关于JavaScript中prototype机制的理解
Posted sai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于JavaScript中prototype机制的理解相关的知识,希望对你有一定的参考价值。
最近几天一直在研究javascript中原型的机制,从开始的似懂非懂,到今天终于有所领悟。不敢说彻底理解,但是起码算知道怎么回事了。
为什么一开始似懂非懂
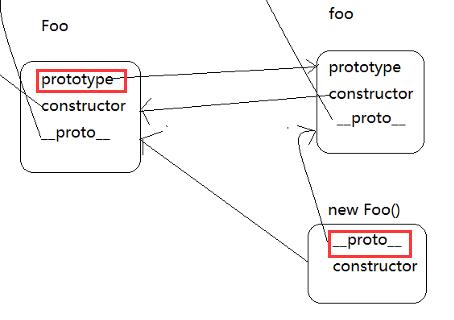
开始了解一遍原型机制后,感觉知其然但不知其所以然,只知道每个函数(Foo)内部都有一个原型对象(prototype),并且该函数对象的实例(new Foo())会有一个内部指针(_proto_)指向该原型。如下图所示:

这个机制不算复杂,但也是知其然不知其所以然,主要是有下面两个疑问:
1.函数(Foo)维护这个prototype对象有什么用,即上图这个foo对象能用来干什么。
2.为什么函数(Foo)会有prototype和_proto_两个指针,而对象(new Foo())只有_proto_一个指针。(这里需要说明函数也是对象,只是比对象多了一些特性)
先回答第一个问题。
函数维护一个原型对象,是为了保存其所有实例化对象都能访问的属性和方法,从另一个角度说,是把其prototype对象设置为其实例化对象的父类,使JS语言具有继承的特性。因此一个函数的原型对象,是可以人为赋值为任意一个对象,如此该函数的所有实例化对象都能访问到该对象的属性和方法。prototype也被称为显式原型。
回答第二个问题。
从上面的描述可以知道,prototype是(构造)函数用来指定父类的,而函数特定的实例化对象,只需要一个指针来指向该父类即可。也就是_proto_指针,并且该指针就是指向其构造函数的原型,不可人为改变。_proto_也被称为隐式原型。
总结来说,JavaScript原型机制是做什么用,就是通过两个指针的配合,实现该语言的继承特性,毕竟JavaScript是完全面向对象的语言嘛。
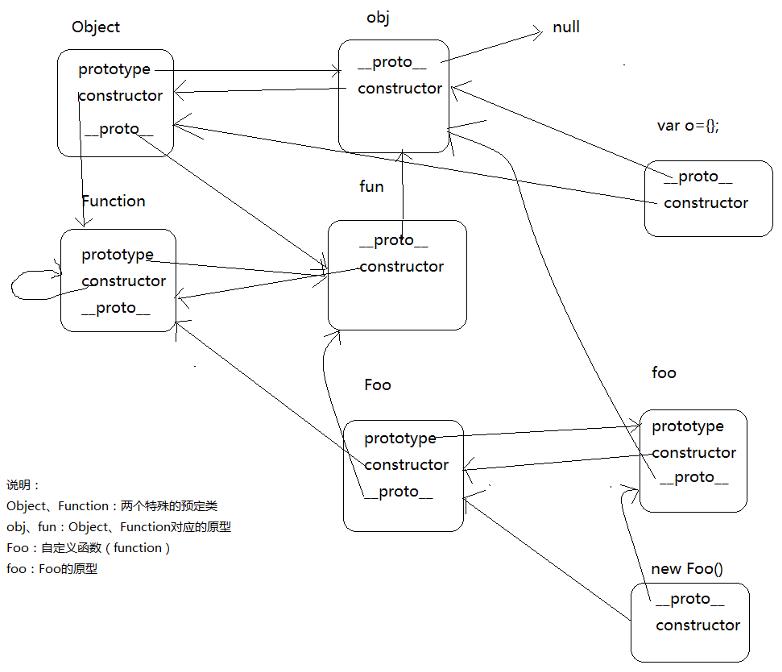
另外不要忘了Foo和foo本身也是对象,它们各自也有自己的隐式原型,其中Foo的_proto_指向Function的prototype,foo的_proto_指向Object的prototype。上图的完整版如下所示。

下面粘贴一些其它博文的描述,帮助理解。
“在原型模型中,为了实现类继承,必须首先将子类构造函数的prototype设置为一个父类的对象实例。创建这个父类对象实例的目的就是为了构成原型链,以起到共享上层原型方法作用。”
“用 var anObject = new aFunction() 形式创建对象的过程实际上可以分为三步:第一步是建立一个新对象;第二步将该对象内置的原型对象设置为构造函数prototype引用的那个原型对象;第三步就是将该对象作为this参数调用构造函数,完成成员设置等初始化工作。对象建立之后,对象上的任何访问和操作都只与对象自身及其原型链上的那串对象有关,与构造函数再扯不上关系了。换句话说,构造函数只是在创建对象时起到介绍原型对象和初始化对象两个作用。”---也就是说Foo的意义只在于构建foo与new Foo()这根链条,构建成功之后,它就功成身退了。
功力有限,如果错误欢迎指正。
以上是关于关于JavaScript中prototype机制的理解的主要内容,如果未能解决你的问题,请参考以下文章
从mixin到new和prototype:Javascript原型机制详解
从mixin到new和prototype:Javascript原型机制详解