3分钟快速搭建nodejs本地服务器运行测试html/js(转)
Posted mumue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3分钟快速搭建nodejs本地服务器运行测试html/js(转)相关的知识,希望对你有一定的参考价值。
1、到nodejs官网下载安装包http://nodejs.cn/安装完成后自动映射了环境到系统中,不需要自己配置环境变量,然后打开控制台
输入命令:node
没有报错表示运行成功
2、接着在与测试目录同级目录下面新建下面两个js文件
http.js(服务器脚本配置文件)
var PORT = 3000;// var http = require(‘http‘); var url=require(‘url‘); var fs=require(‘fs‘); var mine=require(‘./mine‘).types;// var path=require(‘path‘); var server = http.createServer(function (request, response) { var pathname = url.parse(request.url).pathname; var realPath = path.join("webapp", pathname); //这里设置自己的文件名称; var ext = path.extname(realPath); ext = ext ? ext.slice(1) : ‘unknown‘; fs.exists(realPath, function (exists) { if (!exists) { response.writeHead(404, { ‘Content-Type‘: ‘text/plain‘ }); response.write("This request URL " + pathname + " was not found on this server."); response.end(); } else { fs.readFile(realPath, "binary", function (err, file) { if (err) { response.writeHead(500, { ‘Content-Type‘: ‘text/plain‘ }); response.end(err); } else { var contentType = mine[ext] || "text/plain"; response.writeHead(200, { ‘Content-Type‘: contentType }); response.write(file, "binary"); response.end(); } }); } }); }); server.listen(PORT); console.log("Server runing at port: " + PORT + ".");
mine.js(引入对应的文件)
exports.types = { "css": "text/css", "gif": "image/gif", "html": "text/html", "ico": "image/x-icon", "jpeg": "image/jpeg", "jpg": "image/jpeg", "js": "text/javascript", "json": "application/json", "pdf": "application/pdf", "png": "image/png", "svg": "image/svg+xml", "swf": "application/x-shockwave-flash", "tiff": "image/tiff", "txt": "text/plain", "wav": "audio/x-wav", "wma": "audio/x-ms-wma", "wmv": "video/x-ms-wmv", "xml": "text/xml" };
上面两个js新建成功后,打开http.js,接着在里面找到路径设置,把我当前webapp改成你自己的名字项目名称(前提是跟js在同级个目录。如果测试项目在其他文件,那么路径可能要设置绝对路径了_这个我没尝试)
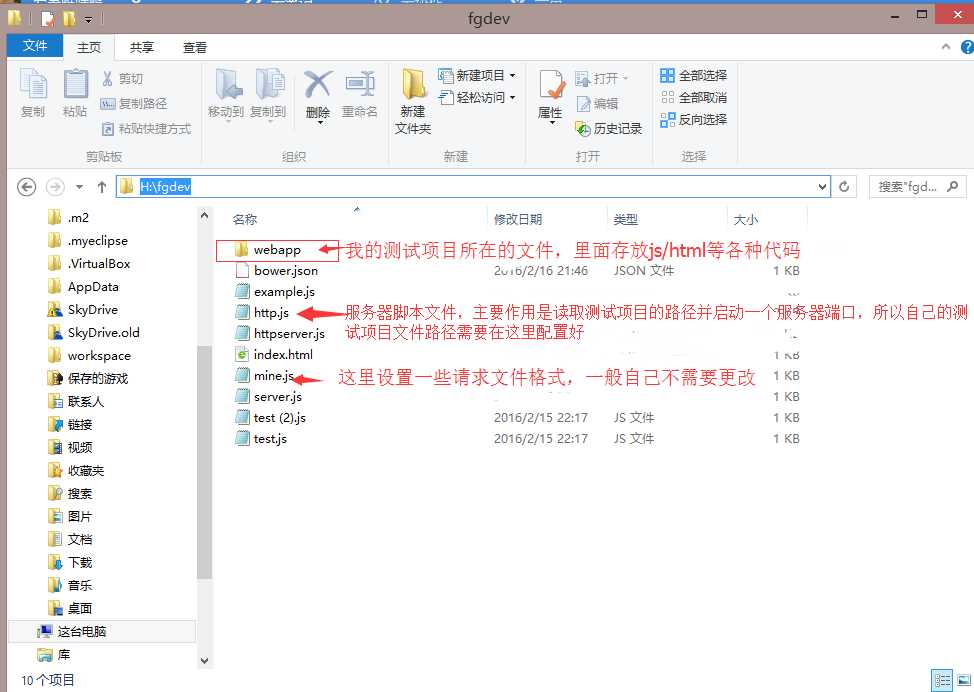
下面是我的目录对应的文件,三个箭头是必备的其他无需设置

3、控制台启动服务器测试是否成功
见下图:
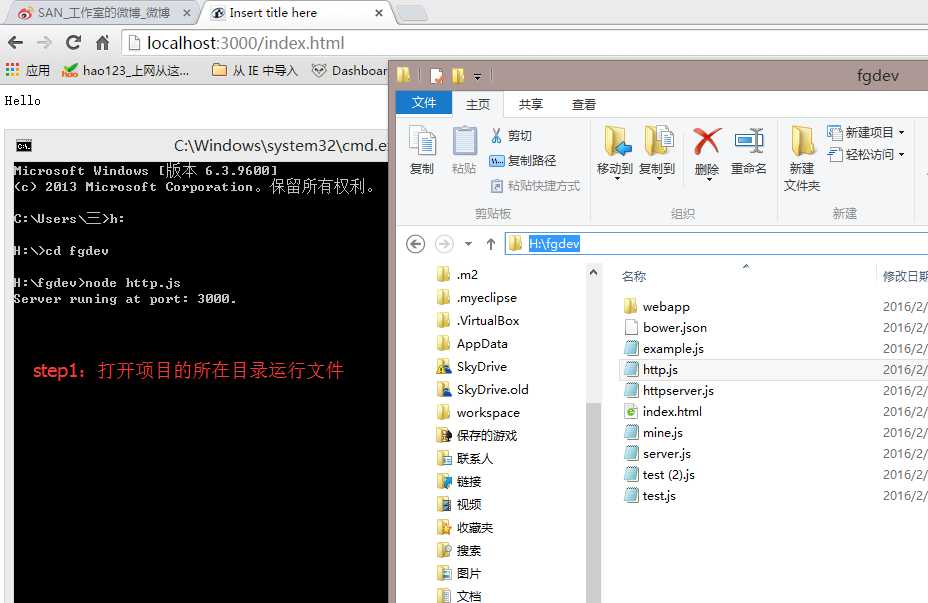
打开项目所在目录输入node http.js
接着提示端口启动成功,
接着直接输入自己需要测试的文件地址就行了。比如我的
http://localhost:3000/index.html
到此全部部署完成!

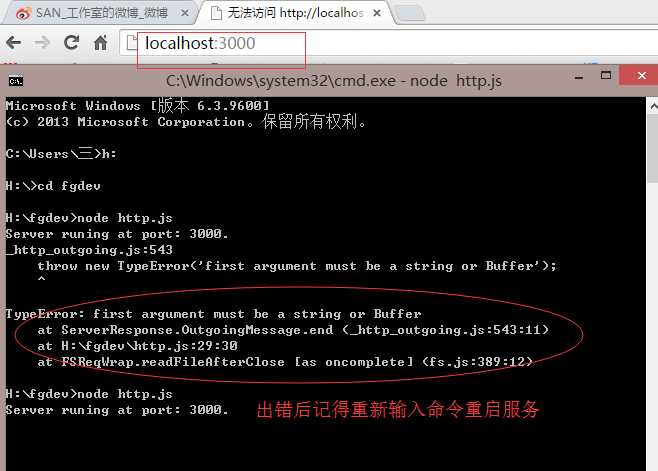
这里注意:一定要在端口号后面加上自己文件路径才能运行成功。不然会报错因为http.js里面写的比较简单,暂时未直接映射
http://localhost:3000
如果出错了那么请重写启动服务
即:node.js
当然你有兴趣的话可以重写node.js完善它

以上是关于3分钟快速搭建nodejs本地服务器运行测试html/js(转)的主要内容,如果未能解决你的问题,请参考以下文章