JavaScript 中 console 的用法
Posted xunxiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 中 console 的用法相关的知识,希望对你有一定的参考价值。
在调试 JS 代码时,很多人倾向于使用 alert() 或者 console.log() 方法来输出信息,正如某些 Java 程序员喜欢在调试代码时使用System.out.println() 输出信息一样。但与 Java 输出不一样的是, console 对象拥有多种方法可以更好的呈现信息,从而给代码调试带来方便。根据常用程度,列出以下几种 console 对象的方法:
-
console.log()
-
console.debug()、console.info()、console.warn() 与 console.error()
-
console.table()
-
console.time() 与 console.timeEnd()
-
console.assert()
-
console.count()
-
console.group、console.groupEnd() 与 console.groupCollapsed()
-
console.dir()
以下示例的运行环境是 Chrome 53。
console.log()
先来谈谈我们最熟悉也最常用的 console.log() 方法。
我们最常用的做法是通过它来输出一个变量或者输出一个字符串。比如下面:
console.log("Hello China!");
const str = "Hello world!";
console.log(str);
运行结果如下:
Hello China!
Hello world!
但我们也可以这样用 console.log() :
// 代码段 1
const str1 = "hello";
const str2 = "world";
console.log(str1, str2);
// 代码段 2
console.log("%d年%d月%d日", 2015, 09, 22);
控制台会输出:
hello world
2015年9月22日
代码片段 1 显示,console.log() 的参数可以有多个,输出的结果以一个空格隔开。
代码片段 2 显示,console.log() 可以使用 C 语言 printf() 风格的占位符,不过其支持的占位符种类较少,只支持字符串(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)。
console.debug()、console.info()、 console.warn() 与 console.error()
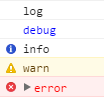
这四个方法的使用方法跟 console.log() 一模一样,差别在于输出的颜色与图标不同。下面是示例:
console.log("log");
console.debug("debug");
console.info("info");
console.warn("warn");
console.error("error");
运行结果如下:

console.table()
我们看下面一个变量:
const people = {
"person1": {"fname": "san", "lname": "zhang"},
"person2": {"fname": "si", "lname": "li"},
"person3": {"fname": "wu", "lname": "wang"}
};
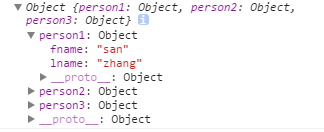
我们用 console.log() 将之在 Chrome 的控制台中输出:

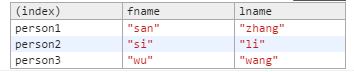
再用 console.table() 输出:

所以从上面两种输出我们可以看出,当输出类似于这种两层嵌套的对象时,我们可以选择 console.table() 以表格的形式输出。当然,嵌套三层及以上的也会以表格形式输出,但限于表格只能显示二维信息的特点,其会在嵌套三层或以上的地方会显示 "Object" 字符串。
console.time() 与 console.timeEnd()
在调试时,我们经常需要知道一段代码执行时间,我们可以使用这两行代码来实现。看下面一段代码:
console.time("for-test");
const arr = [];
for(let i = 0; i < 100000; i++) {
arr.push({"key": i});
}
console.timeEnd("for-test");
输出为:
for-test: 16.030ms // Chrome 这优化做的,版本 43 中的时间是:176.152ms
从上面的例子可以看出,我们用 console.time() 和 console.timeEnd() 包围要测试运行时间的代码,这两个方法的参数保持一致,以便正确识别和匹配代码开始和结束的位置。
console.assert()
console.assert() 类似于单元测试中的断言,当表达式为 false 时,输出错误信息。示例如下:
const arr = [1, 2, 3];
console.assert(arr.length === 4);
输出结果如下:

console.count()
调试代码时,我们经常需要知道一段代码被执行了多少次,我们可以使用 console.count() 来方便的达到我们的目的。示例如下:
function func() {
console.count("label");
}
for(let i = 0; i < 3; i++) {
func();
}
运行结果为:
label: 1
label: 2
label: 3
console.group()、 console.groupEnd() 与 console.groupCollapsed()
一般的 console.log() 方法的输出没有层级关系,在需要一些显示层级关系的输出中显得苍白无力,使用 console.group() 可以达到我们的目的。示例代码如下:
console.group("1");
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group("2");
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
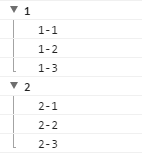
运行结果为:

把 "group" 换成 "groupCollapsed",则默认为折叠运行结果。
console.dir()
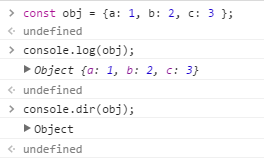
console.dir() 是干嘛的?MDN 上说这个方法是为了将特定的 JS 对象显示为可以交互的列表,而列表是折叠起来的。这么说有点抽象,看我在 Chrome 控制台输出的效果:

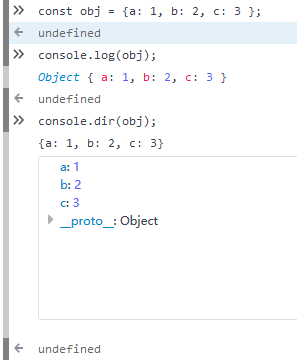
从上图可以看到,用 console.dir() 输出的结果是完全折叠的,所以大家能够理解我为什么不会用 console.dir() 方法了。然后我又用 Firefox 测试了一下:

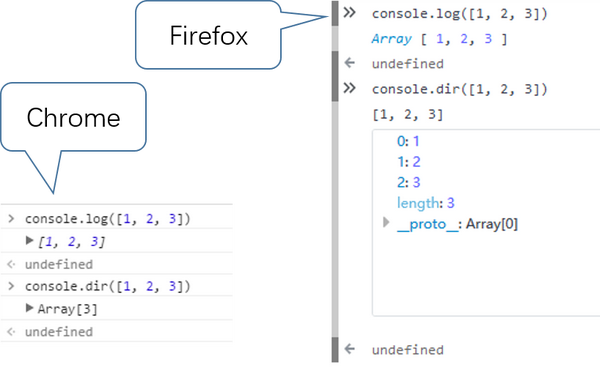
再看一个对比:

写到这里可以说,如果在 Chrome 环境下进行开发,如果输出一般的对象,推荐使用 console.log(),而在 Firefox 环境下,想要清晰地显示一个对象,console.dir() 还是比较推荐的。
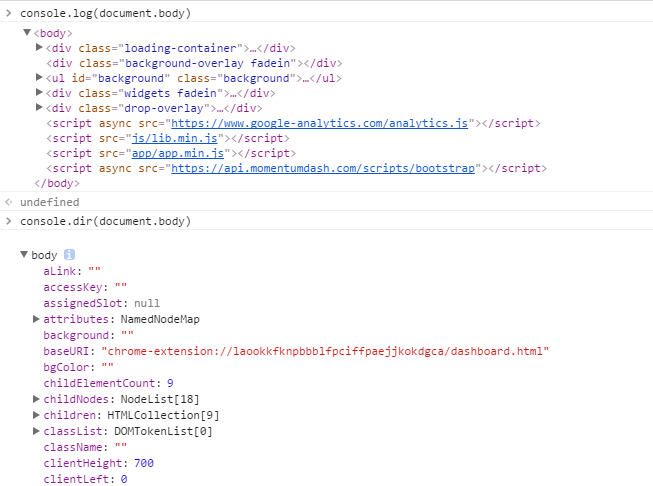
对于 Chrome 用户来讲,console.dir() 是不是就没用了呢?然而并不是,看图:

在 Chrome 中打印 DOM 元素时,两个方法输出的结果大不一样。console.log() 会将 DOM 元素以 html 的形式输出,而 console.dir() 则会以 JSON 对象的形式输出。
现在,你是不是会用 console.dir() 了呢~
以上是关于JavaScript 中 console 的用法的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript 所有浏览器中安全的console.log用法
javascript 中forEach,for in循环的用法