原生Js操作DOM
Posted BluesQian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生Js操作DOM相关的知识,希望对你有一定的参考价值。
查找DOM
.querySelectorAll(),它接受包含一个CSS选择器的字符串参数,返回一个表示文档中匹配选择器的所有元素的NodeList元素。
.querySelector(),返回第一个匹配的元素
<div class="wrap">
<div class="header">header</div>
</div>
<script>
var oHeader = document.querySelector(".wrap .header");
console.log(oHeader.innerhtml)/*header*/
</script>
缺点:.querySelector()或者.querySelectorAll()获取到的结果不是实时的,所以当我们动态地添加一个匹配该选择器的元素的时候,元素集合不会更新。
var elements1 = document.querySelectorAll(\'div\'); var elements2 = document.getElementsByTagName(\'div\'); var newElement = document.createElement(\'div\'); document.body.appendChild(newElement); elements1.length === elements2.length // false
元素列表
<div class="wrap">
<div class="header">header</div>
</div>
<script>
var oHeader = document.querySelector(".wrap");
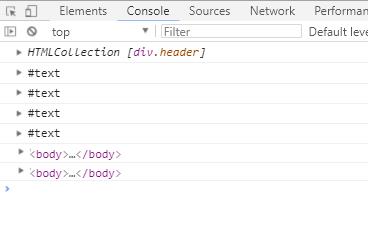
console.log(oHeader.children);
console.log(oHeader.firstChild);
console.log(oHeader.lastChild);
console.log(oHeader.previousSibling);
console.log(oHeader.nextSibling);
console.log(oHeader.parentNode);
console.log(oHeader.parentElement);
</script>

修改class和属性
修改元素的class像下面的代码这样简单:
oHeader.classList.add("active");
oHeader.classList.remove("wrap");
oHeader.classList.toggle("isError");
实例:
oHeader.classList.add("active");

oHeader.classList.remove("wrap");

oHeader.classList.toggle("active");

还有.getAttibute(), .setAttribute()和.removeAttribute()这三个方法。这些方法直接修改的是元素的HTML属性(与DOM属性相对),因此会使浏览器重新渲染。浏览器重新渲染不仅比只是设置DOM属性代价更高,而且还会产生不期望的后果。
添加CSS样式
var oHeader = document.querySelector(".wrap"); oHeader.style.width = "160px"; oHeader.style.height = "160px"; oHeader.style.backgroundColor = "red";

如果我们想获得CSS规则的值,我们可以通过.style属性。然而,通过它只能拿到我们明确设置过的样式。想拿到计算后的样式值,我们可以用.window.getComputedStyle()。它可以拿到这个元素并返回一个CSSStyleDeclaration。这个返回值包括了这个元素自己的和继承自父元素的全部样式。
修改DOM
<div class="wrap">
<div class="header">header</div>
</div>
<script>
var oWrap = document.querySelector(".wrap");
var oP = document.createElement("p");
oP.innerHTML = "原生Js";
oWrap.appendChild(oP);
</script>

元素属性
每个元素都有.innerHTML和.textContent(还有.innerText,跟.textContent类似,但是有一些重要的区别。它们分别表示HTML内容和纯文本内容。它们是可写的属性,也就是说我们可以直接修改元素和它们的内容:
<div class="wrap">
<div class="header">header</div>
</div>
<script>
var oHeader = document.querySelector(".header");
oHeader.innerHTML = "active"
</script>

像上面的代码那样向HTML添加标记是通常是一个不好的注意,因为这样是丢失之前对影响元素的属性做的修改(除非我们把那些修改作为HTML属性而保留下来和已经绑定的事件监听。设置.innerHTML可以适合用在需要完全丢弃原来的而替换成新的标记的场景,比如服务端渲染。所以添加元素这样做比较好:
<div class="wrap">
<div class="header">header</div>
</div>
<script>
var oWrap = document.querySelector(".wrap");
var oP = document.createElement("p");
oP.innerHTML = "原生Js";
oWrap.appendChild(oP);
</script>
但是这个办法会引起两次浏览器的重新渲染-每次添加元素都会渲染一次-而用设置.innerHTML的办法的话只会重新渲染一次。我们可以先把所有的节点组合在一个DocumentFragment里,然后把这一个片段添加到DOM里,这样可以解决这个性能问题。
<div class="wrap">
<div class="header">header</div>
</div>
<script>
var oHeader = document.querySelector(".header");
var fragment = document.createDocumentFragment();
var oP = document.createElement("p");
oP.innerHTML = "active";
fragment.appendChild(oP);
oHeader.appendChild(fragment)
</script>

事件监听
<div class="wrap">
<div class="header">header</div>
</div>
<script>
var oHeader = document.querySelector(".header");
oHeader.onclick = function onClick(event) {
console.log(event.type + "got fred")
}
</script>
这可能是最知名的绑定事件监听的方法
但是这是通常应该避免采用的方法。这里,.onclick是一个元素的属性,也就是说你可以修改它,但是你不能用它再绑定其他的监听函数-你只能把新的函数赋给它,覆盖掉旧函数的引用。
我们可以用更加强大的.addEventListener()方法来尽情地添加各种类型的各种事件的监听器。它接受三个参数:事件类型(比如click),一个无论何时在这个绑定元素上该事件发生都会触发的函数(这个函数会得到一个事件对象传进去作为参数)和一个可选的配置参数。
var oHeader = document.querySelector(".header"); oHeader.addEventListener("click",function (event) { console.log(event.type + "got fired") })
以上是关于原生Js操作DOM的主要内容,如果未能解决你的问题,请参考以下文章