关于hash和history的区别和使用
Posted cc.ChenLy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于hash和history的区别和使用相关的知识,希望对你有一定的参考价值。
一、区别
1、 history和hash都是利用浏览器的两种特性实现前端路由,history是利用浏览历史记录栈的API实现,hash是监听location对象hash值变化事件来实现
2、 history的url没有’#'号,hash反之
3、 相同的url,history会触发添加到浏览器历史记录栈中,hash不会触发,history需要后端配合,如果后端不配合刷新新页面会出现404,hash不需要
4、
HashRouter的原理:通过window.onhashchange方法获取新URL中hash值,再做进一步处理 HistoryRouter的原理:通过history.pushState 使用它做页面跳转不会触发页面刷新,使用window.onpopstate 监听浏览器的前进和后退,再做其他处理
二、使用
举例说明history模式
1、现有一个这样的页面(Vue2)

2、设置路由模式

3、打包
使用webpack的npm build命令,生成以下文件

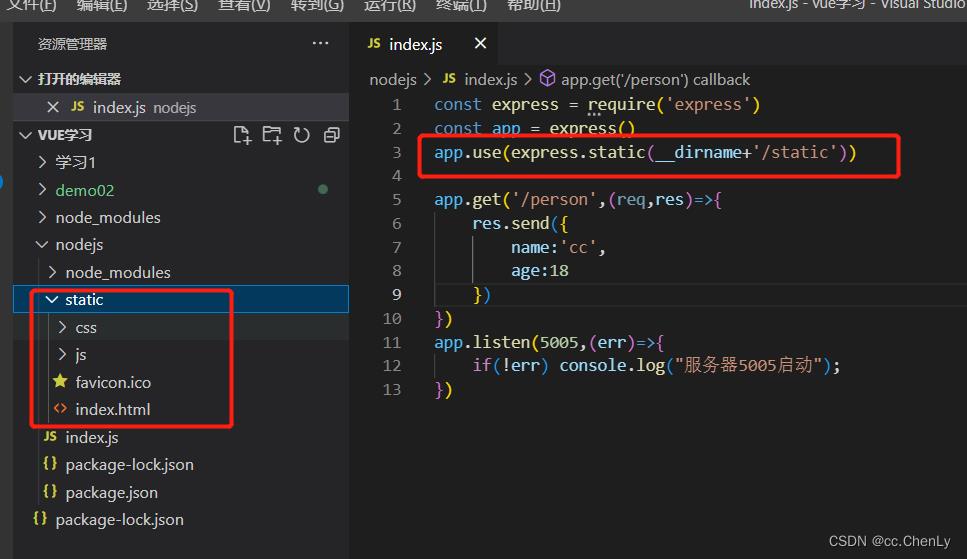
4、模拟一个服务器(nodejs的express)
初始化


调试


5、把打包好的文件放到服务器

6、访问,路由跳转不涉及网络请求

7、刷新页面,资源请求失败,发送网络请求/MyHome/message/details/1/message001失败,因为服务器上没有这个请求(history模式存在这个问题,hash模式则无)

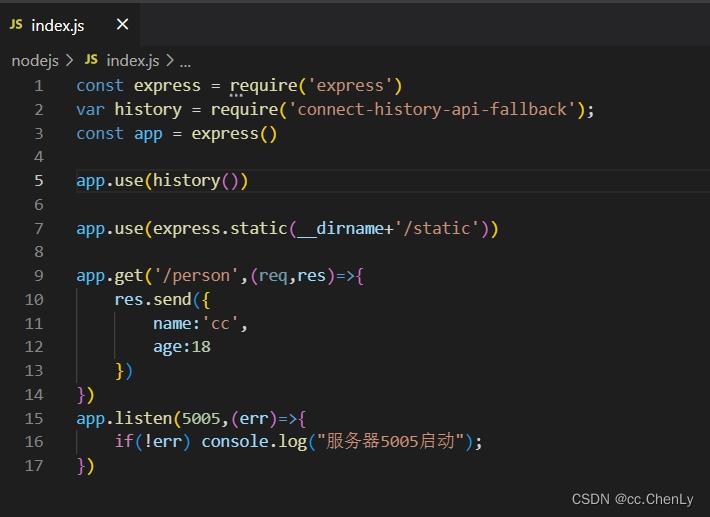
8、解决办法
使用connect-history,根据npm官方文档


9、再次调试,刷新后依旧没问题

以上是关于关于hash和history的区别和使用的主要内容,如果未能解决你的问题,请参考以下文章