JavaScript操作BOM对象
Posted FANKEXIN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript操作BOM对象相关的知识,希望对你有一定的参考价值。
1.window对象常用的方法有哪些?并举例说明其用法
alert()
open()
close()
prompt()
setTimeOut()
setInterval()
2.访问页面中带有ID的元素使用什么方法?
getElementById()
getElemntsByName()
getElementsByTagName()
3.定时函数有几种
setTimeOut() setInterval()
4.如何在页面上实现前进、后退?
forward() back go()
5.window对象的方法
1>history对象的 方法
forward() (加载History对象列表中的后一个URL)
back() (加载History对象列表中的前一个URL)
go() (加载History对象列表中的具体某个URL)
2>location对象
host (设置或者返回主机名和当前URL的端口号)
hostname (设置或返回当前URL的主机名)
href (设置或返回完整的URL)
3>location方法
reload() (重新加载当前文档)
replace (用新的文档替换当前文档)
6.document对象
属性:referrer:返回的是上一个页面的URL
方法:
document.getElementById(); (返回对拥有指定ID的第一个对象的引用)
document.getElementsByName(); 数组 (返回带有指定名称的对象集合)
document.getElementsByTagName(); 数组 (返回带有指定标签的对象的集合)
7.Date对象

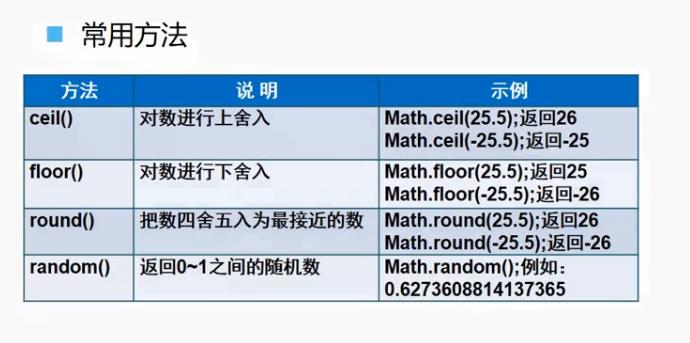
8.Math对象

9.定时函数
1>setTimeout()
setTimeout()用于在指定的毫秒后调用函数或计算表达式
2>setInterval()
setInterval()可按照指定的周期(以毫秒计)来调用函数或计算表达式
3>clearTimeout()和clearInterval()
clearTimeout()函数用来清除由setTimeout()函数设置的定时器
clearInterval()函数用来清除由setInterval()函数设置的定时器
以上是关于JavaScript操作BOM对象的主要内容,如果未能解决你的问题,请参考以下文章