Javascript
Posted hypfq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript相关的知识,希望对你有一定的参考价值。
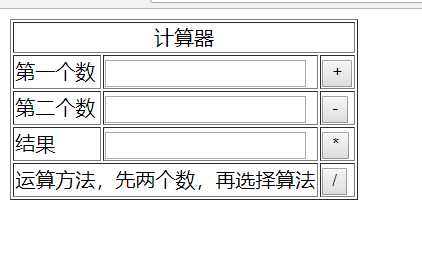
用js做个简单的计算器。
getElementById
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<script type="text/javascript">
function jia(){
var shu1=Number(document.getElementById("diyi").value);
var shu2=Number(document.getElementById("dier").value);
document.getElementById("jieguo").value=shu1+shu2;
}
function jian(){
var shu1=Number(document.getElementById("diyi").value);
var shu2=Number(document.getElementById("dier").value);
document.getElementById("jieguo").value=shu1-shu2;
}
function cheng(){
var shu1=Number(document.getElementById("diyi").value);
var shu2=Number(document.getElementById("dier").value);
document.getElementById("jieguo").value=shu1*shu2;
}
function chu(){
var shu1=Number(document.getElementById("diyi").value);
var shu2=Number(document.getElementById("dier").value);
document.getElementById("jieguo").value=shu1/shu2;
}
</script>
</head>
<body>
<table border="1">
<tr>
<td colspan="3" align="center">计算器</td>
</tr>
<tr>
<td>第一个数</td>
<td><input type="text" size="20" id="diyi"></td>
<td><input type="button" value="+" onclick="jia()"></td>
</tr>
<tr>
<td>第二个数</td>
<td><input type="text" size="20" id="dier"></td>
<td><input type="button" value="-" onclick="jian()"></td>
</tr>
<tr colspan="2">
<td>结果</td>
<td><input type="text" size="20" id="jieguo"></td>
<td><input type="button" value="*" onclick="cheng()"></td>
</tr>
<tr>
<td colspan="2">运算方法,先两个数,再选择算法</td>
<td><input type="button" value="/" onclick="chu()"></td>
</tr>
</table>
</body>
</html>

以上是关于Javascript的主要内容,如果未能解决你的问题,请参考以下文章