_send/", //访问项目1的本路径
url:"http://127.0.0.1:8080/ajax_send/", //访问项目2的路径
success:function(data){
alert(data);
}
})
})
</script>
</html>
项目2的代码同上
//===================================setting.py
STATIC_URL = ‘/static/‘
STATICFILES_DIRS = (
os.path.join(BASE_DIR,‘static‘),
)
//===================================urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘index/$‘,views.index),
url(r‘ajax_send/$‘,views.ajax_send),
]
//===================================views.py
from django.shortcuts import render,HttpResponse
def index(request):
return render(request,"index.html")
def ajax_send(request):
print(‘项目2..............‘)
return HttpResponse("项目2的数据")
//===================================index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h3>pro2的首页</h3>
<button class="b2">send a request</button>
</body>
<script src="/static/jquery.js"></script>
<script>
$(".b2").click(function(){
$.ajax({
url:"/ajax_send/",
success:function(data){
alert(data);
}
})
})
</script>
</html>
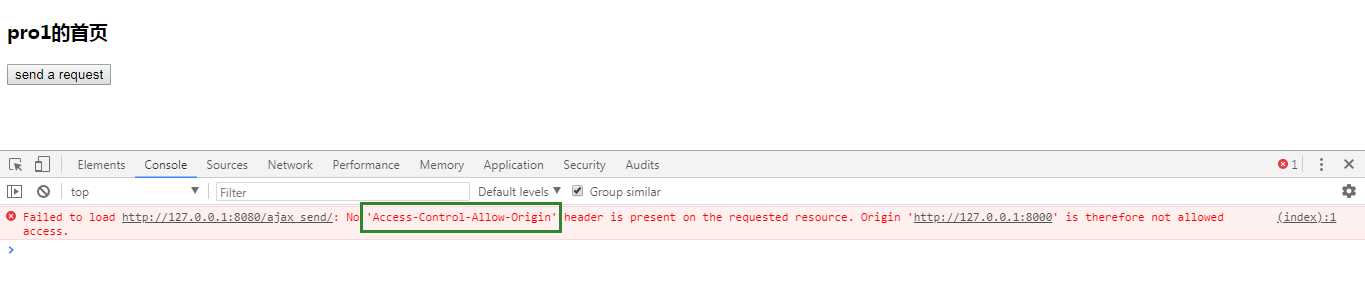
同源问题: 当点击项目1的按钮时,发送了请求,但是会发现报错如下:

已拦截跨源请求:同源策略禁止读取位于 http://127.0.0.1:7766/SendAjax/ 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin‘)。
但是注意,项目2中的访问已经发生了,说明是浏览器对非同源请求返回的结果做了拦截。

注意:jquery.js也是非同源请求,但却能拿到数据。script标签请求不拦截,就拦截ajax请求。
script标签请求:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h3>pro1的首页</h3>
<button class="b1">send a request</button>
</body>
<script src="/static/jquery.js"></script>
<script>
/*
$(".b1").click(function(){
$.ajax({
//url:"/ajax_send/", //访问项目1的本路径
url:"http://127.0.0.1:8080/ajax_send/", //访问项目2的路径
success:function(data){
alert(data);
}
})
})
*/
</script>
<!-- 单发一个script请求。刷新页面则请求。-->
<script src="http://127.0.0.1:8080/ajax_send/"></script>
</html>
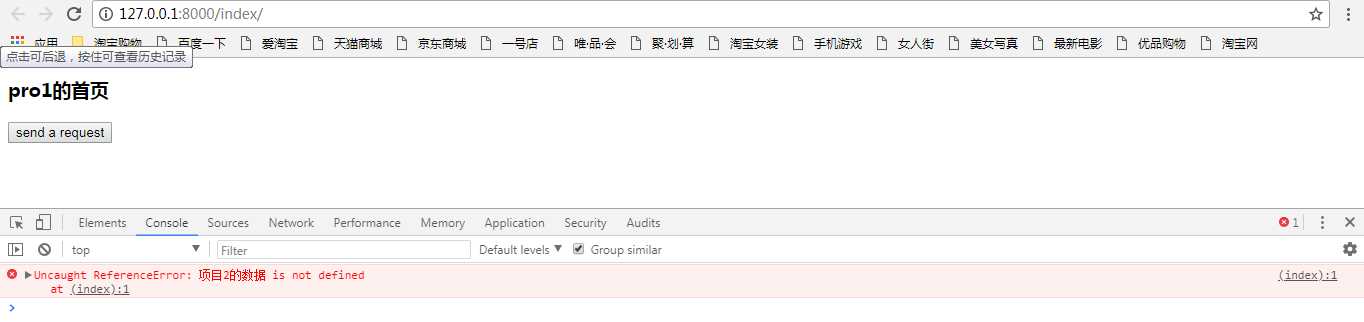
刷新页面:

项目2的返回值改成英文。定义成一个变量。
from django.shortcuts import render,HttpResponse
def index(request):
return render(request,"index.html")
def ajax_send(request):
print(‘项目2.........‘)
# return HttpResponse("项目2的数据")
return HttpResponse("baobao")
Jsonp
jsonp是json用来跨域的一个东西。原理是通过script标签的跨域特性来绕过同源策略。
思考:这算怎么回事?
以上是关于同源策略与Jsonp的主要内容,如果未能解决你的问题,请参考以下文章