网络请求-Ajax
Posted Sundy’园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网络请求-Ajax相关的知识,希望对你有一定的参考价值。
一、背景
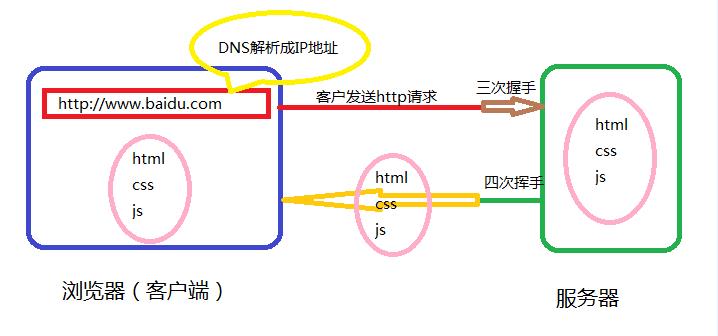
1、url请求简图

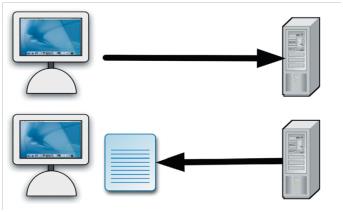
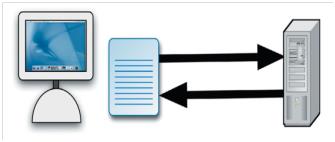
2、请求页面方法的发展
Web的传统模型(form)。客户端向服务器发送一个请求,服务器返回整个页面,如此反复。

在Ajax模型中,数据在客户端与服务器之间独立传输。服务器不再返回整个页面。

之前请求数据都用form表单,但是每请求一次,都要重新刷新一次页面,用户体验特别不好,所以现在用ajax,可以实现局部页面请求数据。
3、form表单
method action enctype
<form action="" method=""> <input type="text" name="username"> <input type="text" name="age"> <input type="submit" value = "登录"> </form>
Method:GET POST等,get:请求数据,post输入数据
action:address
enctype: 规定在发送表单数据之前如何对其进行编码 application/x-www-form-urlencoded在发送前编码所有字符(默认) multipart/form-data (<input type=\'file\'>)不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
二、Ajax
1、什么是Ajax
用javascript 以异步的形式操作 xml (现在操作的是json)
全称:Asynchronous javascript and xml 异步js和xml
2、异步、同步
人类语言中的: 异步(非同时进行,按照顺序来) 同步
机器语言中的: 异步(同时进行) 同步(非同时进行,按照顺序来)
3、Ajax工作流程
①打开浏览器(www目录中打开,将www之前路径改为localhost)

②创建ajax对象(兼容IE和其他浏览器)
var ax = null;
if (window.XMLHttpRequest) {
ax = new XMLHttpRequest();
//其他浏览器
} else {
ax = new ActiveXObject(\'Microsoft.XMLHttp\');
//ie
}
③ajax.open(method,url,true):建立对服务器的调用,method参数可以是GET,POST或PUT。url参数可以是相对URL或绝对URL。true:异步请求,false:同步请求。这个方法还包括3个可选参数
④ajax.send(content): post时,需要写content:向服务器发送请求
⑤onreadystatechange:监听请求状态,状态改变时的事件触发监听器
readyState :对象状态(integer)
状态值:
0 = 未初始化,未调用send()方法
1 = 读取中,已调用send(),正在发送请求
2 = 已读取,send方法执行完成,接收到全部响应内容
3 = 交互中,正在解析响应内容
4 = 完成,响应内容解析完成
⑥status == 200服务器返回的状态码,如:404 = “文件未找到”、200 = “成功” 500 = “服务器内部错误” 304=“资源未被修改”
4、Ajax对象方法
|
方法 |
描述 |
|
abort() |
停止当前请求 |
|
getAllResponseHeaders() |
把http请求的所有响应首部作为键/值对返回 |
|
getResponseHeader(\'server\') |
返回值指定首部的串值 |
|
open(“method”, “url”, true) |
建立对服务器的调用,method参数可以是GET,POST或PUT。url参数可以是相对URL或绝对URL。这个方法还包括3个可选参数 |
|
send(content) |
向服务器发送请求 |
|
setRequestHeader(“label”, “value”) |
把指定首部设置为所提供的值。在设置任何首部之前必须先调用open() |
5、Ajax属性
|
属性 |
描述 |
|
onreadystatechange |
状态改变的事件触发器 |
|
readyState |
对象状态(integer),状态值 0 = 未初始化,未调用send()方法 1 = 读取中,已调用send(),正在发送请求 2 = 已读取,send方法执行完成,接收到全部响应内容 3 = 交互中,正在解析响应内容 4 = 完成,响应内容解析完成 |
|
responseText |
获得字符串形式的响应数据 |
|
responseXML |
获得XML形式的响应数据 |
|
status |
服务器返回的状态码,如:404 = “文件未找到”、200 = “成功” 500 = “服务器内部错误” 304=“资源未被修改” |
|
statusText |
服务器返回的状态文本信息 |
6、封装自己的Ajax方法ajax.js
function ajaxFunc(method, url, data, callback, flag) { // 请求方法、请求地址、数据、回调函数,异步同步 var aj = null; if (window.XMLHttpRequest) { aj = new XMLHttpRequest(); //其他浏览器 } else { aj = new ActiveXObject(\'Microsoft.XMLHttp\'); //ie } method = method.toUpperCase(); if (method == \'GET\') { aj.open(method, url + \'?\' + data, flag); // 请求方法、请求地址、数据、异步同步 aj.send(); } else if (method == "POST") { aj.open(method, url, flag) // 请求方法、请求地址、异步同步 aj.setRequestHeader(\'content-type\', \'application/x-www-form-urlencoded\'); // 设置请求头部:把指定首部设置为所提供的值。在设置任何首部之前必须先调用open() aj.send(data); // 数据 } aj.onreadystatechange = function () { if (aj.readyState == 4) { if (aj.status == 200) { callback(aj.responseText); } } } }
7、ajax初级应用index.html(放在www目录里才能操作)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- post请求 --> <form> <input type="text" name="username" id=\'username\'> <input type="text" name="age" id="age"> <input type="submit" id="sub"> </form> <!-- get请求 --> <button id=\'btn\'>获得新闻</button> <ul id=\'ul\'></ul> <script> // get请求 btn.onclick = function () { // 点击button时,向服务器请求数据 ajaxFunc(\'GET\', \'./getNews.php\', \'\', showList, true); } function showList(data) { // 将get来的数据显示 var value = JSON.parse(data); var str = \'\'; value.forEach(function (ele, index) { str += \'<li>\' + ele.title + \'-\' + ele.date + \'</li>\'; }) ul.innerHTML = str; } // post请求 sub.onclick = function (e) { // 点击提交按钮,向服务器提交数据 e.preventDefault(); var data = \'username=\' + username.value + \'&age=\' + age.value; ajaxFunc(\'post\', \'./post.php\', data, showPerson, true); } function showPerson(data) { // 将post的数据alert alert(data); } </script> <script src="./ajax.js"></script> </body> </html>
以上是关于网络请求-Ajax的主要内容,如果未能解决你的问题,请参考以下文章