JavaScript基础——数值与数学
Posted 有点黑的小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础——数值与数学相关的知识,希望对你有一定的参考价值。
数值中的坑:
1、javascript内部,所有数字都是以64位浮点数形式存储,即使整数也是如此。所以1与1.0是相同的同一个数,在JavaScript语言底层中根本没有整数。但在位运算时JavaScript自动将64位浮点数转换为32位整数后再运算。
2、浮点数不是精确的值,所以涉及小数的比较时要特别小心。尤其和 0.3 相关的如。0.1 + 0.2 = 0.30000000000000004而不是0.3,所以0.1 + 0.2 ===0.3 返回false。
3、数值精度:国际标准IEEE754,JavaScript浮点数的64个二进制位,从最左边开始是这样组成的--->第一位:符号位,0为正数,1为负数;第2位到第12位(共11位):指数部分;第13位到第64位(共52位):小数部分(有效数字)。符号位决定了一个数的正负,指数部分决定了数值的大小,小数部分决定了数值的精度。
指数部分一共有11个二进制位,因此大小范围就是0到2047。IEEE 754 规定,如果指数部分的值在0到2047之间(不含两个端点),那么有效数字的第一位默认总是1,不保存在64位浮点数之中。也就是说,有效数字这时总是1.xx...xx的形式,其中xx..xx的部分保存在64位浮点数之中,最长可能为52位。因此,JavaScript 提供的有效数字最长为53个二进制位。
精度最多只能到53个二进制位,这意味着,绝对值小于等于2的53次方的整数,即-253到253,都可以精确表示。大于2的53次方的数值,都无法保持精度(无论是运算还是存储)。由于2的53次方是一个16位的十进制数值,所以简单的法则就是,JavaScript 对15位的十进制数都可以精确处理。
4、数值范围:根据标准,64位浮点数的指数部分的长度是11个二进制位,意味着指数部分的最大值是2047(2的11次方减1)。也就是说,64位浮点数的指数部分的值最大为2047,分出一半表示负数,则 JavaScript 能够表示的数值范围为21024到2-1023(开区间),超出这个范围的数无法表示。
如果一个数大于等于2的1024次方,那么就会发生“正向溢出”,即 JavaScript 无法表示这么大的数,这时就会返回Infinity。
如果一个数小于等于2的-1075次方(指数部分最小值-1023,再加上小数部分的52位),那么就会发生为“负向溢出”,即 JavaScript 无法表示这么小的数,这时会直接返回0。
5、科学记数法:以下两种情况,JavaScript 会自动将数值转为科学计数法表示,其他情况都采用字面形式直接表示。(1)小数点前的数字多于21位。(2)小数点后的零多于5个。
特殊数值:
1、0:JavaScript分 +0、-0、0三种,但是本身大小相等。几乎所有场合整零和负零都当作正常0,唯一区别的场合是 +0、-0做分母。除以正零得到+Infinity,除以负零得到-Infinity。但是0/0得NaN。NaN与任何数(包括它自己)的运算,得到的都是NaN。
2、NaN:表示Not a Number,"非数字"。主要出现在将字符串解析成数字出错的场合。NaN数据类型属于Number。NaN不等于任何值,包括它本身。
3、Infinite:无穷,有正负之分。
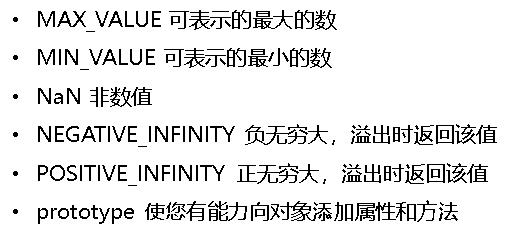
Number的属性:

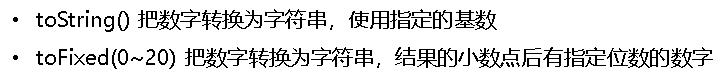
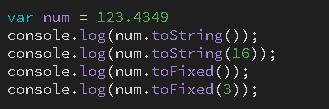
Number的方法:
- parseInt() ---1、将字符串转换成整数,parseInt的返回值只有两种可能,要么是一个十进制整数,要么是NaN。对于那些会自动转为科学计数法的数字,parseInt会将科学计数法的表示方法视为字符串,因此导致一些奇怪的结果。如果字符串以0x或0X开头,parseInt会将其按照十六进制数解析。如果字符串以0开头,将其按照10进制解析。
2、进制转换(其他进制转成十进制):parseInt方法还可以接受第二个参数(2到36之间),表示被解析的值的进制,返回该值对应的十进制数。默认情况下,parseInt的第二个参数为10,即默认是十进制转十进制。如果第二个参数是0、undefined和null,则直接忽略。先进行第一步计算转换为数字,在进行第二步按进制计算。
- parseFloat() --- parseFloat方法用于将一个字符串转为浮点数。如果字符串符合科学计数法,则会进行相应的转换,变成小数。
- isNaN() --- 判断一个值是否为NaN。
-isFinite() --- 表示某个值是否为正常的数值。


结果
Math对象:是一个静态类。该对象不是构造函数,不能生成实例,所有的属性和方法都必须在Math对象上调用。
属性
:
方法:
- Math.abs() 求绝对值
- Math.floor(),Math.ceil()
Math.floor方法小于参数值的最大整数(地板值)。
Math.floor(3.2) // 3
Math.floor(-3.2) // -4 Math.ceil方法返回大于参数值的最小整数(天花板值)。
Math.ceil(3.2) // 4
Math.ceil(-3.2) // -3
-Math.round方法用于四舍五入。 它对负数的处理(主要是对0.5的处理)。
Math.round(-1.1) // -1
Math.round(-1.5) // -1
Math.round(-1.6) // -2
-Math.max(),Math.min() ----返回参数之中最大/小的那个值
-Math.pow方法返回以第一个参数为底数、第二个参数为幂的指数值。
-Math.sqrt方法返回参数值的平方根。如果参数是一个负值,则返回NaN。
-Math.log方法返回以e为底的自然对数值。
-Math.exp方法返回常数e的参数次方。
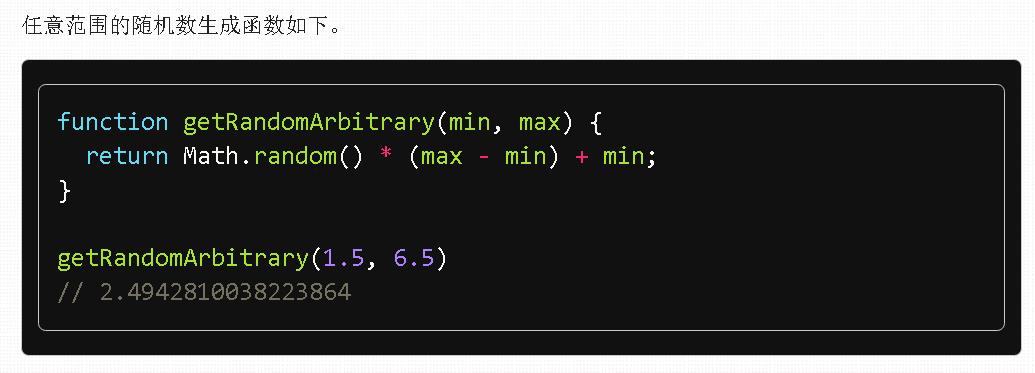
-Math.random()返回0到1之间的一个伪随机数,可能等于0,但是一定小于1。


以上是关于JavaScript基础——数值与数学的主要内容,如果未能解决你的问题,请参考以下文章