Vue3 中 axios 的安装及使用
Posted 清风 与我
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 中 axios 的安装及使用相关的知识,希望对你有一定的参考价值。
目录
前言:
在编写vue里的项目时,必须要用和后台进行合作,我们始终绕不开对 axios 的使用 ,vue3 中 axios 进行了一些重要的更新,在这里分享给大家
一、什么是 axios ?
Axios 是一个基于 promise 网络请求库,作用于 node.js 和浏览器中
Axios 在服务端它使用原生 node.jshttp 模块,而在客户端(浏览端)则使用 XMLHttpRequests
Axios 可以拦截请求和响应、转换请求和响应数据、取消请求、自动转换 JSON 数据
Axios 安装方式:npm install axios
二、Axios 的配置项
这些是创建请求时最常用的配置选项;详细的配置项请前往 Axios 官网
提示:
只有 url 是必需的;如果没有指定 method,则请求将默认使用 GET 方法
url: '/user', // 请求的服务器地址 URL
method: 'GET', // 请求方式,默认值 GET
baseURL: 'https://some-domain.com/api/', // 如果 url 不是绝对地址,则会发送请求时在 url 前方加上 baseURL
headers: 'X-Requested-With': 'XMLHttpRequest', // 自定义请求头
params: ID: 12345 , // 与请求一起发送的 URL 参数
data: firstName: 'Fred' , // 作为请求体被发送的数据,仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法
timeout: 1000, // 请求超时的毫秒数,如果请求时间超过 `timeout` 的值,则请求会被中断,默认值是 `0` (永不超时),
responseType: 'json', // 期望服务器返回的数据类型,选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream', 浏览器专属:'blob',默认值 json
// 允许在向服务器发送前,修改请求数据,它只能用于 'PUT', 'POST' 和 'PATCH' 这几个请求方法
transformRequest: [function (data, headers)
return data; // 对发送的 data 进行任意转换处理
],
// 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data)
return data; // 对接收的 data 进行任意转换处理
]
三、Axios 的请求方式
为了方便起见,已经为所有支持的请求方法提供了别名
axios.request(config)axios.get(url[, config])axios.delete(url[, config])axios.head(url[, config])axios.options(url[, config])axios.post(url[, data[, config]])axios.put(url[, data[, config]])axios.patch(url[, data[, config]])
注意:
在使用别名方法时,url、method、data 这些属性都不必在config中指定
// 发送一个 GET 请求
axios(
'/example-url/……', // 请求地址
/* 请求体中的参数 */ ,
method: 'GET', // 请求方式,可省略不写
// …… 其他配置 ……
)
// 发送一个 POST 请求
axios(
'/example-url/……', // 请求地址
/* 请求体中的参数 */ ,
method: 'POST ', // 请求方式
// …… 其他配置 ……
)
四、自定义创建实例
axios.create([config]):调用create函数传入自定义配置,来创建自定义axios实例
// src/request/axiosInstance .js
import axios from 'axios'
const request = axios.create(
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: 'X-Custom-Header': 'foobar'
)
export default request
使用自定义实例发送请求:
// 方法一:
import request from '@/request/axiosInstance.js'
request(
method: 'POST', // 请求方式
url: '/example-url/……', // 请求地址
// …… 其他配置 ……
)
// 方法二:
import request from '@/request/axiosInstance.js'
request('/example-url/……', // 请求地址
method: 'POST', // 请求方式
// …… 其他配置 ……
)
// 方法三:
import request from '@/request/axiosInstance.js'
request.post(
'/example-url/……', // 请求地址
/* 请求体中的参数 */ ,
/* …… 其他配置 …… */
)
五、Axios 请求错误处理
发送请求后,使用 .catch(error => ) 来处理此次请求异常,请求成功发出且服务器也响应了状态码,但状态代码超出了 2xx 的范围
axios(
method: 'GET', // 请求方式
url: '/example-url/……', // 请求地址
).catch(error =>
console.log('请求失败!')
)
六、Axios 解决跨域问题
- 跨域:指的是浏览器不能执行其他网站的脚本;它是由浏览器的同源策略造成的,是浏览器对 javascript 施加的安全限制
- 同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域
- 浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源,如果未处理跨域访问则会在请求时控制台出现
Access-Control-Allow-Origin……的报错信息 - 如何处理跨域问题,可在 vite 项目的 vite-config.js 文件中添加 proxy 代理
import fileURLToPath, URL from 'node:url'
import defineConfig from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig(
plugins: [vue()],
resolve:
alias:
'@': fileURLToPath(new URL('./src', import.meta.url))
,
// 服务
server:
// 代理
proxy:
'/api':
target: 'https://v.api.aa1.cn/api', // 代理后台服务器地址
changeOrigin: true, //允许跨域
rewrite: path => path.replace(/^\\/api/,'') // 将请求地址中的 /api 替换成空
)
七、Axios 请求案例
本次请求测试采用的是 APISpace 提供的测试 API ,当然如果你有自己的测试的 API 也可测试自己的 API
提示:
测试 APISpace 提供的接口需要登录其账号获取鉴权私钥,领取测试案例的使用次数方可测试
// 代理服务来解决跨域问题
import fileURLToPath, URL from 'node:url'
import defineConfig from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig(
plugins: [vue()],
resolve:
alias:
'@': fileURLToPath(new URL('./src', import.meta.url))
,
// 服务
server:
// 代理
proxy:
'/apispace':
target: 'https://eolink.o.apispace.com/', // 代理后台服务器地址
changeOrigin: true, //允许跨域
rewrite: path => path.replace(/^\\/apispace/,'') // 将请求地址中的 /ok 替换成空
)
随机笑话大全
| 随机笑话大全 | - | - |
|---|---|---|
| 请求方式 | POST | |
| 请求地址 | https://eolink.o.apispace.com/xhdq/common/joke/getJokesByRandom | |
| 请求头 | X-APISpace-Token | 鉴权私钥 |
| 请求头 | Authorization-Type | 鉴权方式,值为:apikey |
| 请求头 | Content-Type | application/x-www-form-urlencoded |
请求body参数 | pageSize | 获取条数(最多20条)必填,类型:String |
| 返回数据格式 | JSON | |
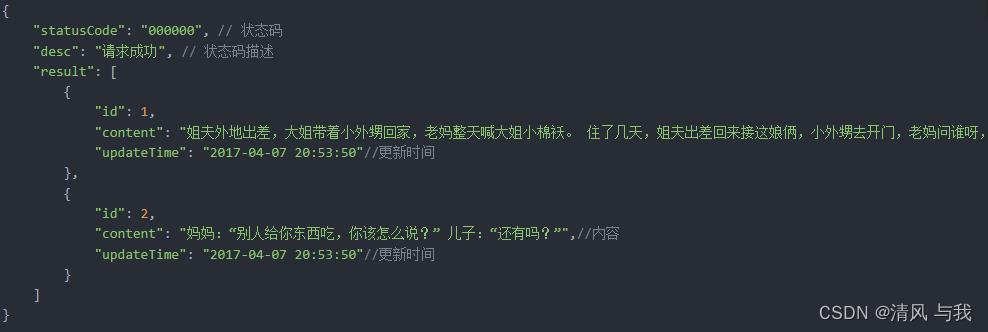
| 返回案例 |  |
请求测试案例:
// 选项式:
<script>
import axios from 'axios'
export default
data: () => (
count: null, // 获取条数
jokes: null, // 笑话合集
),
methods:
// 获取随机笑话
getRandomJokes()
// 发送请求
axios(
'/apisapce/xhdq/common/joke/getJokesByRandom', // 请求地址(已处理跨域)
method: 'POST', // 请求方式
// 请求头
headers:
'X-APISpace-Token': 'p6cz2g80pcplxtituz1mz3ccgkgaaxl6',
'Authorization-Type': 'apikey',
'Content-Type': 'application/x-www-form-urlencoded'
,
// 请求体中的参数
data: 'pageSize': this.count
).then(response =>
const responseData = response.data // 获取服务器响应的数据
console.log(responseData)
if (responseData.statusCode === '000000')
// 请求成功
this.jokes = responseData.result
else
// 请求失败
alert(responseData.desc)
).catch(error =>
alert('服务器异常')
)
</script>
<template>
获取个数:<input type="number" v-model="count">
<button @click="getRandomJokes">获取随即笑话</button>
<hr>
<ul>
<li v-for="j in jokes" v-html="j.content"></li>
</ul>
</template>
// 组合式:
<script setup>
import axios from 'axios'
import ref from 'vue'
const count = ref(null) // 获取条数
const jokes = ref(null) // 笑话合集
// 获取随机笑话
function getRandomJokes()
// 发送请求
axios(
// 请求地址(已处理跨域)
'/apisapce/xhdq/common/joke/getJokesByRandom',
// 请求方式
method: 'POST',
// 请求头
headers:
'X-APISpace-Token': 'p6cz2g80pcplxtituz1mz3ccgkgaaxl6',
'Authorization-Type': 'apikey',
'Content-Type': 'application/x-www-form-urlencoded'
,
// 请求体中的参数
data: 'pageSize': count.value
).then(response =>
const responseData = response.data // 获取服务器响应的数据
console.log(responseData)
if (responseData.statusCode === '000000')
// 请求成功
jokes.value = responseData.result
else
// 请求失败
alert(responseData.desc)
).catch(error =>
alert('服务器异常')
)
</script>
<template>
获取个数:<input type="number" v-model="count">
<button @click="getRandomJokes">获取随即笑话</button>
<hr>
<ul>
<li v-for="j in jokes" v-html="j.content"></li>
</ul>
</template>
总结:
以上就是 Vue3 中 axios 的安装及使用,不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog
以上是关于Vue3 中 axios 的安装及使用的主要内容,如果未能解决你的问题,请参考以下文章