微信 JS-SDK 开发
Posted Bo_Spirit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信 JS-SDK 开发相关的知识,希望对你有一定的参考价值。
前言:微信几乎存在每台移动设备上,是一个不可忽视的流量入口,微信js-sdk的出现,让广大开发者可以调用微信原生功能,在微信上开发自己的应用。但是配置微信js-sdk开发环境对于前端初学者或者不太熟悉后台开发的开发者来说,是比较麻烦的,你需要获取签名,首先需要获取jsspi_ticket,获取jsspi_ticket,你又需要获取access_token,然而jsspi_ticket和access_token都是2小时内有效的,过期需要重新获取,你也不能频繁得获取,会出发频率限制导致不可用。除此之外,你还需要有一个安全域名,配置到公众号后台。
————————————————————————————————————
脱离了煎熬的等待之后,微信给出了微信JS-SDK说明文档 的开发文档,着实给咱们带了便利啊。
话不多说,跟着文档咱做起开发来。
其实在文档中说的是比较明白的了,我呢只是将自己处理的方法贴出来,一是让大家参考,二是咱也不是什么大神,如有问题还望各位不吝指教哦。
根据文档说明,咱们总共需要做至少五个步骤的事情:
步骤一:绑定域名
步骤二:引入JS文件
步骤三:通过config接口注入权限验证配置
步骤四:通过ready接口处理成功验证
步骤五:通过error接口处理失败验证
接下来咱就按部就班的搞起。
对了,关于下面的所有操作都是要在后台进行的,js也可以单独获取/产生相应的数据,但是不安全,不方便。个人觉得后台操作高大上:)
步骤一、步骤二咱就不将了,直接点击上面的链接到微信文档就能轻松解决。
关键是对于第三步的处理,注入权限验证配置
整个配置如下:
- wx.config({
- debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要pc端打开时可以查看传入的参数,以log打出。
- appId: ‘‘, // 必填,公众号的唯一标识
- timestamp: , // 必填,生成签名的时间戳
- nonceStr: ‘‘, // 必填,生成签名的随机串
- signature: ‘‘,// 必填,签名,见附录1
- jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
- });
我们看到这里边一堆的参数,不过其实都是比较简单的进行设置即可,只不过也有存在一定的关联性。
接下来我们具体看之:
debug
这个就不多说了,一般在开发时都是 true,在这个模式下基本上执行的每个 js 调用都会给显示出来,不需要自己在写什么 alert 了,比较方便。不过真实使用时就算你不打算改成 false,也绝对会有人打电话给你让你改成 false :)
appId
在微信后台的开发者中心就能够直接看到,和 appSecret在一堆儿的。当然这个既可以 hard coding,也可以动态获取,如果此模块开发出来不是只给一个公众号使用。
timestamp/nonceStr/signature
这三个东东就要我们自己来弄了,这个在下文着重介绍了。总之呢,timestamp/nonceStr 是由我们自己生成的,然后再参与到 signature 的生成中。
jsApiList
列出当前页面中咱要使用到的JS接口,可点击上文链接的附录2查看。
好,接下来就是关键部分咯(对于权限签名算法的原版介绍请点击上文链接的附录1进行查看)
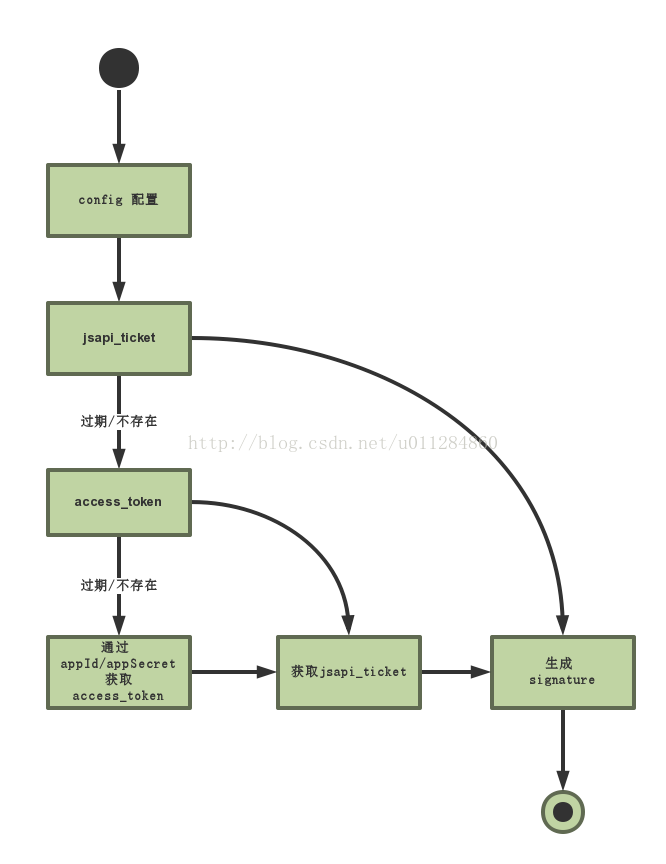
一个完整的链条如下图所示:
appId/appSecret ---> access_token ---> jsapi_ticket ----> signature ---> config 配置
其中对于 access_token/jsapi_ticket 由于访问数量的限制(貌似是1000,可自行查看),需要进行相应的缓存处理,而每次获取后的有效时间目前为 7200s。
好,咱们可以继续接下来的步骤了。
我们来获取 access_token 吧(点咱看官版介绍):
只需要采用 GET 方式的获取即可,
- https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
只需要将上述 APPID/APPSECRET 替换为咱自个儿的就行,就像上文所说如果是做多个公众号的配置,肯定是要做相应的动态处理的,下文或有所介绍。
正确返回是这个样儿的,
- {"access_token":"ACCESS_TOKEN","expires_in":7200}
错误的大概是这个样儿的,
- {"errcode":40013,"errmsg":"invalid appid"}
可能还有其它的错误哦。。
jsapi_ticket 目前也就不是问题了:
也只需 GET 方式即可,
- https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
将其中的 ACCESS_TOKEN 替换为自个儿的就行。
正确的是这个样儿的,
- {
- "errcode":0,
- "errmsg":"ok",
- "ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
- "expires_in":7200
- }
额,官方没说错误是啥样儿的(咱也没碰到。。)
好,接下来咱就上 签名算法 了:
其实官方说了一堆儿,就是这个样子的,
先拼成这样儿就好了,
- jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com
然后,在这个字符串中 key 相对位置是固定的,且全是小谢的, noncestr/timestamp 也就是咱们自己生成的,这俩也会放到界面上的 config 参数中。然后对于最后的 url 值的定义是:当前持有 config 配置页面的完整 url 链接,不过不包含 # 号及其后边的字符串,且不要做任何的URL转义。
完了我们就将生成的串儿用 sha1 进行加密,ok, 就得到咱们要的 signature 了。
打完手工。。
对的,不过关于咱真正的处理方式其实还没有讲哟。。
关于那俩特娇气的 东西咱还的做缓存不是,于是我就把它俩扔数据库去了:
咱的表结构,
- CREATE TABLE `CRM_APP_WECHAT` (
- `id` int(11) NOT NULL AUTO_INCREMENT,
- `eId` int(11) NOT NULL,
- `token` varchar(100) NOT NULL,
- `app_id` varchar(100) NOT NULL COMMENT ‘应用id‘,
- `app_secret` varchar(100) NOT NULL COMMENT ‘应用密钥‘,
- `access_token` varchar(200) NOT NULL,
- `jsapi_ticket` varchar(200) NOT NULL,
- `get_time_access_token` timestamp NULL DEFAULT NULL COMMENT ‘更新 access_token 时间‘,
- `expires_in_access_token` int(11) NOT NULL DEFAULT ‘7200‘ COMMENT ‘access_token 失效时间‘,
- `get_time_jsapi_ticket` timestamp NULL DEFAULT NULL COMMENT ‘获取 jsapi_ticket 时间‘,
- `expires_in_jsapi_ticket` int(11) NOT NULL DEFAULT ‘7200‘ COMMENT ‘jsapi_ticket 失效时间‘,
- `create_user` int(11) NOT NULL DEFAULT ‘-1‘,
- `create_time` timestamp NULL DEFAULT NULL,
- `modify_user` int(11) NOT NULL DEFAULT ‘-1‘,
- `modify_time` timestamp NULL DEFAULT NULL,
- PRIMARY KEY (`id`)
- ) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 COMMENT=‘微信敏感信息记录表‘;
处理逻辑大概如下(自顶向下):
以上是关于微信 JS-SDK 开发的主要内容,如果未能解决你的问题,请参考以下文章