js知识点乱炖
Posted pengc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js知识点乱炖相关的知识,希望对你有一定的参考价值。
修改属性 元素.style.样式=值 document.getElementById(\'box\').style.width=\'200px\';
属性操作方式
1、. 的
元素.属性名
如果属性是单一属性,用点操作符是取不到的,而且还会报错:点操作属性的时候,后面只能跟真正的属性名称,不能跟变量名
如果想用点操作符去获取带横杠的属性,那首先要把横杠去掉,然后把横杠后面的第一个字母大写
2、[] 的
如果属性中带横杠,用[]的方式去操作属性:[]操作属性的时候,里面可以放属性名称与变量名,如果放的时属性名,那要加引号,如果放的是变量名,那不需要加引号
属性 :元素身上所具有的一些特征
1、系统自带的属性
* type、id、style、value、src
2、自己添加的属性 btn.kaivon=\'名字\';
* 自定义属性,系统当中是没有的,我们自己添加的
* 系统自带的属性,满足不了我们的需求,给一个自己添加的属性
inputs[i].index=i; //给每个按钮添加一个自定义属性,存的是它们对应的索引值
表单的值:元素.value
获取属性class:用元素.className
获取到是一个标签对里的所有内容(包括子标签对):元素,innerhtml
地址:href(连接的地址) 和src(图片的地址):href与src取到的是绝对地址,不是属性里的值;切记不要拿href与src取到的值去做判断
如果元素没有加载完,js获取的对象就为null 所以ji代码要放在window.onload=function(){}里
函数的定义
function 函数名(参数){
//在这里就可以使用这个参数
//这里放的就是要重复利用的代码
}
函数调用 函数名(参数);
函数表达式:
var 变量=function(参数){
要执行的代码
}
函数表达式调用: 变量(参数)
匿名函数 没有名字的函数
* 匿名函数不能直接声明,会报错
*
* 匿名函数怎么用
* 当匿名函数是以被赋值的形式所出现,并且它是被事件调用
事件 window.onload 赋值 =
事件=匿名函数
window.onload=function (){
alert(1);
}
break:停止剩下的所有循环
continue:停止本次循环
return:返回,让函数停止执行,它只能用在函数内
函数参数: 函数外面传到函数里面的数据,从而函数里面能使用这个数据;多个的话就用逗号隔开
arguments对象:代表了所有的实参集合(类数组) 这个集合还有一个length,代表了实参的个数 它只能在函数内使用
函数运算结果返回值:return
有就返回return结果,并且return;后的代码不再执行,函数就此结束;没有就返回undefined;
作用域 全局变量是window下的属性,在函数外面声明
局部变量与局部函数只能在声明它们的地方用,在其它的地方是用不到的
函数(函数声明,不是函数调用)可以嵌套的,嵌套的函数(局部函数)可以访问父函数里的内容
子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立
js会把函数或者变量提前解析一下
步骤
1、先找var 、function(函数声明)关键字以及参数
2、如果找到了var(声明的变量,参数),会给他赋一个undefined。如果找到了function,那它会把整个函数都拿过来
3、把找到的东西,放到对应的作用域的最开始的位置
4、逐行执行代码
备注:函数表达式,不会被预解析,所以只能先声明再调用,不能把调用放在声明的前面(不然就报错)
生命周期
变量或函数在相应的作用域里存在的时间
函数执行完,局部变量生命结束
页面关闭,全局变量生命结束
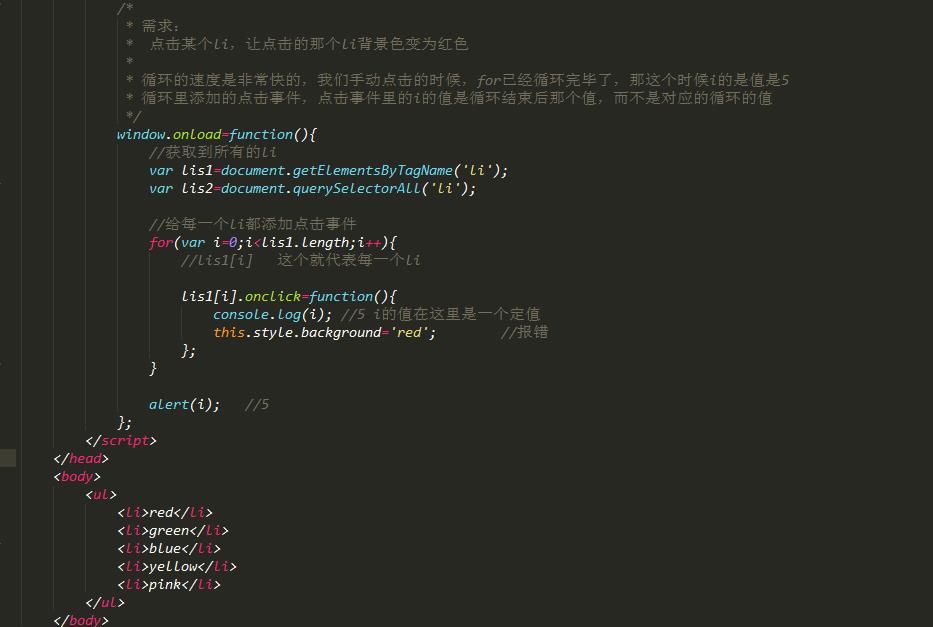
闭包
函数嵌套函数,子函数访问父函数的变量,就产生了一个闭包环境
闭包的作用:1、函数外可以使用函数内的局部变量和局部函数; 2、在循环当中找到对应的i的值
它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
垃圾回收机制
变量存在内存当中的,变量在使用完以后,没有在其它的地方再使用,就会被清除,用来释放内存。垃圾回收机制会按照固定的时间,周期性的执行
字符串拼接 :+ 当加号的任意一边有一个是字符串,那它就是字符串连接的意思
* if语法
* if(判断条件){
* 当判断条件成立的时候,执行这里的代码
* }else if(判断条件1){
* 当头条条件1成立的时候,执行这里的代码
* }else if(判断条件2){
* 当判断条件2成立的时候,执行这里的代码
* }else{
* 当以上条件都不成立的时候,执行这里的代码
* }
当一个条件满足的时候,代码只会走满足条件对应的大括号里的内容。其它的都不会走
数组 length属性
document.getElementById(id名称)
querySelector(css选择器)
* 通过css选择器去获取一个元素
* 它获取到的只有一个元素,如果说有重复的,那它只取第一个
*
* 主语
* document 从整个文档里去获取元素
* 父级 从父级里去获取元素
* querySelectorAll(css的选择器)
* 通过css选择器获取到一组元素
* 它获取到的也是一组元素,它也是一个类数组
*
* 主语
* document 从整个页面中去获取一组元素
* 父级 从父级下去获取一组元素
for循环:
for(条件初始化;条件判断;条件变化){
当条件成立的时候(true)重复执行这里的代码
}
第一步:条件初始化
第二步:条件判断
第三步:走大括号里的代码
第四步:条件变化
第二次循环:第二步、第三步、第四步

for in用来遍历对象当中的数据:
for(var 变量名 in 对象){
* 变量名 对象里的属性名(key)
* 对象[属性名] 属性名对应的值
* }
while:条件循环
* for 次数循环
* while 条件循环,它一般用在嵌套的元素,或者有嵌套的数据
* this
* 指的是当前对象
* 关键词,不能当作变量名
* 只能读,不能写。它的值只能用,不能修改
*
* 1、在函数外用
* this是指向window
* 2、在函数内使用
* 1、函数是直接被调用的
* this指向window
* 2、被事件所调用,并且是以赋值的形式出现
* this指向是,谁调用了函数,那this就指向谁
*
* 谁调用了函数,那this就指向谁
js简单数据类型:String Number(NaN运算失败时出现,NaN不等于NaN) Boolean Undefined(未定义:只有undefined;声明一个变量,但没给它赋值,那它就是undefined) Null(空: 只有null)
js复杂数据类型:Object(对象 键值对:key:value),操作:Object.属性
检测数据类型:tyleof(数据)
* 系统定义的数据类型 typeof返回的数据类型
* String string
* Number number
* Boolean boolean
* Undefine undefined
* Null object
* Object object
函数的typeof结果为function
从页面当中拿到的内容都是字符串
数据类型转换
js支持把任意一种数据类型转换成以下类型
* 数字
* 字符串
* 布尔值
* 对象转成这三种数据是没有意义,因为对象里面可以放任意一种数据类型
显式数据类型转换
Number(要转换的值) 把任意类型都转为数字 Undefined:NaN Null:0 字符串:(空为0 ;纯数字为数字;不纯为NaN)、、、parseInt() parseFloat() :开头是空格或数字(否则就是NaN)开始找,直到遇到非数字就停止;
String(要转换的值):加上引号
Boolean(要转换的值):Undefined和Null、数字0和NaN、空字符串都是false
isNaN():检测数字 它会先把参数用Number()方法转一下 纯数字的字符串或是数据都返回false
隐式数据类型转换:在进行操作的时候,js内部把数据转换成符合操作的类型
加号两边没有字符串,那就是数学中的加法运算,会把true转成数字;有字符串的话就都转成字符串
减号的作用就是数学上的减法运算,会把两边都转成数字
数组和对象的区别:
对象里的“名称”是唯一的,很多时候我用对象来去除重复数据。
三元操作符
a?b:c
* 如果a的值为真,返回b,否则返回c
语法
* switch(变量){
* case 值:
* 当这个值与变量的值相同的时候,才会走这里的代码
* break; 停止以下代码继续执行
* case 值:
* 当这个值与变量的值相同的时候,才会走这里的代码
* break; 停止以下代码继续执行
* case 值:
* 当这个值与变量的值相同的时候,才会走这里的代码
* break; 停止以下代码继续执行
* default:
* 当以上变量都不满足的时候,会执行这里的代码
* }
定时器:js中内置的一个方法
每隔一段时间或者延迟一段时间就执行一段指定的代码
setInterval(function(){
* 每隔一段时间就会执行这里的代码
* },时间)
setTimeou(function(){
* 当时间到达后,会执行这里的代码
* },时间);
如果函数是写在外面的,在这里调用的时候只用写函数的名字,不能加括号
定时器里的this是指向window的,因为定时器是window身上的一个方法,所以this指向window
清除定时器:clearInterval(timer);
clearInterval(定时器的返回值)
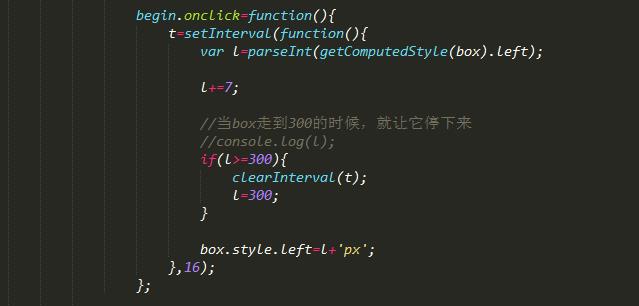
运动的原理
* 在定时器里不断的去修改元素的属性,修改完成以后再把结果重新赋给元素

* 运动的问题
* 1、如果每次的步长如果与目标值不成倍数的话,就到达不了目标值
* 解决:把判断条件改成大于等于就可以
* 2、如果用户连续点击开始按钮的话速度就会越来越快
* 原因:用户不断去点击按钮话会重复开启多个定时器,造成速度累加
* 解决:在点击的时候先把上一个定时器给它清除了
以上是关于js知识点乱炖的主要内容,如果未能解决你的问题,请参考以下文章