vscode开发ExtJs安装插件以及破解方法
Posted IT_Harry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode开发ExtJs安装插件以及破解方法相关的知识,希望对你有一定的参考价值。
https://blog.csdn.net/lovelyelfpop/article/details/69568995
1、官网下载vscode 插件。
https://www.sencha.com/products/extjs/evaluate/
填写相关信息,登录邮箱然后下载
- Plugins for Visual Studio Code
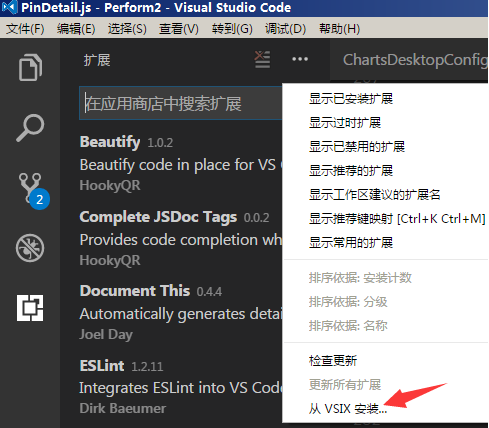
2、vscode中安装插件。
不要在VSCode的扩展搜索框里搜索安装 Sencha 扩展,有几个人反映这样安装的扩展无法使用。
应该在 VSCode 扩展页,点击右上角的"...", 从 VSIX 安装。选择senchaVScode-1.0.1.vsix
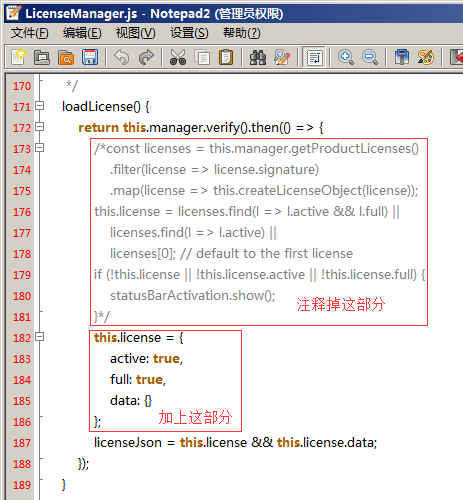
3、破解插件
用高级一点的编辑器打开:
- C:\Users\你的用户名\.vscode\extensions\Sencha.vscode-extjs-版本号\out\src\LicenseManager.js
照下图修改:
3、重启VS Code,是不是没有试用剩余天数或者过期提示了?
以上是关于vscode开发ExtJs安装插件以及破解方法的主要内容,如果未能解决你的问题,请参考以下文章
Python入门教程第03篇 安装Visual Studio Code以及Python扩展插件
Python入门教程第03篇 安装Visual Studio Code以及Python扩展插件