AJAX
Posted spring_c
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX相关的知识,希望对你有一定的参考价值。
什么是Ajax?
Ajax的全称是:Asynchronousjavascript+XML
AJAX优点:
lAjax在本质上是一个浏览器端的技术
lAjax技术之主要目的在于局部交换客户端及服务器间之数据
l这个技术的主角XMLHttpRequest 的最主要特点,在于能够不用重新载入整个版面来更新资料,也就是所谓的Refresh without Reload(轻刷新)
l与服务器之间的沟通,完全是透过Javascript 来实行
l使用XMLHttpRequest 本身传送的数据量很小,所以反应会更快,也就让网络程式更像一个桌面应用程序
lAJAX 就是运用Javascript 在后台悄悄帮你去跟服务器要资料,最后再由Javascript 或DOM 来帮你呈现结果,因为所有动作都是由Javascript 代劳,所以省去了网页重载的麻烦,使用者也感受不到等待的痛苦
AJAX的作用:
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
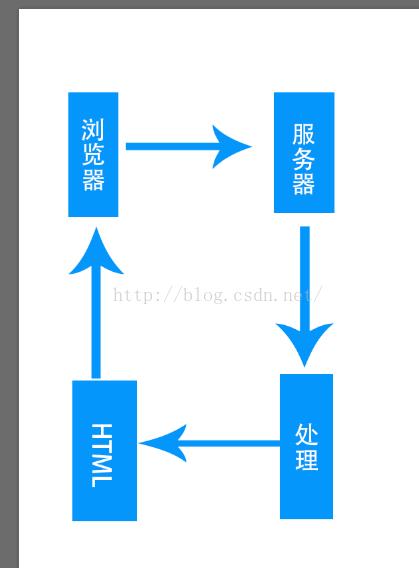
传统的开发模式:用户的每一次操作都触发一次返回服务器的HTTP请求,服务器做出处理后,返回一个html页面给用户。

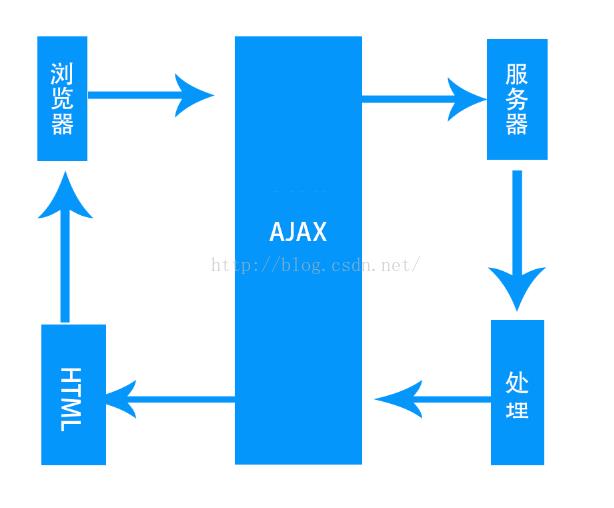
ajax开发模式:页面将用户的操作通过ajax引擎与服务器进行通信,将返回的结果给ajax引擎,然后ajax将数据插入指定位置。

编写ajax函数
1、创建ajax对象
var xmlhttp;if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=new XMLHttpRequest();}else{// code for IE6, IE5xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}
2、连接服务器
xmlhttp.open(\'GET\',url,true);//三个参数分别代表方法、路径、同步还是异步(true为异步);
3、发送请求
xmlhttp.send();
4、接收返回值
xmlhttp.onreadystatechange=function (){
if(xmlhttp.readyState==4){
if(xmlhttp.status==200){
alert(\'成功:\'+oAjax.responseText);
}
else{alert(\'失败:\'+oAjax.status);}
}
}
封装成函数
function ajax(url, fnSucc, fnFaild){//1.创建Ajax对象if(window.XMLHttpRequest){var oAjax=new XMLHttpRequest();}else{var oAjax=new ActiveXObject("Microsoft.XMLHTTP");}//2.连接服务器//open(方法, 文件名, 异步传输)oAjax.open(\'GET\', url, true);//3.发送请求oAjax.send();//4.接收返回oAjax.onreadystatechange=function (){//oAjax.readyState //浏览器和服务器,进行到哪一步了if(oAjax.readyState==4) //读取完成{if(oAjax.status==200) //成功{fnSucc(oAjax.responseText);}else{if(fnFaild){fnFaild(oAjax.status);}//alert(\'失败:\'+oAjax.status);}}};}以上是关于AJAX的主要内容,如果未能解决你的问题,请参考以下文章