(转)javascript中call()apply()bind()的用法
Posted sai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(转)javascript中call()apply()bind()的用法相关的知识,希望对你有一定的参考价值。
其实是一个很简单的东西,认真看十分钟就从一脸懵B 到完全 理解!
先看明白下面:
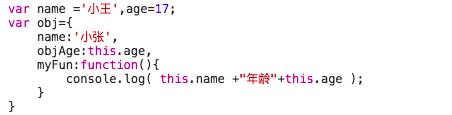
例1

obj.objAge; //17
obj.myFun() //小张年龄undefined
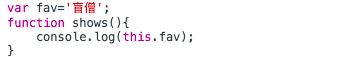
例2

shows() //盲僧
比较一下这两者this 的差别,第一个this 指向obj,第二个全局声明的shows()函数 this 是window ;
1,call()、apply()、bind() 都是用来重定义 this 这个对象的!
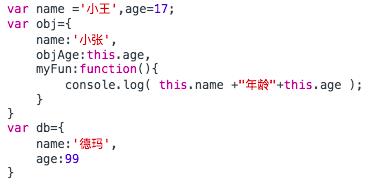
如:

obj.myFun.call(db); //德玛年龄99
obj.myFun.apply(db); //德玛年龄99
以上出了bind 方法后面多了个 () 外 ,结果返回都一致!

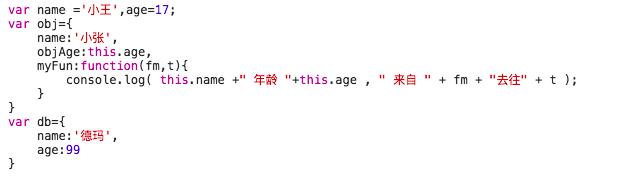
obj.myFun.call(db,\'成都\',\'上海\'); //德玛 年龄 99 来自 成都去往上海
obj.myFun.apply(db,[\'成都\',\'上海\']); //德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,\'成都\',\'上海\')(); //德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,[\'成都\',\'上海\'])(); //德玛 年龄 99 来自 成都,上海去往undefined
微妙的差距!
以上是关于(转)javascript中call()apply()bind()的用法的主要内容,如果未能解决你的问题,请参考以下文章